
Contact Form 7 はWordPressのお問い合わせフォーム作成用プラグインの中でもメジャーで認知度の高いプラグインです。お問い合わせフォームを簡単に実装できるだけでなく、HTMLやCSSの知識があれば自由にカスタマイズすることができるためオリジナルのフォームを作ることができます。
目次
Contact Form 7 の設定
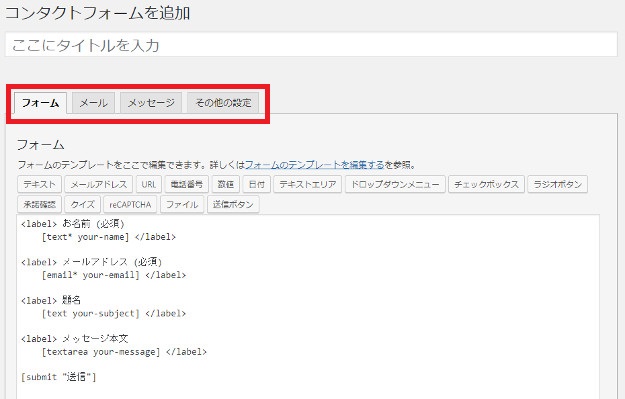
Contact Form 7 をインストール、有効化すると管理画面の左メニューに『お問い合わせ』の項が追加されます。まずは『新規作成』をクリックして設定画面を開きましょう。

編集できる項目は大きく以下の4つに分けられています。
- フォーム
- メール
- メッセージ
- その他の返信
以下、項目の1つ1つについて解説していきます。
フォームの設定

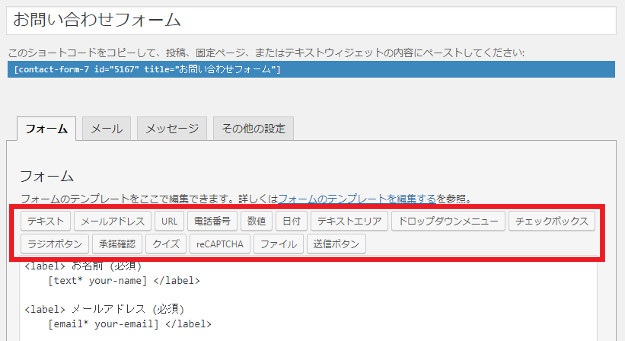
フォームタブではお問い合わせフォームのテンプレートを編集できます。
編集には予め用意されたタグ(画像赤枠部分)を利用することができます。
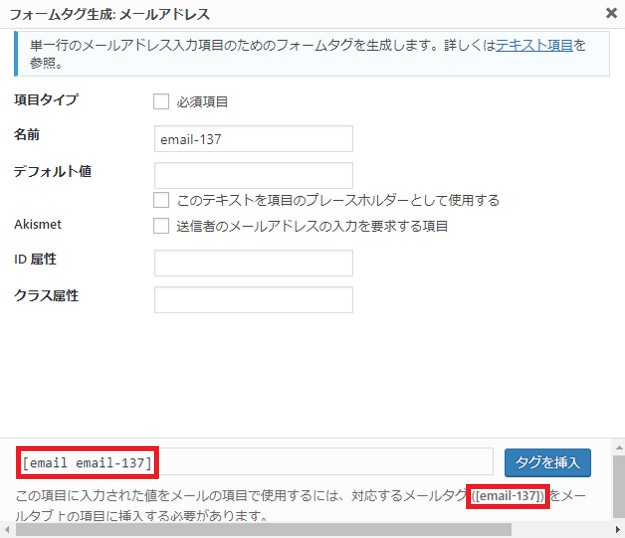
例えば『メールアドレス』を選択すると下記のような画面が開くので必要な項目を入力しましょう。各設定項目の詳細についてはこの後メニューごとに後述します。

入力が完了したら赤枠部分のコードをフォーム欄またはメールタブ上にコピー&ペーストしましょう。
お問い合わせフォームに表示する場合は上のコードをフォーム欄に、メールの項目で使用するには下のコードをメールタブ上の項目に挿入します。
これを繰り返すことでフォームを作成することができます。
次にそれぞれのタグで設定できる内容について解説します。
1.テキスト、テキストエリア、メールアドレス、URL、電話番号

