
WordPressはhead内に様々なコードが自動的に記述されます。便利な場合もあるのですが、場合によっては必要のないものもあり、余計なコードが記述されているのはSEO的にもよろしくないため削除することにしました。
目次
- Yoast SEOプラグインを使う方法
- デフォルトのhead内
- スマートフォンの表示幅の設定
- XFN (XHTML Friends Network)
- ピンバック
- HTML5でコーディングをした際のIEのバグ対策
- フィード
- 管理バー用のCSS
- EditURI
- wlwmanifest
- WordPressのバージョン
- 全部消す場合のまとめ
- 作業後のhead内
Yoast SEOプラグインを使う方法
追記:2023年7月18日
現在はYoast SEOプラグインで消すのが最も簡単かつ管理も効率的だと思います。
記事中にも記載しているとおりhead内の記述は多くのサイトにとって不要なものが多く、一部の記述はテーマファイルの深いところをいじる必要があるためです。

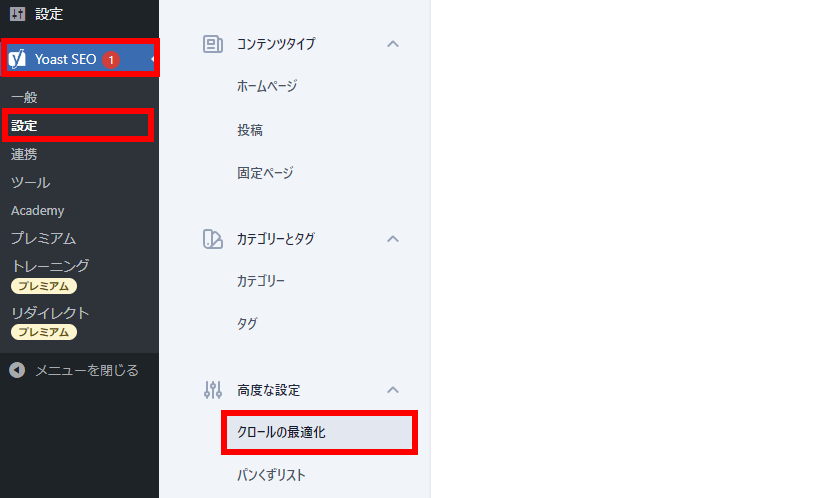
「Yoast SEO」から「設定」を選択、「高度な設定」の「クロールの最適化」を選択します。

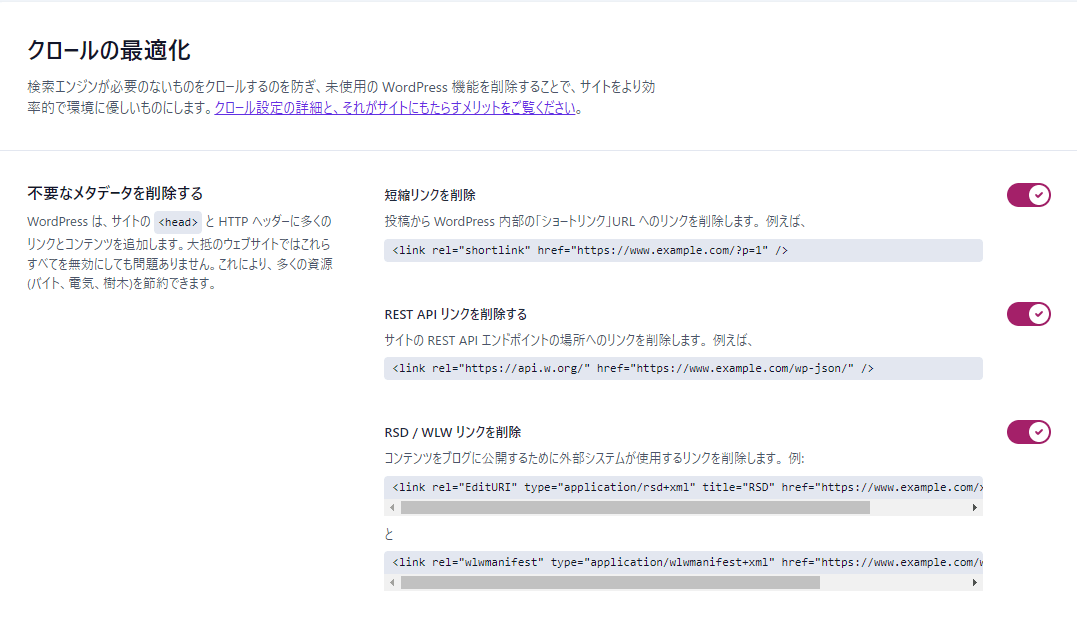
このようにhead内の不要なメタデータ、不要なコンテンツ形式、未使用のリソースなどをそれぞれ削除したり無効にするスイッチがあるので選択していくだけです。
1つ1つ個別に選択することができるうえ簡易な説明も載っていてとても親切です。
デフォルトのhead内
デフォルトテーマのheader.phpを見るとわかるのですが、WordPressはwp_headという部分でhead内にメタ情報などのタグを自動的に呼び出しています。
まずは何もいじっていない場合のヘッダー(head内)のソースを確認してみましょう。
テーマや使用しているプラグインによって多少追加されている記述もあるかもしれませんが、基本的に下記のようなソースが記述されているかと思います。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>電脳世界</title>
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="https://denno-sekai.com/xmlrpc.php">
<!--[if lt IE 9]>
<script src="https://denno-sekai.com/wp-content/themes/twentyfourteen/js/html5.js"></script>
<![endif]-->
<link rel="alternate" type="application/rss+xml" title="電脳世界 » フィード" href="https://denno-sekai.com/feed/" />
<link rel="alternate" type="application/rss+xml" title="電脳世界 » コメントフィード" href="https://denno-sekai.com/comments/feed/" />
<link rel='stylesheet' id='open-sans-css' href='//fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600&subset=latin%2Clatin-ext&ver=3.9.1' type='text/css' media='all' />
<link rel='stylesheet' id='dashicons-css' href='https://denno-sekai.com/wp-includes/css/dashicons.min.css?ver=3.9.1' type='text/css' media='all' />
<link rel='stylesheet' id='admin-bar-css' href='https://denno-sekai.com/wp-includes/css/admin-bar.min.css?ver=3.9.1' type='text/css' media='all' />
<link rel='stylesheet' id='twentyfourteen-lato-css' href='//fonts.googleapis.com/css?family=Lato%3A300%2C400%2C700%2C900%2C300italic%2C400italic%2C700italic' type='text/css' media='all' />
<link rel='stylesheet' id='genericons-css' href='https://denno-sekai.com/wp-content/themes/twentyfourteen/genericons/genericons.css?ver=3.0.2' type='text/css' media='all' />
<link rel='stylesheet' id='twentyfourteen-style-css' href='https://denno-sekai.com/wp-content/themes/twentyfourteen-child/style.css?ver=3.9.1' type='text/css' media='all' />
