
弊サイト「電脳世界」の著書・技術同人誌『Pythonの2歩目でWebアプリを作る with Django』の試し読み記事として、全156ページのうち42ページを無料で公開しています。
本著はPythonプログラミングの基礎をすでに身につけた方のなかで、次のステップとしてWebアプリケーションの制作に進みたい方に向けて書き上げたものです。
※本記事は書籍の内容をWebサイトでの公開用にフォーマットし直しているため枠や色合い、文章の改行部分など書籍とは少々異なる部分がございます。
Webアプリケーションとは
まずはじめにWebアプリケーションとは何なのか、どういう仕組みで動いているのかについて学びましょう。またその過程で出てくる各用語についても簡単に解説します。
Webアプリケーションとは何か
WebアプリケーションとはWebサーバー上で動作するアプリケーション(ソフトウェア)で、WebブラウザなどのクライアントソフトでWebサーバーにアクセスして利用します。
PCやスマートフォンにインストールして使用するネイティブアプリと異なり、インターネット上に公開することでユーザーはアプリそのものをインストールすることなくWebブラウザから利用することができます。
また、静的に(誰がいつどこで見ても同じ)情報が表示されるWebサイトと異なり、動的な(アクセスしたユーザーや日時、場所などの情報に応じて表示する内容や振る舞いを変化させる)ものをWebアプリケーションと呼びます。
言葉だけで説明していても用語が飛び交ってわかりづらいでしょうから、実際の例と図を見ながら理解を進めていきましょう。
Webページが表示されるまで
次のURLから私が運営するWebサイト『電脳世界』のトップページへアクセスできます。
https://denno-sekai.com/

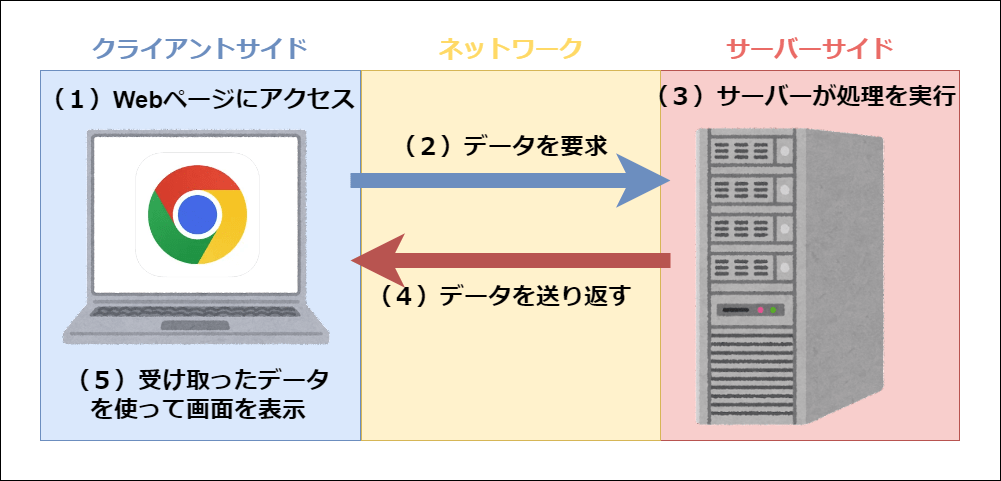
このページが表示されるまでに何が起きているか、まずはごく簡単な図で見てみましょう。

- PC(あるいはスマホ)上のWebブラウザでWebページにアクセスしようとする
- ブラウザがネットワークを介してサーバーにデータを要求
- サーバーが要求を受け取り、それに応じたデータを用意
- サーバーがネットワークを介してクライアントにデータを送信
- 受け取ったデータを使ってWebブラウザが画面を表示
ものすごく簡略化していますが、Webページはこのような過程を経て表示されています。
(3)でサーバーがHTMLやCSSなどのファイルをそのまま返すものがWebサイト、アクセスしたユーザーや日時、場所、リクエスト時に一緒に送られたデータなどによってHTMLなどのファイルの内容を書き換えたり、ファイルを生成して送り返すものがWebアプリケーションです。
ただユーザーから見るとこの境目はかなり曖昧です。
この「電脳世界」も厳密にはWordPressを用いて作られたWebアプリケーションであり、各Webページが動的に生成されているほか、お問い合わせフォームやコメントフォームといったユーザーの入力内容に応じてふるまいを変える動作品がいくつか実装されています。
サーバーサイド言語でWebアプリを作る理由
最も簡単なWebアプリケーションはHTMLとJavaScriptだけで作ったものでしょう。例えばindex.htmlという名前でファイルを用意し、次のように記述すれば現在時刻を表示し続けるWebアプリケーションの完成です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>現在時刻を表示するWebアプリケーション</title>
<script>
function showClock() {
let nowTime = new Date();
let nowHour = nowTime.getHours();
let nowMin = nowTime.getMinutes();
let nowSec = nowTime.getSeconds();
let msg = "現在時刻:" + nowHour + ":" + nowMin + ":" + nowSec;
document.getElementById("realtime").innerHTML = msg;
}
setInterval('showClock()',1000);
</script>
</head>
<body>
<p id="realtime"></p>
</body>
</html>
しかし世の中の多くのWebアプリケーションはHTMLとJavaScriptだけでなく、PHPやPython、Rubyといったサーバーサイドで動くプログラミング言語で制作されています。
これはJavaScriptがもともとWebブラウザ上で動作するプログラミング言語であり、ブラウザを終了するとそれまでに処理したデータが消えてしまうためです。
先ほどの図でいうと(4)でサーバーからHTMLやJavaScriptのファイルが送り返され、(5)でそれを受け取ったWebブラウザ側で処理が行われ、その結果が画面に表示されているわけです。
データの長期的な保存が必要なWebアプリではサーバー側にデータを保存しておく必要があるため、サーバーサイドで動作するプログラミング言語が必要です。
先ほどの図でいう(3)で処理を行い、保存しておく必要のあるデータをデータベースなどに保存してから、Webブラウザにデータを送り返すわけです。
現在ではNode.jsなどJavaScriptをサーバーサイドで動作させる方法もありますが、こういった経緯や、サーバーサイドの言語が使用されてきた過程で多くのライブラリやモジュール、パッケージが充実してきたことなどから、今でもサーバーサイドの処理はこれらの言語で書かれていることが多いです。
いずれの言語を使うにせよ、データの長期的な保存が必要なWebアプリでは、サーバーサイドで処理を実行してデータを保存する必要があります。
PythonでWebアプリを作る理由
先の項でPHP、Python、Rubyとサーバーサイドで動作するプログラミング言語をいくつか挙げましたが、その中でPythonを選ぶ理由はどこにあるのでしょうか。
真っ先に挙げられるのは、いわゆる機械学習、AIを利用したアプリケーションを作りたい場合です。Pythonはこれらに関するライブラリ、モジュールが特に充実してしている言語です。