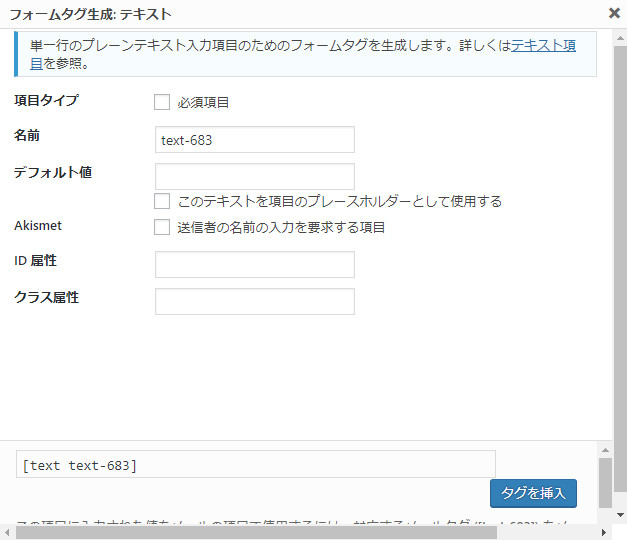
テキスト項目は1行の短い入力項目(名前や住所)の入力に、テキストエリアは複数行の入力項目に、他はそれぞれ文字通りの用途に使えます。
これら5つのタグで設定できる内容は同じです。メールアドレス、URL、電話番号タグはそれぞれ専用の入力項目となっており、誤った文字列が入力されると入力のやり直しが求められます。
- 項目タイプ:入力を必須にしたい時に『必須項目』にチェックを入れることで、空白のままだと入力のし直しを求めるようになります。
- デフォルト値:デフォルトの値を入力できます。(例:お名前の項目で「山田太郎」)。
- Akismet:Akismetプラグインがスパムメールを減らしてくれます。(Akismetプラグインの設定をしている場合に限ります。)
- ID 属性:HTMLやCSSを利用して自分でデザインしたい方用
- クラス属性:HTMLやCSSを利用して自分でデザインしたい方用
『デフォルト値』の項にある『このテキストを項目のプレースホルダーとして使用する』にチェックを入れると以下のように入力欄に入力例を表示することができます。

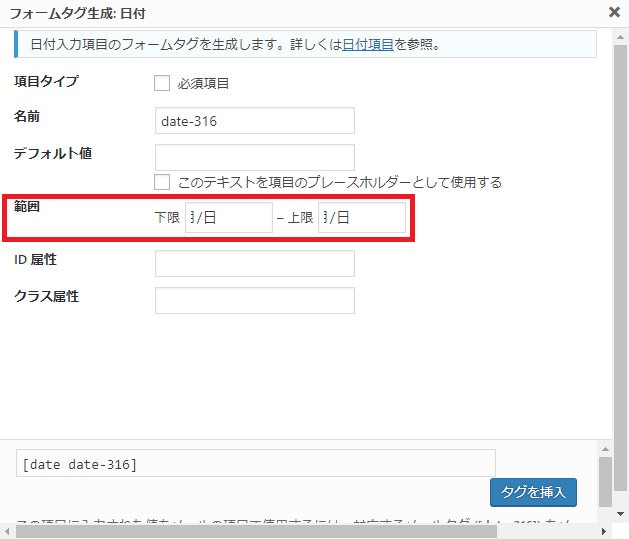
2.日付

生年月日を入力してもらう時などに使います。
『範囲』で入力できる日付の下限と上限を設定することができ、ここで設定した日付よりも前や後の日付は入力できません。
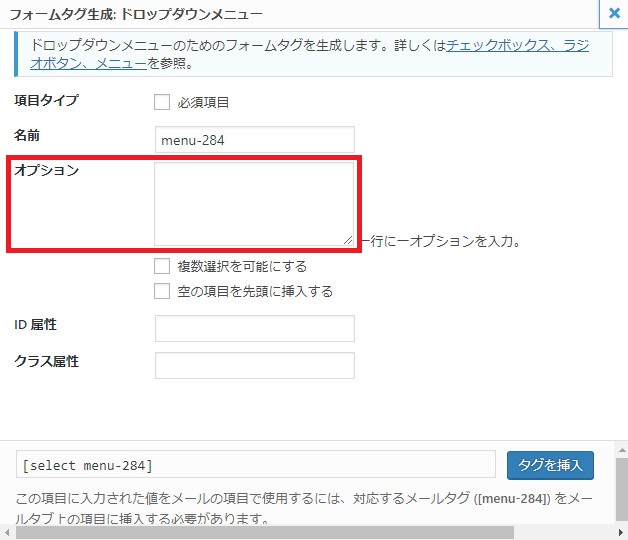
3.ドロップダウンメニュー