<!--[if lt IE 9]>
<link rel='stylesheet' id='twentyfourteen-ie-css' href='https://denno-sekai.com/wp-content/themes/twentyfourteen/css/ie.css?ver=20131205' type='text/css' media='all' />
<![endif]-->
<script type='text/javascript' src='https://denno-sekai.com/wp-includes/js/jquery/jquery.js?ver=1.11.0'></script>
<script type='text/javascript' src='https://denno-sekai.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://denno-sekai.com/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://denno-sekai.com/wp-includes/wlwmanifest.xml" />
<meta name="generator" content="WordPress 3.9.1" />
<style type="text/css" media="print">#wpadminbar { display:none; }</style>
<style type="text/css" media="screen">
html { margin-top: 32px !important; }
* html body { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
* html body { margin-top: 46px !important; }
}
</style>
<style type="text/css" id="syntaxhighlighteranchor"></style>
</head>
それでは各記述ごとの役割と、必要なさそうなものについては消し方を紹介していきます。
※テンプレートファイルをいじる際は必ずバックアップをとり、万一サイトの挙動に異常が見られる場合はすぐに元に戻しましょう。
説明なんていいからとりあえずいらなさそうなものをざっくり消してしまいたい、という方は下記リンクからページ最下部のまとめに飛ぶことができます。
スマートフォンの表示幅の設定
<meta name="viewport" content="width=device-width">
スマートフォンでサイトを表示する際の表示領域を設定するための記述です。デバイスの画面の幅に合わせるように設定されています。
これは消す必要はないでしょう。
XFN (XHTML Friends Network)
<link rel="profile" href="http://gmpg.org/xfn/11">
検索エンジンにリンク先との関係性を伝えるための記述。関係性といってもリンク先のサイトオーナーと「仕事関係」、「友情関係」だったり「恋愛関係」などの情報を伝えることができるというものらしい。
正直使う理由が見当たらないので削除しました。
header.phpに直接記述されているので「テーマ編集」→「header.php」を開いて直接ソースを削除すればOKです。
ピンバック
<link rel="pingback" href="https://denno-sekai.com/xmlrpc.php">
サイトがWordPressサイトから被リンクを受けたりトラックバック受けた際に通知が来ます。
こちらもheader.phpに直接記述されているので必要ない方は削除しましょう。
HTML5でコーディングをした際のIEのバグ対策
<!--[if lt IE 9]>
<script src="https://denno-sekai.com/wp-content/themes/twentyfourteen/js/html5.js"></script>
<![endif]-->
IE8以下のブラウザでもHTML5にCSSを適用させることができるようになります。これは消す必要はないでしょう。
フィード
<link rel="alternate" type="application/rss+xml" title="電脳世界 » フィード" href="https://denno-sekai.com/feed/" /> <link rel="alternate" type="application/rss+xml" title="電脳世界 » コメントフィード" href="https://denno-sekai.com/comments/feed/" />
フィードやコメントフィードがいらない場合は削除するといいでしょう。ただしコイツがなかなかやっかいで、両方消す場合はいいのですが、片方だけ消そうと思うとちょっと面倒です。
両方消す場合はfunctions.phpにある下記の記述を消す、またはコメントアウトすればOKです。
add_theme_support( 'automatic-feed-links' );