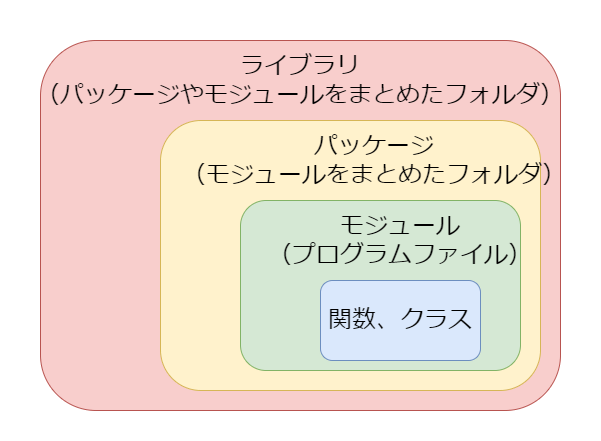
モジュールとは関数やクラスを記述したプログラムファイルで、複数のモジュールをまとめたフォルダをパッケージ、そしてたくさんのモジュールやパッケージをまとめたものをライブラリと呼びます。
これらが充実しているということは何か機能を作りたい時にその処理を一から自分で書かなくても、優秀な先人たちが作ってくれたプログラムを使うことで、開発時間を短縮したり、自分だけでは実現が難しい機能も実装することができます。(機械学習用のプログラムを自分で一から書くなんて気が遠くなりますよね)
では機械学習を使わないアプリケーションをPythonで作ってはダメなのかというと、そんなことはありません。Pythonには機械学習以外にも便利なライブラリ、モジュールが多数公開されているため、たいていの機能であれば効率的に開発することができます。今回使用するDjangoもPythonパッケージの一つです。
他には言語やフレームワークへの慣れや知っているモジュールの多寡、動作環境なども言語選択の十分な理由でしょう。特に理由がないのであれば、Djangoを使い慣れているのにわざわざLaravelやRuby on Railsを選ぶ必要はありません。逆もまた然りです。
Djangoとは
この章では本著でのWebアプリケーション制作に使用するDjangoというツールの概要とアーキテクト(設計)について簡単に学びます。
Djangoとはなにか
Django(ジャンゴ)はPython製の代表的なWebアプリケーションフレームワークです。
フレームワークとはアプリケーション開発においてよく利用される機能、例えばテンプレートエンジン、データベースを利用するためのORマッパー、管理画面といった、多くのアプリに共通する標準的な機能をあらかじめ用意してくれている枠組みのことです。
Python製のWebアプリケーションフレームワークといえば最も有名なものがDjango、次点でFlaskが挙げられますが、軽量なマイクロフレームワークであるFlaskに対し、DjangoはWebアプリケーションの制作に必要なものが何でも揃っているフルスタックのフレームワークです。
特にユーザー認証まわりの機能が充実しているため、ログインが必要なアプリを非常に簡単に作ることができます。
利用実績も豊富で、SNSの「Instagram」や「Pinterest」、ニュースメディアの「ワシントン・ポスト」や「日経電子版」、オンライン学習サービスの「PyQ」、IT勉強会プラットフォームの「connpass」、アメリカ航空宇宙局NASAの公式サイトに至るまで幅広く利用されています。
Djangoのアーキテクチャ
まずはじめにDjangoのアーキテクチャの全体像を把握しておきましょう。
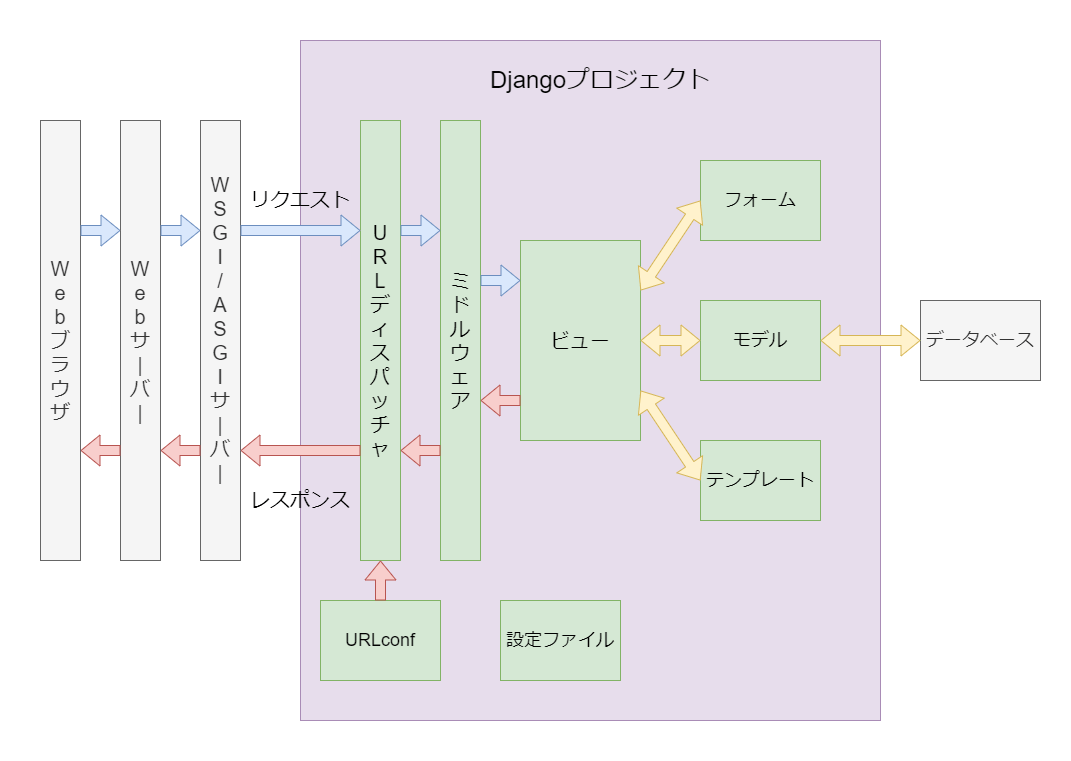
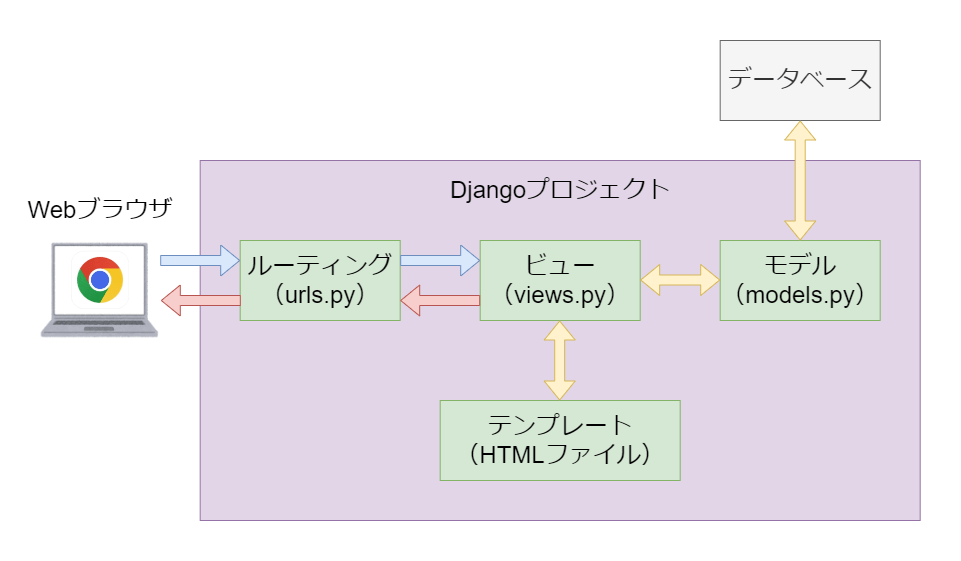
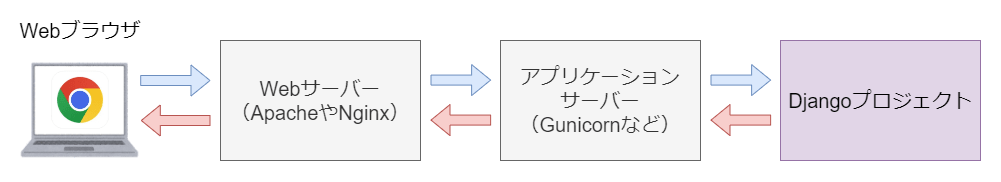
次の図は第1章で見たWebページが表示されるまでの図をもう少し詳細にしたもので、Webブラウザからアクセスがあった際にDjangoの各機能がどのように連携し合って最終的にデータを送り返すのかを表しています。
この図は現時点で完璧に理解する必要はありません。リクエストからの流れをざっくりと頭に入れてから学習を開始することでこの先の理解をスムーズにすることが目的です。