都道府県の入力をドロップダウンメニューから選んでもらう時などに使います。
『オプション』の項に選択肢を入力し、複数選択を可能にしたり、空の項目を先頭に挿入する場合にはチェックボックスにチェックを入れましょう。
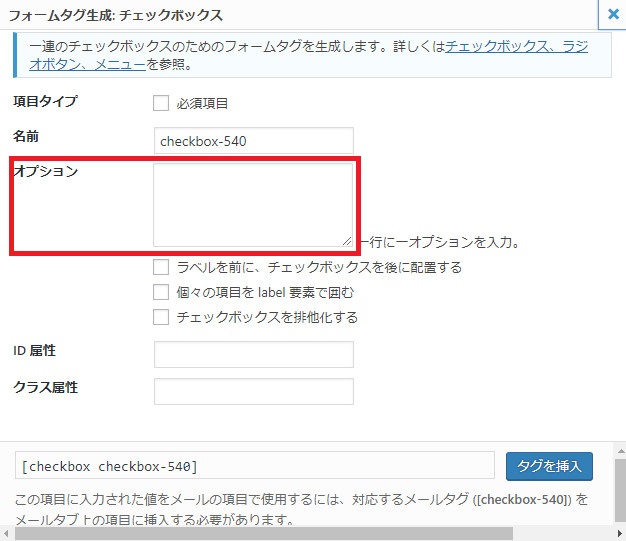
4.チェックボックス

「どこでサイトのことを知りましたか?」などのアンケート項目チェックボックスを使った選択形式で表示できます。
- ラベルを前に、チェックボックスを後に配置する:質問が左に、チェックボックスが右に表示されます。
- 個々の項目を label 要素で囲む:一つ一つのチェック項目を
- チェックボックスを排他化する:一つのボックスにしかチェックを入れられなくすることができます。
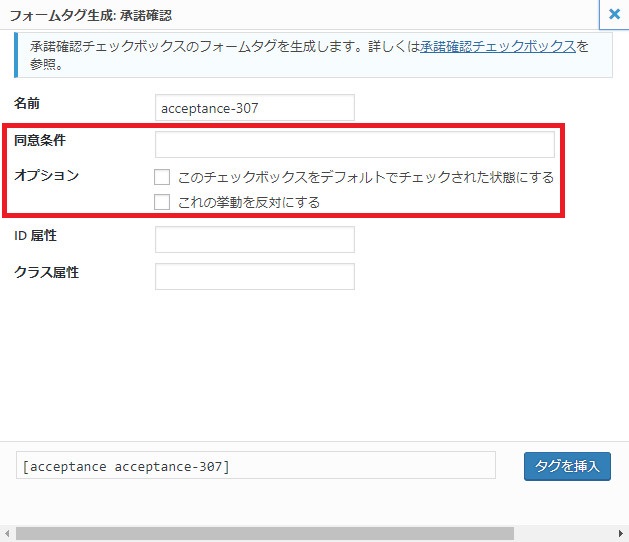
5.承諾確認

個人情報の取り扱い規約などに対する承諾の確認ボタンを表示することができます。
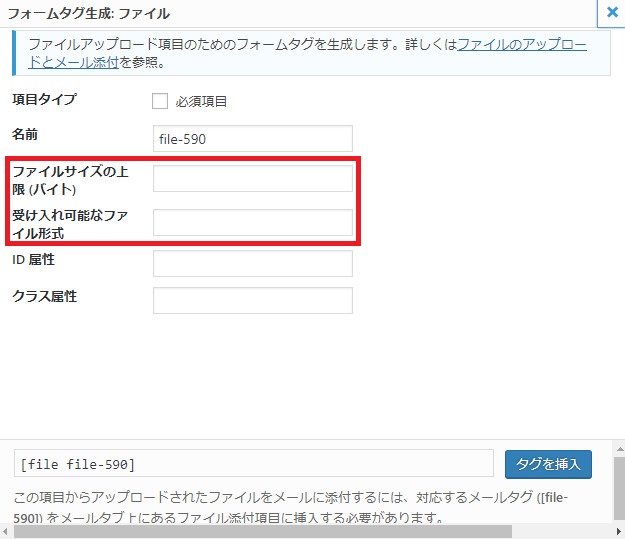
6.ファイル

