データベースに新しくカラムを追加する方法について学びましょう。Djangoアプリケーションのデータベースを更新するには、まずモデルの定義を更新し、その変更差分を記録したマイグレーションファイルを作成、そしてその内容をデータベースに反映します。
目次
モデルファイルの修正
bbsアプリケーションのArticleモデルに投稿者の名前を表す user_name カラムを追加してみましょう。
まずはモデルファイルを修正します。
models.py
from django.db import models
class Article(models.Model):
content = models.CharField(max_length=140)
user_name = models.CharField(max_length=50, null = True) # nameカラムを追加
def __str__(self):
return self.content
既にレコードが登録されているデータベースに後からカラムを追加する場合、既に存在しているレコードはそのカラムが空になってしまいます。
そのため追加するカラムにはデフォルト値を指定するか、null(何もないことを示す記号)を許容する必要があります。
ここでは null = True として null を許容しています。
マイグレーションファイルの生成
次に、このモデルの変更差分を記録したマイグレーションファイルを作成します。
Windows PowerShell で次のコマンドを実行します。
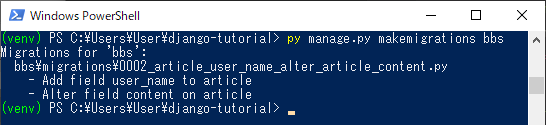
py manage.py makemigrations bbs

これでマイグレーションファイルが生成されました。
作成されたマイグレーションファイルは bbs/migrations/0002_article_name_alter_article_content という名前で保存されています。
# Generated by Django 4.1.3 on 2022-11-14 21:48
from django.db import migrations, models
class Migration(migrations.Migration):
dependencies = [
('bbs', '0001_initial'),
]
operations = [
migrations.AddField(
model_name='article',
name='user_name',
field=models.CharField(max_length=50, null=True),
),
migrations.AlterField(
model_name='article',
name='content',
field=models.CharField(max_length=140),
),
]
データベースのマイグレーション
では、このファイルに記載されている変更差分をデータベースに反映してみましょう。
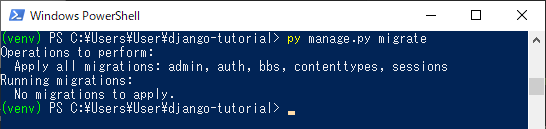
py manage.py migrate

データベースのマイグレーションが完了しました。
管理サイトで確認
Webサーバーを起動してデータベースの変更を確認してみましょう。
Djangoコマンドを使ってサーバーを起動し、ブラウザでhttp://127.0.0.1:8000/admin/ にアクセスします。

ユーザー名とパスワードを入力してログインします。

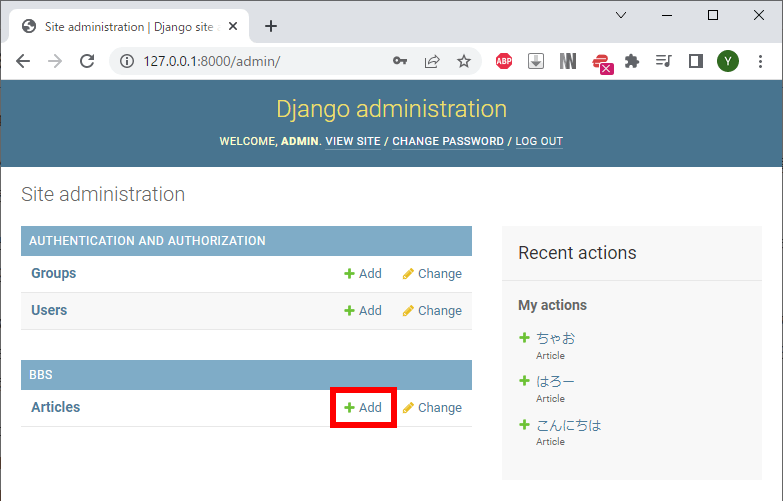
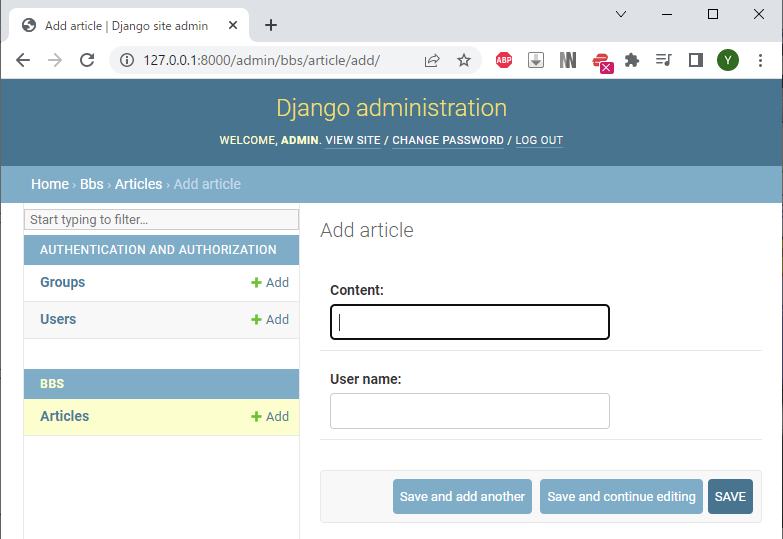
Articlesテーブルの+Addボタンをクリック。