WebブラウザからWebサーバーにリクエストが届いたあと、Djangoは次のように処理を行い、レスポンスを返します。
- URLディスパッチャが URLconf に登録されたURLパターンにマッチするビューを探して呼び出す
- ミドルウェアが前処理を行う
- ビューがフォーム、モデル、テンプレートの各ファイルから表示する内容を生成しようとする
- データベースと通信し必要なデータを取得する
- 表示内容(ビュー)が生成される
- ミドルウェアが後処理を行う
- URLディスパッチャがレスポンスや例外をハンドリングする
HTMLだけで作られた静的なWebサイトではURLごとにそれぞれHTMLファイルを用意しておき、それをそのまま送り返しますが、DjangoのようなWebアプリケーションでは様々な処理やデータを分割して保持しておき、リクエストがあった際にそれらを組み合わせて1つのWebページとして生成し送り返します。
例えばindex.htmlというWebページの内容を1つ返すにしても、上記のような処理の流れを経て、最終的にindex.htmlの内容を生成して返しています。
Djangoでは次のように、このそれぞれの役割に対応するモジュールの名前が慣例的に決められています。
- URLconf:urls.py
- ビュー:views.py
- モデル:models.py
- フォーム:forms.py
なお「URLディスパッチャ」はDjango内部のコアモジュールであり、開発時に直接触る必要はありません。
MVTとは
DjangoのアーキテクトはMVT(あるいはMTV)と呼ばれることがあります。
これは Djangoの主な機能ブロックであるModel -View- Templateの頭文字を取ったもので、Djangoを用いたアプリケーション開発では主にこの3つの機能を開発していきます。

