
私が運営しているWebサイトの多くはユーザーが個人情報を入力する類のものではないためSSL化を見合わせていましたが、Googleが本格的にSSL化通信を前提とし始めたためSSL化することにしました。その方法と手順を画像付きで解説します。
※Googleから『2018年7月以降、Chrome(バージョン 68)では HTTP ページを開くときに「保護されていません」という警告メッセージが表示されるようになります。 』というメールが来たため運営しているWebサイトを全てSSL化することにしました。
目次
- データベースのバックアップを取る
- エックスサーバーでSSL設定を行う
- WordPressの設定からURLを変更する
- 内部リンクを置換する
- SSL化前のURLからSSL化後のURLにリダイレクトするよう設定する
- セキュリティー状態をチェックする
- 外部サービス・ツールの設定URL変更
データベースのバックアップを取る
WebサイトのSSL化(http → https)はWebサイトのドメイン変更を伴う大きな変更です。作業に何かしらの手違いがあり問題が発生してしまった際、作業前の状態に復元できるようバックアップを取ってから取り掛かりましょう。
WordPressサイトのバックアップ方法は下記の記事をご参照下さい。
エックスサーバーでSSL設定を行う

この記事では無料かつ無制限で利用できるようになったエックスサーバーの独自SSLを使用します。
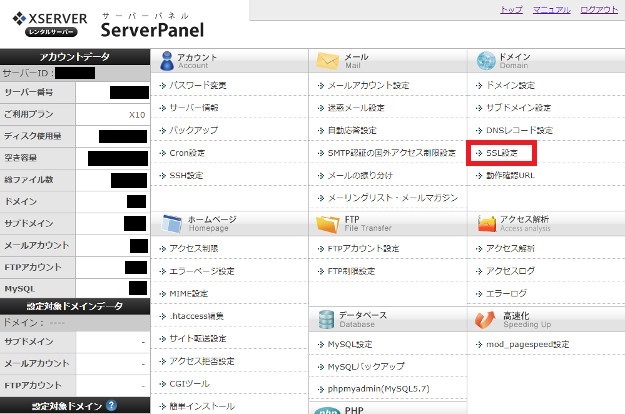
サーバーパネルにログインし、『SSL設定』をクリックします。

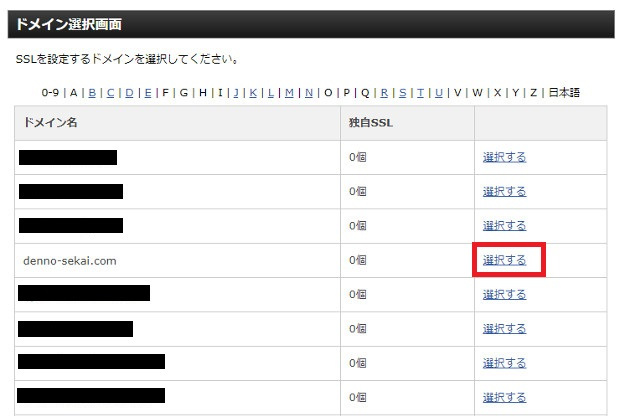
「ドメイン選択画面」が表示されるのでSSL化するドメイン列の『選択する』をクリックします。

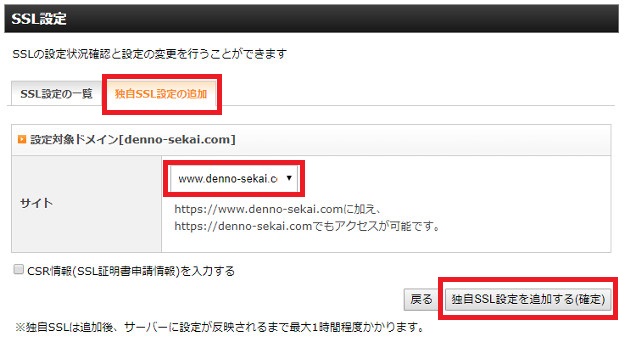
『SSL設定』が開かれます。『独自SSL設定の追加』タブを選び、SSL化するサイトのドメイン名を確認しましょう。ドメイン名はwwwがついている場合もありますが問題ありません。
確認できたら『独自SSL設定を追加する(確定)』をクリックします。
「CSR情報(SSL証明書申請情報)」を入力する」というチェック項目がありますが、通常はチェック不要です。