履歴書や証明写真などのファイルを添付するためのボタンを設置できます。
- ファイルサイズの上限 (バイト) :添付可能なファイルの上限を入力します。単位はバイトとなっているため要注意。
- 受け入れ可能なファイル形式:添付可能なファイルの形式を指定します。複数のファイル形式を指定する場合間は縦線で区切ります。例えばjpg と pngを受信可能にするには『jpg|png』と入力します。
※1MB = 1048576 / 2MB = 2097152 / 3MB = 3145728
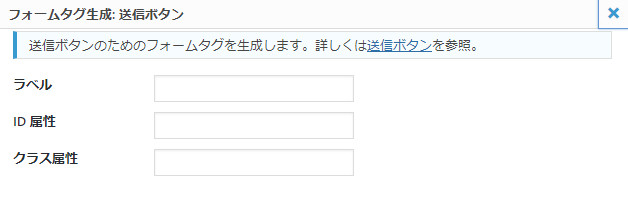
7.送信ボタン

送信ボタンを作成することができます。ラベルには「送信」「お問い合わせ」「お申し込み」など、送信ボタンに表示したい文言を入力しましょう。
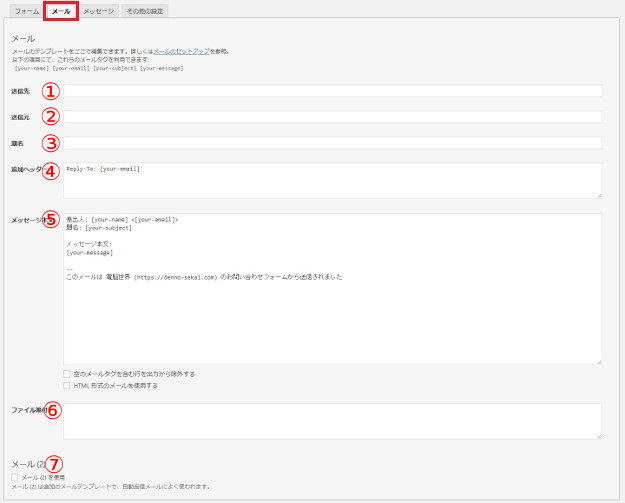
通知メールの設定
メールタブではお問い合わせがあった際のメール受け取り設定を行えます。

- 送信先:ここに設定したメールアドレスにお問い合わせが送信されます。常にチェックできるメールアドレスを設定しましょう。
- 送信元:送信元のメールアドレスが設定できます。
- 題名:メールの件名が設定できます。『◯◯サイトにお問い合わせがありました』などとするとわかりやすいでしょう。
- 追加ヘッダー:他のメールアドレスを Cc: や Bcc: で設定することができます。
- メッセージ本文:お問い合わせ通知メールの本文です。
- ファイル添付:ファイルを添付することができます。
- メール (2) :追加のメールテンプレートです。お問い合わせを受けた際の自動返信メールの設定などに利用できます。
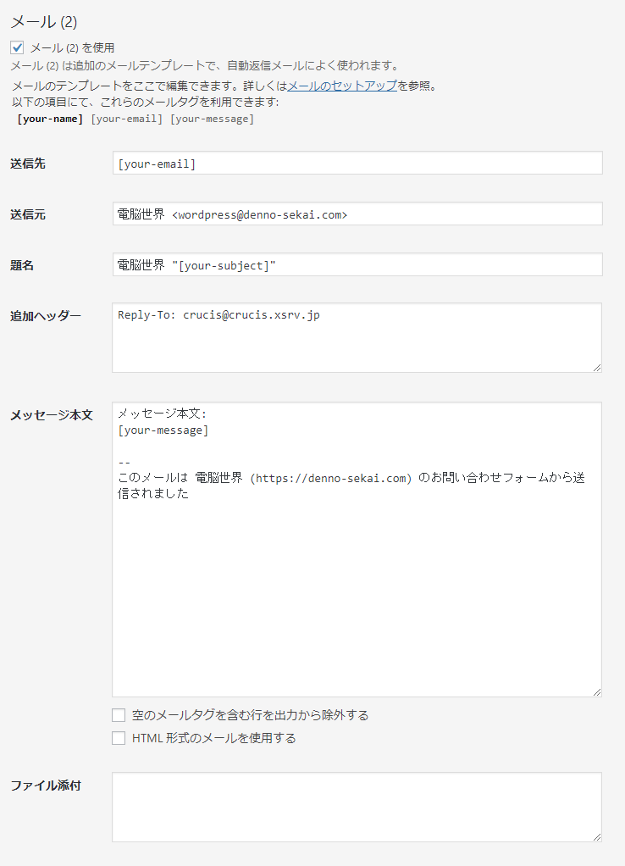
自動返信メールの設定
Contact Form 7 ではお問い合わせをくれた人に対する自動返信メールを設定することもできます。必須ではありませんが可能な限り設置しておいたほうが良いでしょう。