それぞれの機能ブロックの役割は次の通りです。
- モデル:アプリで扱うデータとビジネスロジック、必要であればデータベースにクエリを実行
- ビュー:ユーザーからのリクエストに応じてモデルやテンプレートを呼び出し、その結果を返す
- テンプレート:データの表示形式を記述する
そしてこれらにリクエストを振り分けるルーティングを組み合わせて動作します。
これはWebアプリケーションフレームワークの標準的なアーキテクトである MVC(Model – View – Controller)と大きな違いはありません。
MVCモデルの「View」を「View(データ選択)」と「Template(データの表示形式)」に明示的に分割し、「Controller」の残りの部分はルーティング機能が相当します。
このようにWebアプリケーションはそれぞれ異なる役割を持ったファイルが連携してWebページを生成したり、データの処理・保存・呼び出しなどを行っています。
環境構築
この章では学習にあたってあなたのPCでDjangoを用いたWebアプリケーション開発をするための環境を構築します。
本著で用意する環境
本来はDockerなどを用いて仮想マシン上にUbuntuを入れて本番環境に近い状態で動かすべきなのですが、そうなるとDockerやシェルコマンド、WindowsユーザーならWSL2と前提知識がたくさん必要になってきますし、実際にアプリを制作して動作させてみるまでの道のりが長くなってしまいます。
本著はプログラミングの基本的な概念とPythonの基本文法を習得したばかりの方に向けて執筆しているため、できる限り必要とする前提知識は少なく、それでいて全体的な仕組みをざっくりと掴んだうえで、より早くWebアプリケーションを制作・動作させる体験をしてもらいたいと考えています。(同様の理由からCSS、JavaScriptに関する知識もほとんど要らないよう構成しています。)
そこで、本著ではWindows上にPythonの仮想環境のみを作り、そのうえでWebアプリケーションの制作を進めていきます。
使用するソフトと各バージョンは次のとおりです。
- Windows 10 Home
- Windows Power Shell
- Python 3.11
- venv(Python3.3以降は標準ライブラリに収録)
- Django 4.1.3
Macをお使いの方は使用するターミナルソフトやコマンドが異なることにご留意ください。
また、DjangoはバージョンごとにサポートしているPythonのマイナーバージョンが異なります。PythonやDjangoのバージョンが異なっている場合、正常に動作しない可能性がある点にはご注意ください。
本著読了後に本格的にWebアプリケーションの開発をしてみたいという方はぜひ先ほど羅列した技術や言語(Docker, Ubuntu, シェルコマンド, WSL2, DBMS, CSS, JavaScript, Ajax)についても学んでみて下さい。
Pythonの仮想環境とは
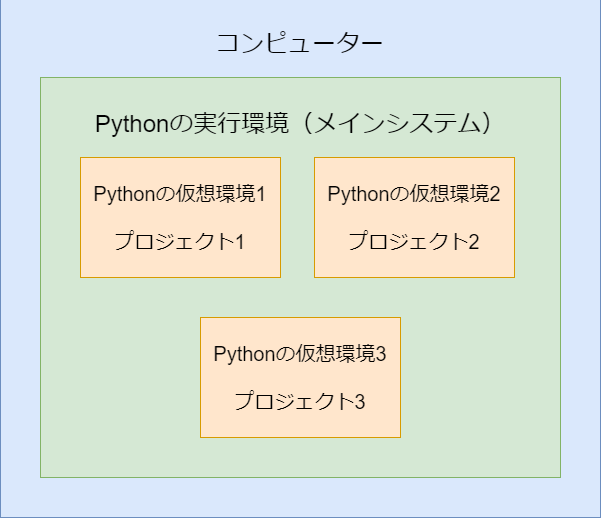
Pythonの仮想環境とはメインシステムにあるPythonとは別の仮想的な実行環境です。
venvは仮想環境を作成するためのPythonモジュールで、Python3.3以降標準機能として取り込まれている最も手軽な仮想環境の構築・管理方法です。
Pythonでプログラム開発をする際はこの仮想環境上で作業することが推奨されています。
というのもメインシステム上で開発しているといつの間にか使用しているライブラリやパッケージの数が膨大になって干渉し合ったり、Python自身の別のバージョンを使って作業する必要が出てきた時に困ります。
またPythonはPHPと異なり、パッケージをインストールするとプロジェクトフォルダではなくシステムのPython本体にインストールされるため、メインシステム上で開発しているとどのプロジェクトにどのパッケージを使用しているのかわかりにくくなってしまうという問題もあります。
仮想環境を使えばプロジェクトごとにPythonの別のバージョンを使用したり、パッケージをインストールしても他のプロジェクトやメインシステムのPythonには影響を与えないため、こうした問題を未然に防ぐことができます。