新たにuser_nameカラムが追加できています。

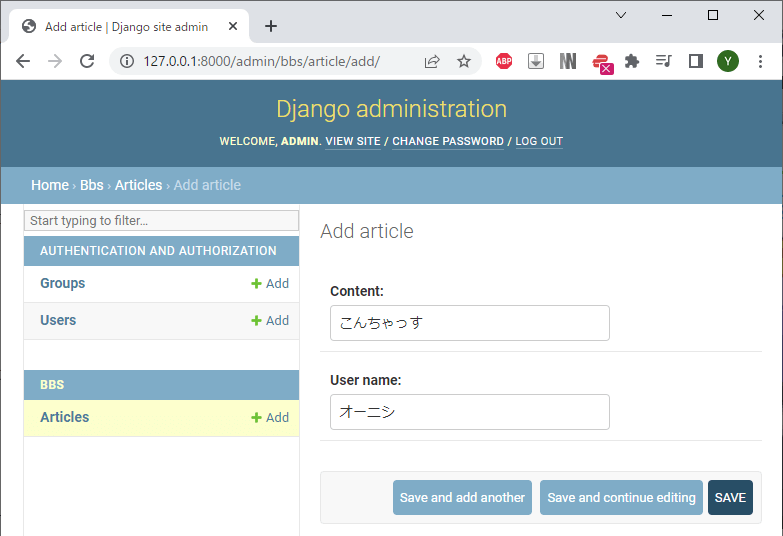
試しに新しくデータを追加してみましょう。Content と User name にデータを入力して「SAVE」をクリックします。

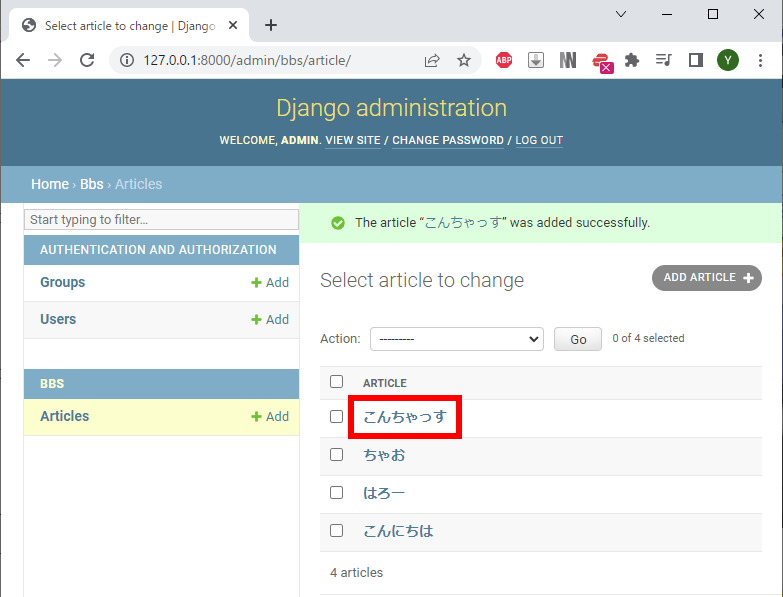
新しくデータを追加できました。今追加した「こんちゃっす」をクリックして確認してみましょう。

