Pythonを代表するWebアプリケーションフレームワークであるDjangoを使ってみましょう。まずはおなじみ画面上に Hello World と表示してみます。
目次
プロジェクトディレクトリの作成
最初にDjangoのセットアップを行います。
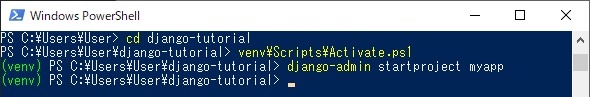
Windows PowerShell でDjangoプロジェクトのトップレベルディレクトリ(ここではdjango-tutorial)に入り
cd django-tutorial
Pythonの仮想環境を有効化
venv\Scripts\Activate.ps1
次のコマンドを実行して、Djangoのプロジェクトを構成するコードを自動生成します。
django-admin startproject myapp
最後の myapp はプロジェクト名です。
任意の名前を付けることができますが、django や test といった名前はPythonモジュールやDjangoそのものとコンフリクトしてしまうため避けましょう。

Djangoはこれだけでデータベースの設定やDjangoの固有オプション、アプリケーション固有の設定といった各Djangoインスタンスの設定ファイルを自動生成してくれます。
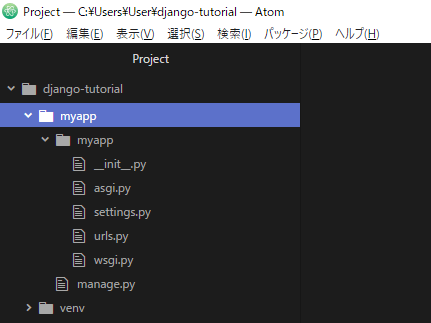
作成したDjangoプロジェクトのディレクトリを確認してみましょう。

startproject コマンドで生成したDjangoプロジェクトは次のフォルダとファイルを有しています。
- 外側のmyapp:プロジェクトのコンテナです。任意の名前に変更できます。
- manage.py:Django プロジェクトに対する様々な操作を行うためのコマンドラインユーティリティ
- 内側のmyapp:プロジェクトの実際のPythonパッケージ。この名前が Python パッケージの名前であり、 import の際に 使用する名前です。
- myapp/__init__.py:このディレクトリがPythonパッケージであることをPython本体に知らせるための空のファイル。
- myapp/settings.py:Djangoプロジェクトの設定ファイル
- myapp/urls.py:Django プロジェクトの URL 宣言。
- myapp/asgi.py:プロジェクトを提供する ASGI 互換 Web サーバーのエントリポイント。
- myapp/wsgi.py:プロジェクトをサーブするためのWSGI互換Webサーバーとのエントリーポイント。
この時点では各ファイルの詳細な役割を完全に理解する必要はありません。
必要なフォルダとファイルが正しく生成されていることと、どのようなファイルがあるのかざっくり把握しておくだけで十分です。
開発用サーバーの実行
この時点で一度動作確認をしてみましょう。
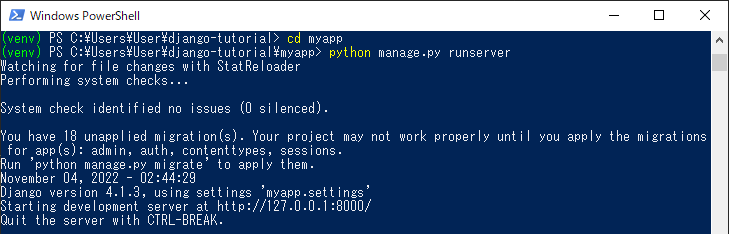
Windows PowerShell で django-tutorial/myapp へ移動し、次のコマンドを実行して開発用サーバーを実行してみましょう。
python manage.py runserver

