Djangoで作ったWebサイト(Webアプリ)を Google Search Console に登録に登録してみましょう。Google Search Console に登録することでGoogleの検索結果表示にインデックスされやすくなるほか、サイトを運用していくうえで有用なデータを見ることもできるようになります。
Search Consoleへの登録方法や概要は下記の記事もご参照ください。
目次
プロパティを追加
まずは Google Search Console にログインし、今回登録するDjangoサイト用に新しいプロパティを作成します。
画面左上の「プロパティの検索」をクリックし、出てくるメニューの最下部「+プロパティを追加」をクリックします。
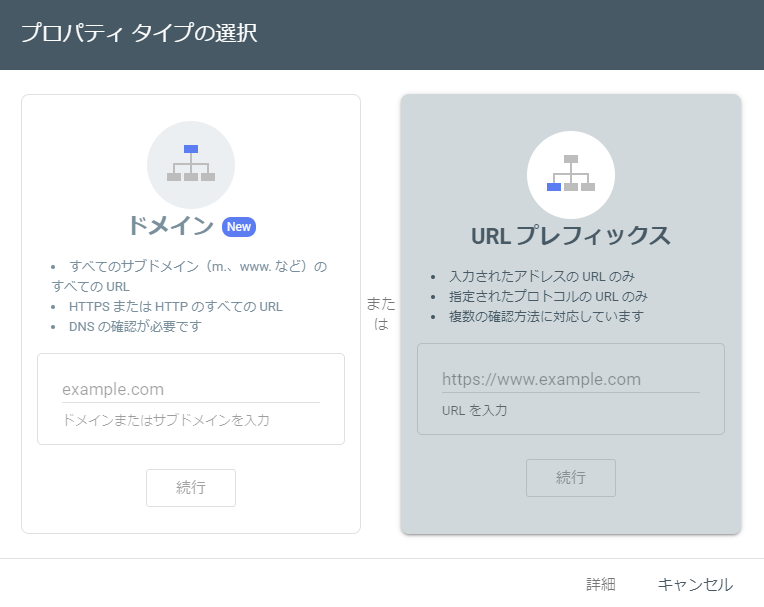
プロパティタイプの選択

プロパティタイプを選択します。
大抵の場合は「URLプレフィックス」で良いでしょう。
「ドメイン」の方はすべてのサブドメインやプロトコル(http://example.com/dresses/1234, https://example.com/dresses/1234, http://www.example.com/dresses/1234)を含め登録したい場合に選択します。
ここでは「URLプレフィックス」を選択して進めていきます。
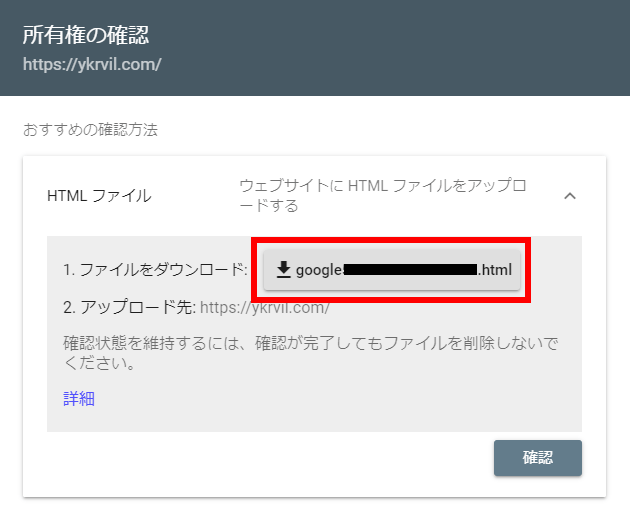
所有権の確認
所有権の確認もいくつか方法がありますが、この記事ではおすすめの確認方法の中でも最上部に表示される「HTMLファイル」をアップロードする方法で進めます。
1.確認用HTMLファイルの取得

まずは上記をクリックしてHTMLファイルをダウンロードします。
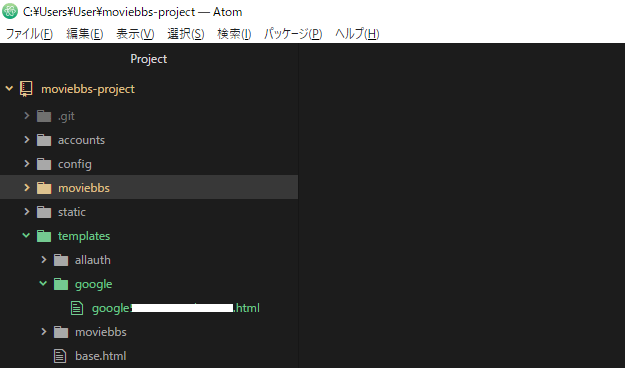
2.確認用HTMLファイルの配置

次に、ダウンロードしたHTMLファイルをDjangoプロジェクト内の「tempplates」配下にアップロードします。
ここでは「tempplates」フォルダの下に「google」フォルダを作成し、その中にHTMLファイルを格納しています。
3.ルーティングの設定
アップロードしたHTMLファイルを表示させるルートを設定します。
アプリケーションフォルダ配下のurls.pyに次のように追記します。
urlpatterns = [
# 略
path('google****************.html/', views.google_search_console, name='google_search_console'),
]
「google****************.html」の部分は先ほど取得した確認用HTMLファイルの名前を記述して下さい。
4.ビューの作成
ルーティングで設定したgoogle_search_consoleビューを用意します。
views.pyに次のように追記します。
def google_search_console(request):
return render(request, 'google/google****************.html')
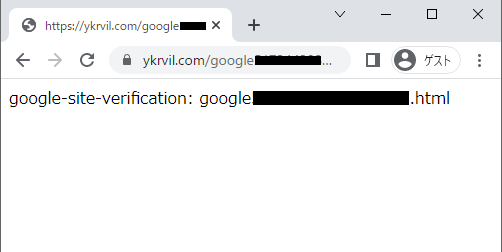
ページが見れることを確認してみましょう。

要は取得したHTMLファイルを表示するWebページを作ればいいわけです。
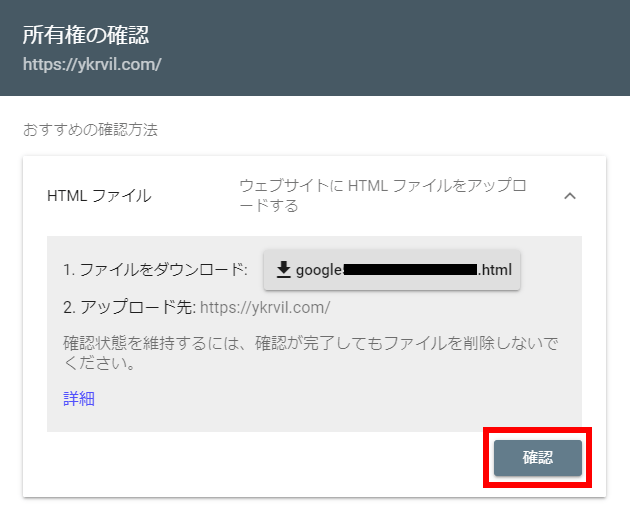
5.所有権の確認

Google Search Consoleへアクセスし、所有権の確認から「確認」をクリックします。

このように「所有権を証明しました」という画面になれば成功です!