プロジェクトディレクトリの作成
まずは本著で作成するDjangoプロジェクトのディレクトリを作成します。
Pythonのインストールは済んでいるものとして進めていきます。インストール方法がわからないという方はお手数ですが次のWebページをご参照ください。
https://denno-sekai.com/python-install/
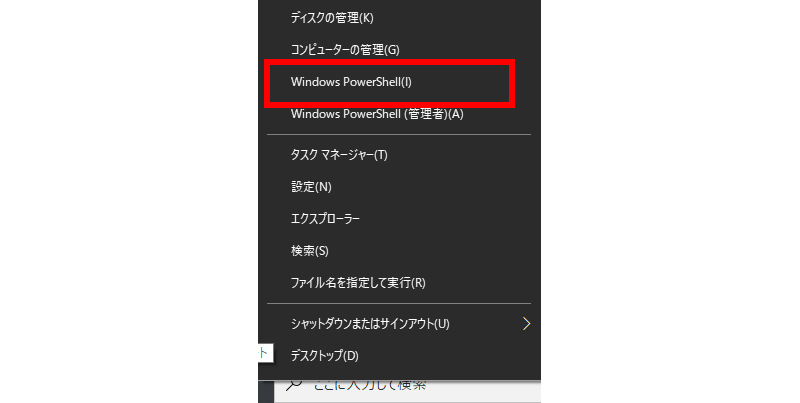
Windowsのデスクトップ画面からスタートボタンを右クリックしてWindows PowerShell を開きます。

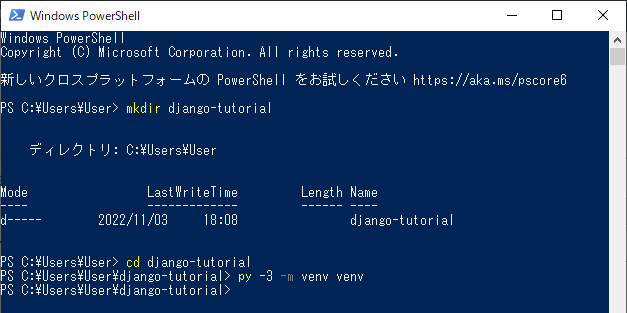
PowerShellで次のコマンドを実行します。
mkdir django-tutorial
mkdirはmake directoryという意味のコマンドで、現在のディレクトリ(フォルダ)に指定した名前のディレクトリを作成します。このように PowerShellはコマンドを使って操作します。
本著ではdjango-tutorialというプロジェクト名で進めていきます。では作成したディレクトリに移動しましょう。次のコマンドを実行します。
cd django-tutorial
cdはchange directory です。指定したディレクトリに移動します。
Python仮想環境の作成
ここにvenvを使ってPythonの仮想環境を作成します。ここでは仮想環境の名前(フォルダ名)は venv で進めていきます。
py -3 -m venv venv

フォルダが作成され、Pythonの仮想環境ができました。
venvで作成した仮想環境のPythonバージョンはメインシステムのPythonバージョンとなるため、現在使用しているものと別のバージョンを使いたい方は予めPythonのバージョンを変更・確認しておきましょう。
Python仮想環境の有効化
プロジェクトで作業を開始する前に、作成した仮想環境を有効化(activate)する必要があります。PowerShell で、次のコマンドを実行します。
venv\Scripts\Activate.ps1
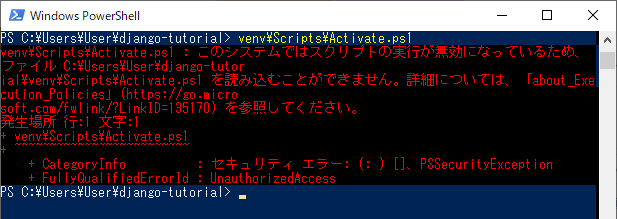
おそらく最初は次のようなエラーが出てコマンドを実行できません。

これはPowerShell がデフォルト設定でスクリプトの実行を禁止しているためです。スクリプトを実行できるようにするには、実行ポリシー(ExecutionPolicy) を変更しスクリプトの実行を許可する必要があります。
PowerShell で次のコマンドを実行します。
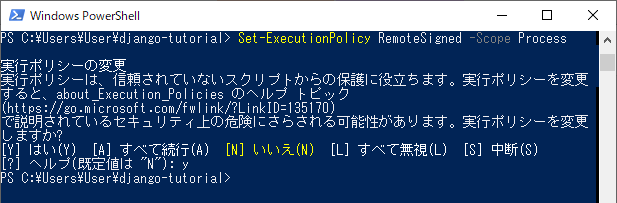
Set-ExecutionPolicy RemoteSigned -Scope Process
実行ポリシー変更の確認画面が出てきます。
「はい」なので y を入力してEnter。

これで一時的にPowerShellでスクリプトを実行できるようになりました。もう一度仮想環境を有効化するスクリプトを実行してみましょう。
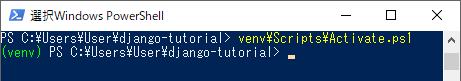
venv\Scripts\Activate.ps1
次のように最初に(venv)と表示されれば有効化完了です。