ブラウザで確認してみましょう。
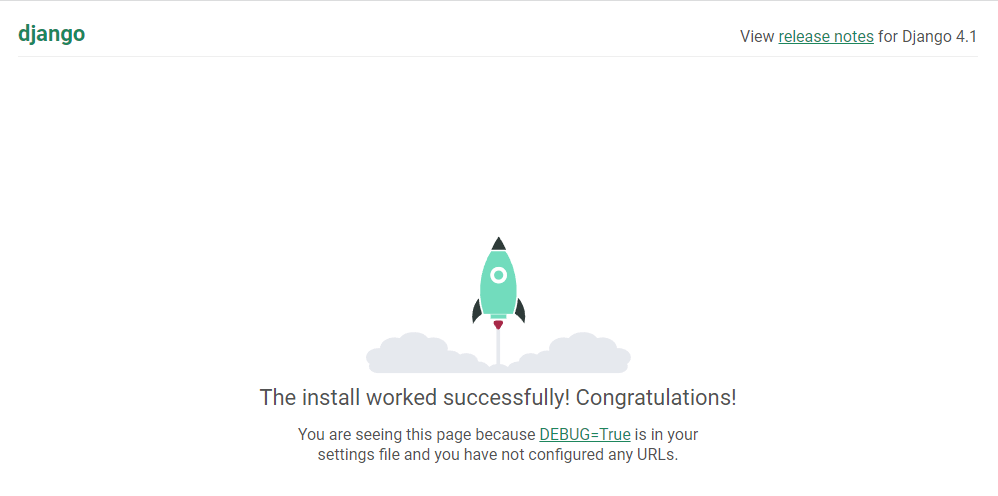
任意のブラウザを開き http://127.0.0.1:8000/ へアクセスしてみます。

このようにDjangoのデフォルトページが表示されればOKです。
アプリケーションフォルダの作成
次は実際にDjango内に個別のアプリケーションを作成してみましょう。
Windows PowerShell で django-tutorial/myapp へ移動し、次のコマンドでアプリケーション用のファイルを自動生成します。
python manage.py startapp hello
最後の hello がプロジェクト名になります。
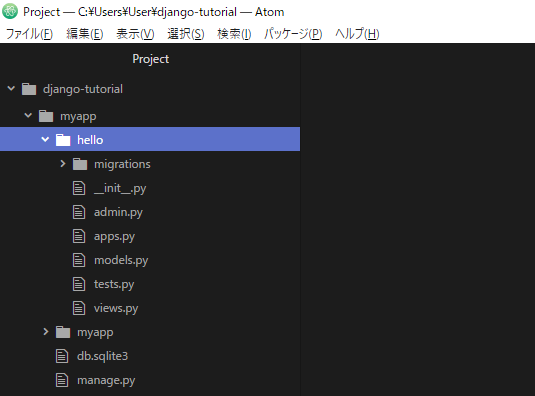
このディレクトリを確認してみましょう。

これがDjango内の個別のアプリケーションの全体像です。
ビューの作成とURLの紐づけ
まずは最も簡単なビュー(表示)を書いてみましょう。
hello/view.py を開いて次のように記述します。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world!")
Hello, World! という文字列を返すだけの簡単なビューを作成できました。
このビューをURLと紐づけて、/hello にアクセスした時に返すようにしてみましょう。
DjangoではWebサーバーのリクエストに対してどの処理を実行するか(ルーティング)をプロジェクト全体と個別のアプリケーションの2段階で設定します。
まずは個別のアプリケーションから設定しましょう。
hello ディレクトリに urls.py というファイルを作成し、次のコードを記述します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
これはユーザーが個別のアプリケーションのトップディレクトリ、つまり http://127.0.0.1:8000/hello/ にアクセスした場合のルーティングを記述しています。
path関数の第一引数を空にしてあるので、/hello/ の後に何も続かない時、views.pyのindex関数を返す、という記述です。
次に、プロジェクト全体のルーティングを設定しましょう。
myapp/urls.py を開き、次のように記述します。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('hello/', include('hello.urls')),
path('admin/', admin.site.urls),
]
これはユーザーが hello/ 以下にアクセスした場合のルーティングは hello ディレクトリの urls.py に任せる、といった記述です。
これで vews.py の index関数を URLconf に紐づけることができました。
動作確認
動作確認をしましょう。
次のコマンドを実行して開発用サーバーを起動します。
python manage.py runserver
ブラウザで http://127.0.0.1:8000/hello/ にアクセスして表示を確認してみましょう。

Hello, World! と表示されました!成功です。