さて、片方だけ消す場合ですが、テンプレートファイルをいじるだけでは消すことができません。
この場合はFTPソフトでWordPressのフォルダが置いてある場所の「wp-includes」フォルダ内にある「general-template.php」から下記の記述を消去、またはコメントアウトします。
echo '<link rel="alternate" type="' . feed_content_type() . '" title="' . esc_attr( sprintf( $args['feedtitle'], get_bloginfo('name'), $args['separator'] ) ) . '" href="' . esc_url( get_feed_link() ) . "\" />\n";
echo '<link rel="alternate" type="' . feed_content_type() . '" title="' . esc_attr( sprintf( $args['comstitle'], get_bloginfo('name'), $args['separator'] ) ) . '" href="' . esc_url( get_feed_link( 'comments_' . get_default_feed() ) ) . "\" />\n";
フィードを消す場合は上の行を、コメントフィードを消す場合は下の行を消します。テーマファイル以外触れたことのない方はちょっと恐怖があるかもしれませんが、テーマと似たようなものです。
※もちろんバックアップはとっておきましょう。
ただコイツの何が面倒かというと、WordPressのアップデートがあると今書き換えた「general-template.php」が上書きされて、フィードもコメントフィードも元通りhead内に記述されるようになってしまう場合があることです。
アップデートはセキュリティの向上などが含まれる場合がありますので素直にやっておくとして、どうしても片方だけ消したいという場合は上書きされるごとにこの部分を書き直すか、この部分のコードを根本から書き換えるしかないでしょう。
管理バー用のCSS
<link rel='stylesheet' id='admin-bar-css' href='https://denno-sekai.com/wp-includes/css/admin-bar.min.css?ver=3.9.1' type='text/css' media='all' />
ログイン状態で自分のWordPressサイトを閲覧するとサイト上部に表示される、ツールバー(adminbar)のCSSを読み込むための記述です。

私はサイトを見る時にツールバーがなくてもいいので、ツールバー自体を非表示にしています。
非表示にするには管理画面から「ユーザー」→「あなたのプロフィール」→「サイトを見るときにツールバーを表示する」のチェックを外して「プロフィールを更新」をクリックします。
ツールバーを非表示にすると下記の記述も消えてくれるのでだいぶスッキリします。
<style type="text/css" media="print">#wpadminbar { display:none; }</style>
<style type="text/css" media="screen">
html { margin-top: 32px !important; }
* html body { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
* html body { margin-top: 46px !important; }
}
</style>
EditURI
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://denno-sekai.com/xmlrpc.php?rsd" />
外部ツールを使ってWordPressに記事を投稿するときのアドレスです。
不要な場合は下記のコードをfunctions.phpに追加します。
remove_action('wp_head', 'rsd_link');
wlwmanifest
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="https://denno-sekai.com/wp-includes/wlwmanifest.xml" />
Windows Live Writerを使って記事を投稿する場合に必要な記述です。
不要な場合は下記のコードをfunctions.phpに追加します。
remove_action('wp_head', 'wlwmanifest_link');
WordPressのバージョン
<meta name="generator" content="WordPress 3.9.1" />
使用しているWordPressのバージョンが表記されます。上の場合、このサイトはWordPress 3.9.1で作成されていますという記述です。
不要な場合は下記のコードをfunctions.phpに追加します。
remove_action('wp_head', 'wp_generator');
全部消す場合のまとめ
上で紹介したうち、いらなさそうな記述をすべて消す場合の手順です。
①まずはheader.phpから下記の記述を直接削除。