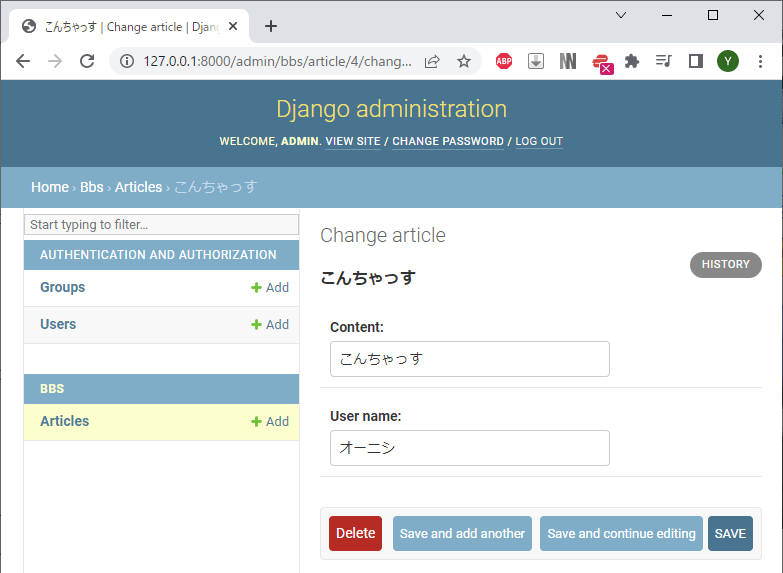
今追加した User name カラムのデータも登録されているのが確認できます。
追加したカラムを表示
追加したカラムをWebページで表示するようテンプレートファイルを修正しましょう。
index.html に次のように追記します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoを使ってみよう!</title>
</head>
<body>
<h1>Djangoで作る1行掲示板</h1>
{% for article in articles %}
<p>
<a href='{% url "bbs:detail" article.id %}'>{{ article.content }}</a>
{{ article.user_name }}<!-- user_nameを表示 -->
</p>
{% endfor %}
</body>
</html>
追加したカラムは models.py のArticleクラスに user_name という名前で定義してあり、views.py によってArticleクラスのデータは articles という名前でテンプレート側から呼び出せるようにしてあります。
さらにテンプレートファイルのループの中で各レコードは article という名前で呼び出せるようにしてあるため、user_name カラムのデータを呼び出したい時は article.user_name という名前で呼び出せる、というわけです。
detail.html でも同じように user_name に登録したデータを呼び出せるようにしてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoを使ってみよう!</title>
</head>
<body>
<h1>{{ article.id }}の個別投稿ページ</h1>
<p>{{ article.content }}, {{ article.user_name }}</p>
<p><a href='{% url "bbs:index" %}'>一覧ページへ戻る</a></p>
</body>
</html>
動作確認
では動作確認をしましょう。
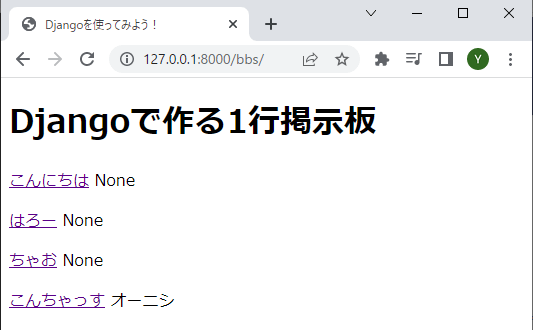
Djangoコマンドを使ってサーバーを起動し、ブラウザでhttp://127.0.0.1:8000/bbs/ にアクセスします。

新しく追加した User name カラムのデータを表示できました。
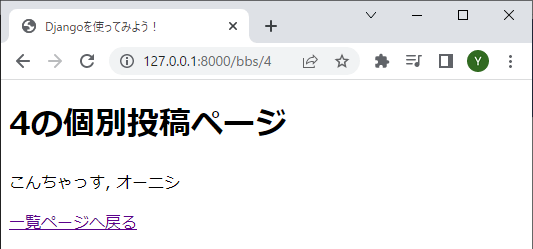
個別投稿ページも確認してみましょう。
Webページの「こんちゃっす」をクリックします。

個別投稿ページでもユーザー名を表示することができました。