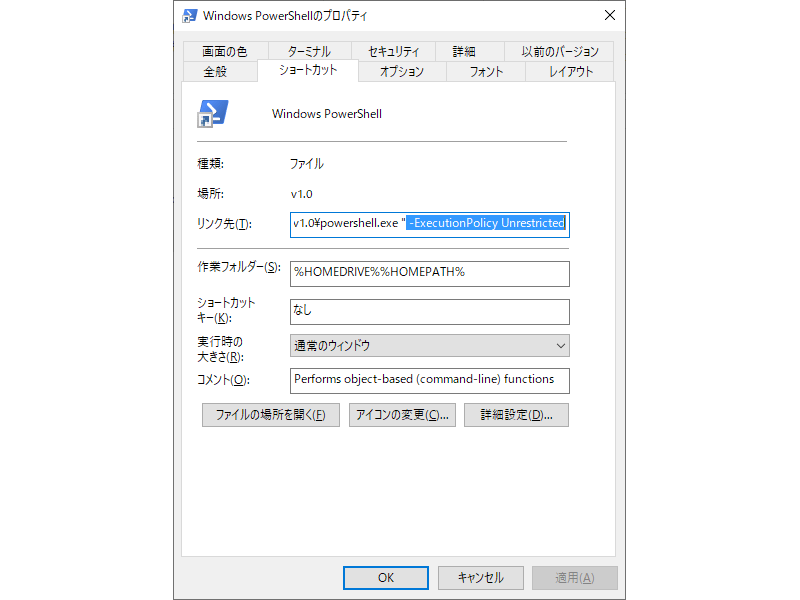
なお、この方法だとPowerShell を起動する度に設定し直す必要があります。PowerShellを起動した際に自動的に実行ポリシーを設定するにはPowerShellのプロパティで起動引数を設定しておきます。

PowerShellの実行ポリシーの設定について詳しく知りたい方はお手数ですが次のWebページをご参照下さい。
https://denno-sekai.com/windows-powershell-executionpolicy/
Djangoのインストール
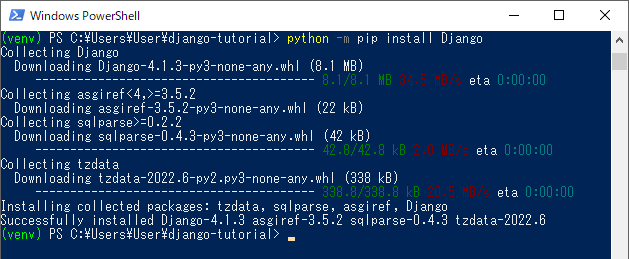
では作成した仮想環境にDjangoをインストールしましょう。仮想環境を有効化した状態で次のコマンドを実行します。
python -m pip install Django

これでDjangoのインストールは完了です。PythonからDjangoを参照できるかチェックしておきましょう。
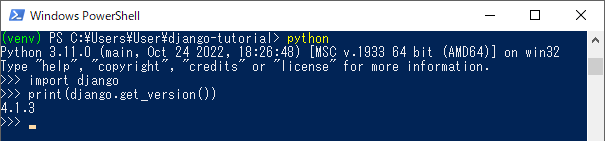
PowerShellで次のコマンドを実行します。
Python
これでPythonが対話モードで実行されます。
次のコードを実行しましょう。
import django print(django.get_version())

このようにDjangoのバージョンが表示されればOKです。
Pythonの対話モードを終了するには次のコマンドを実行します。
exit()
DjangoでHelloWorld
Djangoのセットアップを完了し、毎度おなじみ画面上にHello World と表示してみましょう!Djangoには便利な管理コマンドが予め用意されているため、簡単に必要なフォルダやファイルを自動生成させることができます。
Djangoプロジェクトのディレクトリ構成
ここからは実際にDjangoを使ったプロジェクトを作成しながら進めていきましょう。
ただ、プロジェクトディレクトリをDjangoの公式チュートリアルどおり構成すると、mysiteディレクトリの中にmysiteディレクトリがあったり、polls/templates/pollsというディレクトリを作ることになったりと、ディレクトリの構成としてわかりづらいですし、構造的に気持ち悪いです。
mysite (←プロジェクトディレクトリ) ├─ mysite (←設定ディレクトリ) │ ├─ __init__.py │ ├─ settings.py │ ├─ urls.py │ ├─ asgi.py │ └─ wsgi.py ├─ polls (←アプリケーションディレクトリ) │ ├─ __init__.py │ ├─ admin.py │ ├─ apps.py │ ├─ migrations │ ├─ models.py │ ├─ static (←静的ファイルディレクトリ) │ │ ├─ polls │ │ │ └─ images │ │ │ └─ background.gif │ │ └─ style.css │ ├─ templates (←テンプレートファイルディレクトリ) │ │ └─ polls │ │ ├─ detail.html │ │ ├─ index.html │ │ └─ results.html │ ├─ tests.py │ ├─ urls.py │ └─ views.py ├─ templates (←テンプレートファイルディレクトリ) │ └─ admin │ └─ base_site.html └─ manage.py
実際チュートリアルをやっていてもファイルがどちらのmysiteディレクトリに配置してあったかこんがらがってしまったり、pollsの時点でpollsアプリのファイルだけを置いておきたいのに、その下のtemplateディレクトリの中にまたpollsディレクトリを作るのは余計に階層が増えてしまっています。
もちろん理由があってこのような構成になってはいるのですが、部分的にはフォルダ名や構造に改善ないしアプリに応じた最適化の余地があります。
Djangoのディレクトリ構成はWeb上や書籍でいくつかベストプラクティスが紹介されているのですが、本著では次の構成で進めていきます。
django-tutorial (←プロジェクトディレクトリ) ├─ config (←設定ディレクトリ) │ ├─ __init__.py │ ├─ settings.py │ ├─ urls.py │ ├─ asgi.py │ └─ wsgi.py ├─ bbs (←アプリケーションディレクトリ) │ ├─ __init__.py │ ├─ admin.py │ ├─ apps.py │ ├─ migrations │ ├─ models.py │ ├─ urls.py │ └─ views.py ├─ static (←静的ファイルディレクトリ) │ ├─ bbs │ │ └─ images │ │ └─ background.gif │ └─ style.css ├─ templates (←テンプレートファイルディレクトリ) │ ├─ bbs │ │ ├─ detail.html │ │ ├─ index.html │ │ └─ results.html │ └─ base.html └─ manage.py
なお、ここで使用している「プロジェクトディレクトリ」や「設定ディレクトリ」といった呼称は、ディレクトリの役割からわかりやすいよう私が勝手に命名したものです。
公式ディレクトリや他の書籍では呼び方が異なることがありますが、本書ではこの呼称で進めていきますのでご留意ください。
Djangoプロジェクトの作成
では実際にDjangoプロジェクトを作成してみましょう。
まずはPowerShell で、先ほど作成したプロジェクトディレクトリ(django-tutorial)に入り、次のコマンドでDjangoプロジェクトを作成します。
django-admin startproject config .
これは新しいDjangoプロジェクトを作成するDjangoの管理コマンドで、第一引数に任意のディレクトリ名(ここではconfig)、第二引数に . を指定することでそれをプロジェクトディレクトリ直下に配置するよう指定しています。
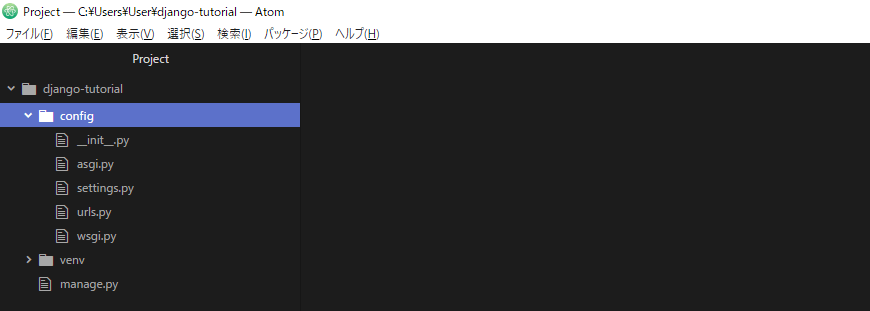
このコマンドを実行した後のディレクトリの中身は次のようになっています。