<link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="https://denno-sekai.com/xmlrpc.php">
②次に管理画面から「ユーザー」→「あなたのプロフィール」→「サイトを見るときにツールバーを表示する」のチェックを外して「プロフィールを更新」をクリック。管理バーを非表示にします。
③functions.phpから下記を削除してフィードとコメントフィードを削除。
add_theme_support( 'automatic-feed-links' );
④functions.phpに下記を全て追加して完了。
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_generator');
作業後のhead内
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>電脳世界</title> <!--[if lt IE 9]> <script src="https://denno-sekai.com/wp-content/themes/twentyfourteen/js/html5.js"></script> <![endif]--> <link rel='stylesheet' id='twentyfourteen-lato-css' href='//fonts.googleapis.com/css?family=Lato%3A300%2C400%2C700%2C900%2C300italic%2C400italic%2C700italic' type='text/css' media='all' /> <link rel='stylesheet' id='genericons-css' href='https://denno-sekai.com/wp-content/themes/twentyfourteen/genericons/genericons.css?ver=3.0.2' type='text/css' media='all' /> <link rel='stylesheet' id='twentyfourteen-style-css' href='https://denno-sekai.com/wp-content/themes/twentyfourteen-child/style.css?ver=3.9.1' type='text/css' media='all' /> <!--[if lt IE 9]> <link rel='stylesheet' id='twentyfourteen-ie-css' href='https://denno-sekai.com/wp-content/themes/twentyfourteen/css/ie.css?ver=20131205' type='text/css' media='all' /> <![endif]--> <script type='text/javascript' src='https://denno-sekai.com/wp-includes/js/jquery/jquery.js?ver=1.11.0'></script> <script type='text/javascript' src='https://denno-sekai.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script> <style type="text/css" id="syntaxhighlighteranchor"></style> </head>
作業前と見比べると大分スッキリしたのがわかりますね。







There is clearly a bundle to realize about this. I suppose you made some good points in features also. adbdbdcdcfdbgage
Keep working ,fantastic job! kaaekebeeeededge
Dear Smithe177
Thank you very much. I am really glad.
I’ll be back in the near future, and write blog articles again.
Hey very nice blog!! Man .. Beautiful .. Amazing .. I’ll bookmark your website and take the feeds alsoI am happy to find a lot of useful info here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . . ckdbbeeefbed
Dear Johna360
Thank you for comment again.
I am glad in your continuing reading this blog!
I intend to write a blog article again in the near future.
By the way, I am poor at English.
I do not say a funny thing or am worry. LOL