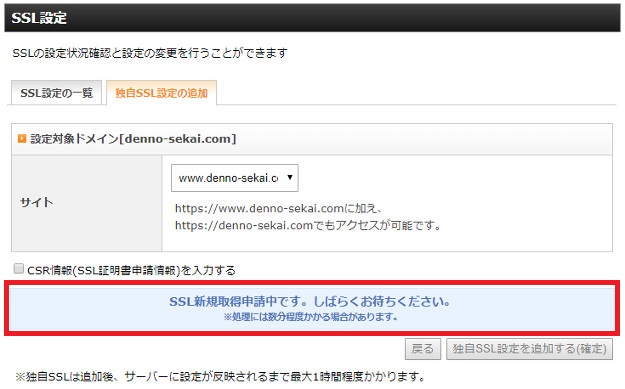
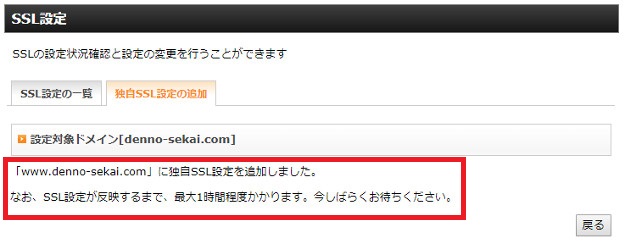
「SSL新規取得申請中です。しばらくお待ちください。」と表示されます。

独自SSL設定が完了すると上記の文章が表示されます。

『SSL設定の一覧』タブを開き『SSL用アドレス』が設定されていることを確認しましょう。このアドレスをクリックするとSSL化されたサイトを開くことができますが、先程のメッセージどおり設定の反映には数十分~1時間程度かかります。

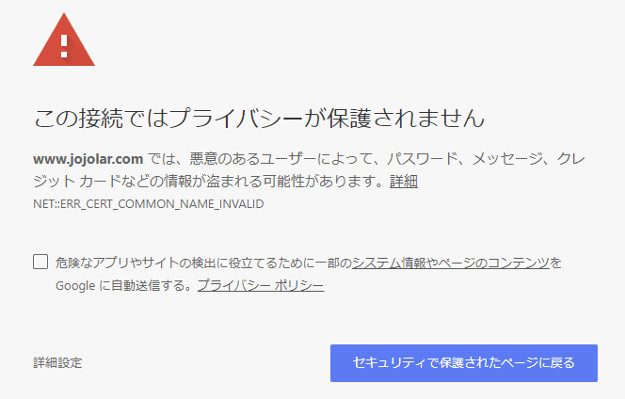
WebサイトのSSL設定がまだ完了していない時点でSSL化されたURLを開くと上記のようなエラー画面が表示されます。設定が完了するまでしばらく待ちましょう。

SSL化したURLからWebサイトが正常に開けるようになってから次の設定を行います。
WordPressの設定からURLを変更する

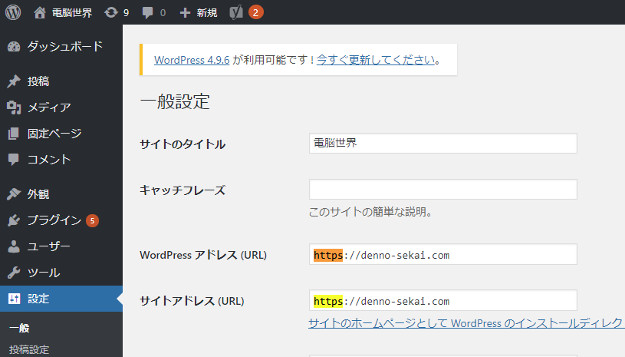
独自SSLの設定が完了したらWordPressの管理画面から『設定 → 一般』を開きます。
- WordPressアドレス(URL)
- サイトアドレス(URL)
それぞれのURLの『http』を『https』に変更し、『変更を保存』ボタンを押しましょう。WordPress側での設定はこれだけです。
内部リンクを置換する
WebサイトをSSL化するということはURLをhttp~からhttps~に変更することでもあります。
Webサイトに記載されている内部リンクがhttp~のままになっていると、内部リンクをクリックしたユーザーはSSL化されていないhttp~のURLへ飛んでしまいます。
また記事内で使用している画像をhttp~のURL読み込んでいる場合もその読み込みはSSL化されていないため、Webサイトを完全にSSL化するためには内部リンクをhttp~のものからhttps~のものに置換する必要があります。

よほど規模の小さなWebサイトでない限り、投稿や固定ページを1つ1つ開いて手作業で編集するのは時間がかかりすぎるため現実的ではありません。この記事でははWordPressプラグインの『Search Regex』を使ってURLを置換します。