各モジュールの説明を簡単に載せておきますが、この時点で完璧に覚えようとしたり、完全に理解する必要はありません。実際に使ってみた方が理解しやすいのでざっくり流し読む程度で十分です。
| モジュール | 説明 |
|---|---|
| manage.py | Djangoの管理コマンドユーティリティ |
| config / settings.py | プロジェクト固有の設定ファイル |
| config / urls.py | プロジェクト全体のルーティングを記述するファイル |
| config / wsgi.py | プロジェクトをサーブするためのWSGI互換Webサーバーとのエントリーポイント。 |
| config / asgi.py | プロジェクトを提供する ASGI 互換 Web サーバーのエントリポイント。 |
開発用サーバーの実行
この時点で一度動作確認をしてみましょう。
Djangoを動作させるにはWebサーバー(ApacheやNginx)とアプリケーションサーバー(Gunicornなど)という2つのサーバーが必要なのですが、Djangoは開発時のテスト用に runserver という機能を予め用意してくれています。

あくまで開発用なので、本番環境でこの機能(runserver)を使って公開するのは色々と問題があるのでご注意ください。
それでは実際にDjangoを動作させてみましょう。
PowerShellでdjango-tutorialへ移動し、次のコマンドを実行して開発用サーバーを実行します。
py manage.py runserver
これで開発用のWebサーバーが起動しました。ブラウザで確認してみましょう。
任意のブラウザを開き、http://127.0.0.1:8000/ へアクセスします。

このようにDjangoのデフォルトページが表示されればOKです。起動中の開発用サーバーを停止するにはPowerShellでCtrl+Cを押します。
アプリケーションの作成
次に、Djangoプロジェクトの中に個別のアプリケーションディレクトリを作成します。
PowerShellでdjango-tutorialへ移動し、次のコマンドでアプリケーション用のフォルダとファイルを自動生成します。
py manage.py startapp hello
これは新しいアプリケーションを作成するDjangoの管理コマンドで、第一引数にアプリケーション名(ここではhello)を指定しています。
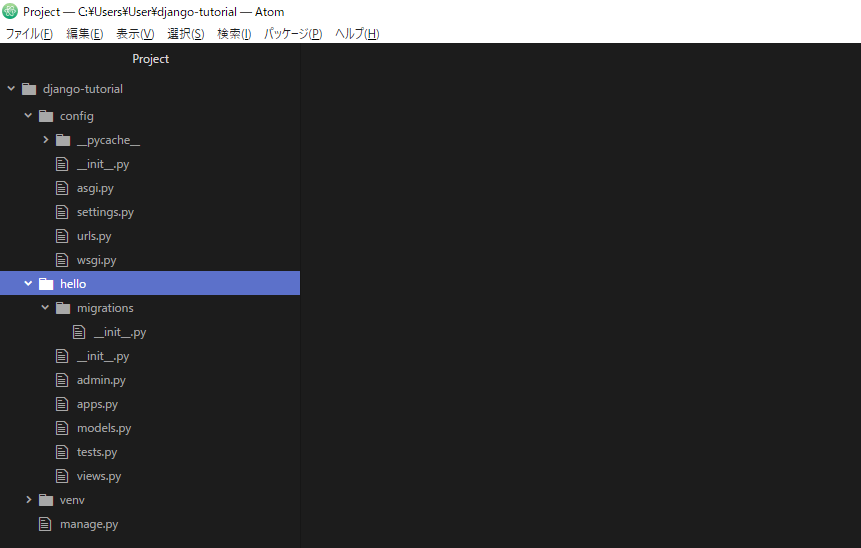
この時点でのディレクトリの中身は次のようになっています。

