
メニュー項目が多すぎる場合や、ファーストビューで全項目を見れるようにしたい場合、長い注釈を入れたい場合などに便利な「折りたたみメニュー」。実はHTMLで簡単に実装できてしまいます。
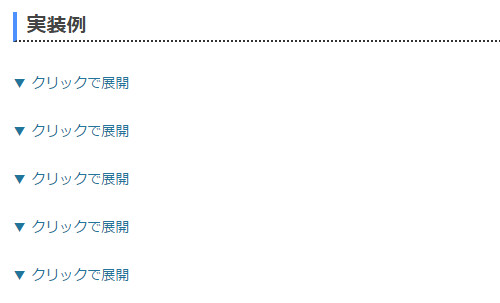
実装例
このように任意の部分を折りたたんでおき、ユーザーがクリックすると展開します。
作成方法
<!-- 折りたたみ展開ボタン -->
<div onclick="obj=document.getElementById('menu1').style; obj.display=(obj.display=='none')?'block':'none';">
<a style="cursor:pointer;">▼ クリックで展開</a>
</div>
<!--// 折りたたみ展開ボタン -->
<!-- ここから先を折りたたむ -->
<div id="menu1" style="display:none;clear:both;">
<!--この部分が折りたたまれ、展開ボタンをクリックすることで展開します。-->
</div>
<!--// ここまでを折りたたむ -->
上記のHTMLソースを折りたたみメニューを設置したい箇所に追記するだけです。折りたたむ部分にはリンクや画像も含むことができます。
2行目と8行目に”menu1″という文字列がありますがここは任意の同じ文字列を入力します。
※この文字列はidですので、同じページの他のidと被らないようにして下さい。また、複数の項目を折りたたむ場合はそれぞれ別の文字列にしてください。








この折り畳みをメニューをCSSでやると、どんな形で書けばいいのか、教えてくださると助かります。
お願いします。
ののがき様
トリガーがクリックではなくマウスオーバーになってしまいますが、折りたたみたい部分にクラスを付けてdisplay:noneで非表示にし、そのクラスのホバー時にdisplay:blockなどにすればできますよ。
同じ方法でドロップダウンメニューの実装方法を記事にしましたので詳しくは下記をご参照ください。
ドロップダウンメニュー(プルダウンメニュー)をHTMLとCSSだけで簡単に作る方法
ゲーム等の感想ブログを書いている者ですが、長くなってしまうネタバレ部分の扱いに悩んでいました。
最近はスマホから閲覧される方も多いため、白字反転は避けたいけれど難しいことはわからず、なかなか良い方法が見つかりませんでした。
そこでこちらのHTMLコードを使用させていただいたところ、無事に動作し格段に見やすくなりました。
ありがとうございました。