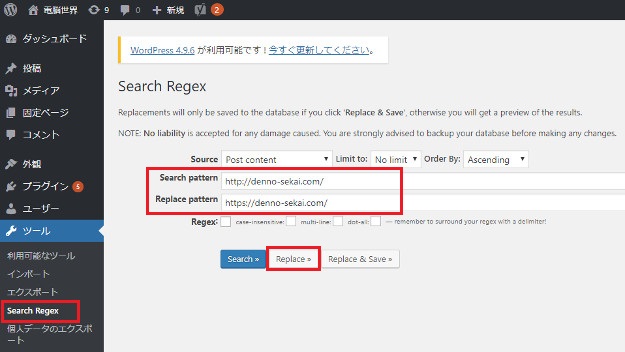
『Search Regex』をインストールし有効化したら『ツール → Search Regex』を開きます。
- Source:Post content(デフォルト)
- Limit to:No limit(デフォルト)
- Order By:Ascending(デフォルト)
- Search pattern:SSL化する前のURL
- Replace pattern:SSL化後のURL
- Regex:選択不要
今回は投稿記事ページの内部リンクを置き換えるためソースを『Post content』のままにし、投稿記事内の『SSL化する前のURL』を『SSL化後のURL』に置き換えます。
入力できたら一旦『Replace』ボタンを押し、置換を行った場合どの部分がどう変更されるか確認しましょう。
※この段階ではまだURLの置換は行われません。

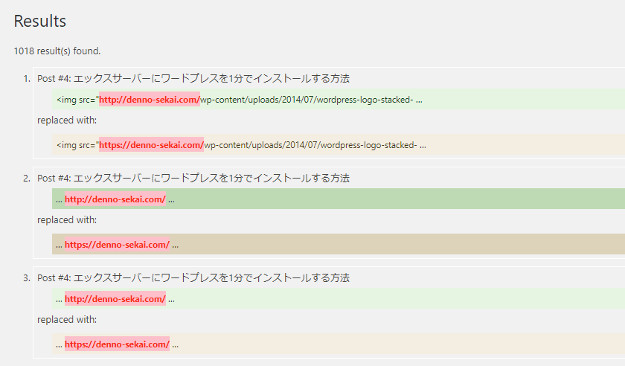
どの記事のどの部分が置換されるか表示されます。赤色でマーキングされている部分が上列(薄緑色)のものから下列(薄黄色)のものに置換されます。
一度Search Regexで置換を行うと元に戻すことはできないためできる限り入念に確認しましょう。

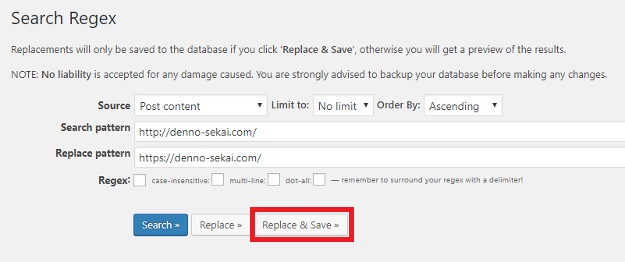
置換内容に問題がなければ『Replace & Save』ボタンをクリックし実際に置換を行います。

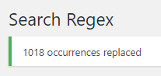
置換が完了すると上記画像のようなメッセージが表示されます。
SSL化前のURLからSSL化後のURLにリダイレクトするよう設定する
内部リンクは自分の手で変更可能ですが、すでに他のWebサイトなどから外部リンクが貼られている場合、そのリンクから訪れるユーザーはSSL化前のURLに飛んでしまいます。Google検索の表示結果もしばらくはhttp~の方が表示されるでしょう。
自分が保有していないWebサイトの記述を変更することはできないため、ユーザーがSSL化前のURLに飛んでしまった場合にSSL化後のURLにリダイレクト(転送)するよう設定しましょう。
方法はいくつかありますが今回は.htaccessにリダイレクト用のコードを追記します。

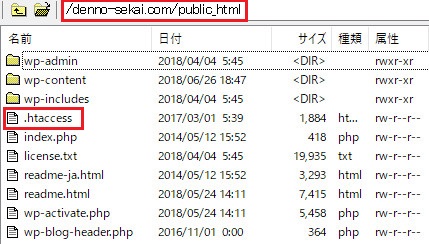
まずはFTPソフトなどでサーバーにアクセスし.htaccessファイルをダウンロードしましょう。.htaccessファイルの位置は『/home/サーバID/ドメイン/public_html』ディレクトリです。
FTPソフトの使い方がわからない方は下記の記事をご参照下さい。
.htaccessファイルはWebサイトにとって非常に重要なものです。万が一に備え編集前にかならずバックアップを取っておきましょう。
次に.htaccessファイルの先頭に下記のソースコードをコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
編集した.htaccessファイルを保存したらサーバーにアップロードします。
場所は先程.htaccessファイルのあった『public_html』ディレクトリです。すでに.htaccessファイルがあるため上書きします。
※万一サーバーエラーが出るようであれば先程取っておいたバックアップファイルをアップロードして復元してください。
この記述をしておくことで今後『http://denno-sekai.com』へのアクセスを『https://denno-sekai.com』にリダイレクトしてくれます。もちろんトップページ以外のアクセスも全てhttps~の方へリダイレクトされます。
試しにSSL化前のURL『http://~』にアクセスしてみましょう。SSL化後のURL『https://~』が開かれれば正常にリダイレクトされています。
セキュリティー状態をチェックする
ここまでできたらブラウザで自分のサイトを開いてチェックしてみましょう。
![]()
例えばGoogle Chromeでは安全な接続になっているサイトはアドレスバーの左側に『緑色の鍵』マークと『保護された通信』という文字が表示されます。
![]()
ページの一部でも安全でない状態だと上記の鍵マークなどは表示されません。多くのWebサイトはこの段階では鍵が表示されていない状態でしょう。
これは外部のSSL化されていないサイトからの画像やスクリプトを読み込んでいて、ページ内の一部が安全でない接続によって呼び出されているためです。