こちらも簡単に確認しておきましょう。
| モジュール / ディレクトリ | 説明 |
|---|---|
| migrations | マイグレーションファイルが生成されるディレクトリ |
| admin.py | 管理サイトに関する記述 |
| apps.py | Djangoがアプリケーションを識別するための記述 |
| models.py | モデルの定義やビジネスロジックを記述 |
| test.py | テストを記述 |
| views.py | ビューを記述 |
Djangoでは1つのプロジェクト(ここではdjango-tutorial)の中に個別のアプリケーション(ここではhello)を複数作成していくよう構成されており、このようにプロジェクトフォルダの中に個別のアプリケーションフォルダを作成していきます。
個別のアプリを作成したら、config/settings.py に次のように記述して、Djangoがアプリを認識できるようにしましょう。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello.apps.HelloConfig', # 作成したアプリを追加
]
ここで追加するのはそのアプリ(今回はhello)のapps.pyに記載されているクラス名です。
一部大文字になっているので注意しましょう。
ビューの作成とルーティング
では、このHelloアプリケーションを画面にHello, World! と表示するアプリケーションにしてみましょう。
hello/view.pyを開いて次のように記述します。
from django.http import HttpResponse # モジュールを読み込み
def index(request):
return HttpResponse("Hello, world!")
Hello, World! という文字列を返すだけの最も簡単なビューを作成できました。このindex関数のようにビューの役割を持つ関数のことをビュー関数と呼びます。
HttpResponseについてはこのあと解説するので今はこのindex関数は「ユーザーからのリクエストを受け取ってHello, World!という文字列を返す関数」とだけ認識しておいてください。
このビュー関数をURLと紐づけて、/hello にアクセスした時に実行するようにしてみましょう。
Djangoではリクエストに対してどの処理を実行するか(ルーティング)をプロジェクト全体と個別のアプリケーションの2段階で設定します。
まずはプロジェクト全体のルーティングを設定しましょう。config / urls.py を開き、次のように記述します。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('hello/', include('hello.urls')),
path('admin/', admin.site.urls),
]
これは「ユーザーが hello/以下にアクセスした場合のルーティングはhelloディレクトリのurls.pyに任せる」という記述です。
次に、helloアプリケーションのルーティングを設定します。hello ディレクトリに urls.py というファイルを作成し、次のコードを記述します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
これはユーザーがhelloアプリケーションのトップディレクトリ、つまり http://127.0.0.1:8000/hello/ にアクセスした場合のルーティングを記述しています。
path関数の第一引数を空にしてあるので、hello/ の後に何も続かない時、第二引数のviews.pyのindex関数を返す、という記述です。
第三引数にあるname属性を付けておくことで、このURLをリンクで呼び出すことができます。この場合はindexという名前でviews.pyのindex関数を呼び出すことができるようにしています。
これでvews.pyのindex関数をURLに紐づけることができました。
動作確認
動作を確認しましょう。
次のコマンドを実行して開発用サーバーを起動します。
python manage.py runserver
ブラウザでhttp://127.0.0.1:8000/hello/ にアクセスして表示を確認してみましょう。

画面にHello, World! と表示されました!成功です。
HTTPとは
第1章~第3章で、Webページが表示されるときはユーザーがブラウザなどからデータを要求し、サーバーがデータを送り返している、という話をしました。
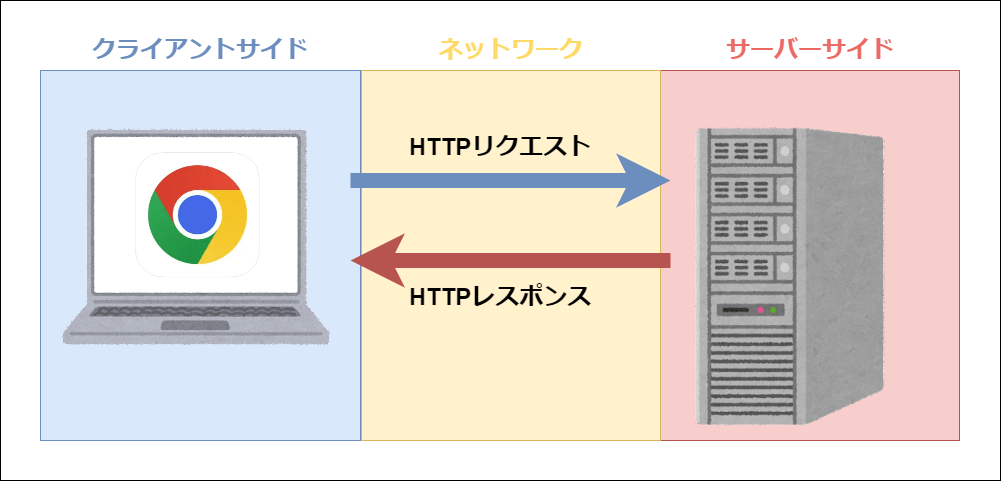
このWebブラウザがWebサーバーと通信する際に主に使用する通信プロトコル(通信規則)がHTTP(Hypertext Transfer Protocol)です。
ブラウザがデータを要求(HTTPリクエスト)して、サーバーがデータを送り返す(HTTPレスポンス)わけです。

このHTTPリクエストはブラウザが「どのリソース」に対して「何をしたいか」を伝えていて、「どのリソース」かを伝えているのがURL、「何をしたいか」はHTTPメソッドによって伝えています。
先ほどのindex関数はHTTPリクエストを受け取って、HTTPレスポンスとして「Hello, World!」という文字列を返す、という記述でした。
各種フォルダの作成と設定
Djangoコマンドで自動生成されたものの他に必要なフォルダを作ってしまいましょう。本書ではディレクトリ構造をDjangoデフォルトのものから変更しているので、設定ファイルにこれらのパスを記述しておく必要もあります。