アドレスバーの左側に表示されるビックリマークをクリックすると上記画像のような警告が表示されます。
SSLエラーのチェック方法
SSL化されたWebサイトにSSL化されていないコンテンツが読み込まれている場合はSSLエラーとなっており、Google ChromeやFirefoxの開発者ツールを使って探すことができます。ここではGoogle Chromeを使って解説します。

Chrome上でエラーのあるページを開き、F12キーを押してデベロッパーツールを開きます。『Console』タブを開くとConsole上のリストにエラー箇所が表示されます。
![]()
Mixed Content: The page at ‘https://denno-sekai.com/’ was loaded over HTTPS, but requested an insecure script ‘http://b.st-hatena.com/js/bookmark_button.js’. This request has been blocked; the content must be served over HTTPS.
例えばこのエラーは『Webサイトがhttps接続によって読み込まれているのに、はてなブックマークのソーシャルボタンを読み込むJavaScriptがhttp接続になっているためブロックされています。』という意味です。
こうやってSSL化されていない画像やスクリプトを探し、変更or削除していきましょう。
SSLエラーが出やすい場所
img、iframe、form、scriptタグなどはhttp接続によって画像やスクリプトを呼び出していることがあります。特に下記の箇所はそれらが記述されていることが多いためチェックしておきましょう。
- テーマ自体のテンプレートファイル
- ウィジェットエリア
- アフィリエイトタグ
また、WordPressのテーマカスタマイザーでヘッダー画像やロゴ画像、ファビコンなどを設定している場合は画像を設定し直す必要があります。
外部サービス・ツールの設定URL変更
SSL化によってURLが変更されるため、アクセス解析ツールなどの外部サービスを利用している場合は登録URLを設定し直す必要があります。例として私が使用している外部ツールの設定変更方法をご紹介します。
Google Analytics

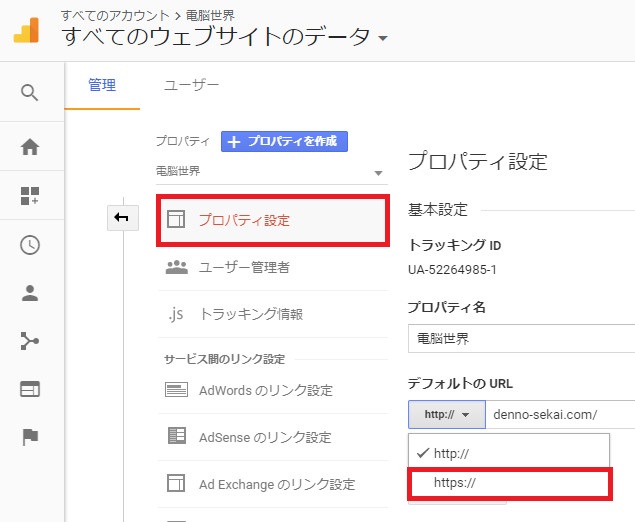
サイドバー下部の『管理』ボタンをクリックします。

『プロパティ設定』から『デフォルトのURL』を『http:// → https://』に変更します。

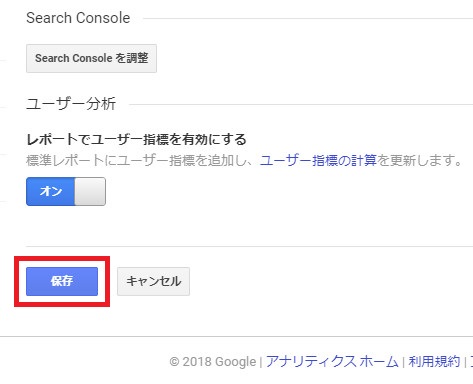
最下部までスクロールして『保存』ボタンをクリックします。
Google Search Console
Google Search Consoleではhttpとhttpsのサイトはそれぞれ別のWebサイトとして扱われるため、httpsのサイトを改めて登録し直す必要があります。
方法については下記の記事をご参照下さい。
別のWebサイトとして登録される以上、これまでの検索表示回数やクリック数などの解析データは引き継げませんが致し方ありません。