「メール(2)を使用」にチェックを入れ各項目を入力します。
- 送信先:[your-email] と入力することでお問い合わせをくれた人に自動返信メールが届きます。
- 送信元:「電脳世界」などあなたのサイト名や氏名を入力しましょう。
- 題名:「お問い合わせ頂き誠にありがとうございます」など自動返信メールであることが分かりやすいよう設定しましょう。
- 追加ヘッダー:他のメールアドレスを Cc: や Bcc: で設定することができます。
- メッセージ本文:自動返信メールの本文です。ここに入力した内容がそのまま自動返信メールとして送信されます。
- ファイル添付:ファイルを添付することができます。
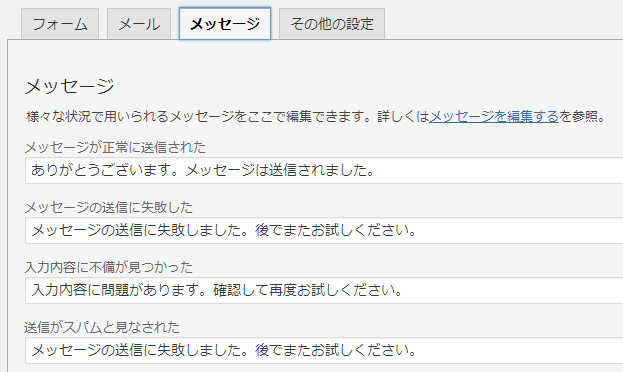
メッセージの設定

お問い合わせに関する様々な状況に応じて表示するメッセージを設定することができます。
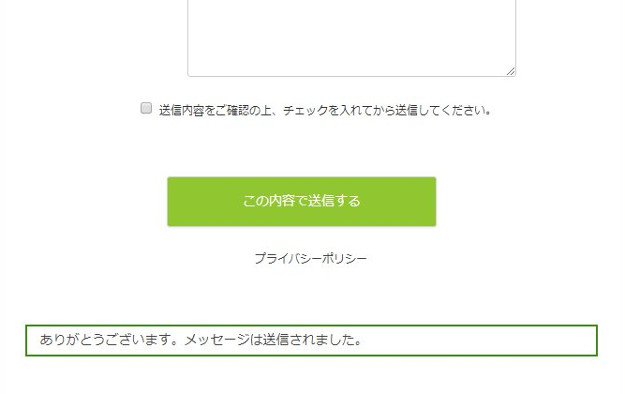
例えばデフォルトではメッセージが正常に送信された場合に『ありがとうございます。メッセージは送信されました。』と表示されるように設定されています。

実際の表示は上記のとおりです。
フォームの公開

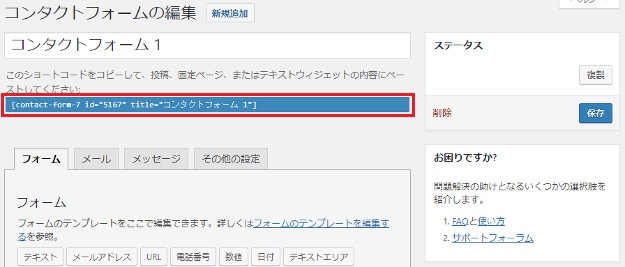
全ての設定が完了したらサイドバーまたは画面最下部の『保存』ボタンをクリックします。
赤枠部分のコードが後述するお問い合わせページの作成に必要となるためコピーしておきましょう。

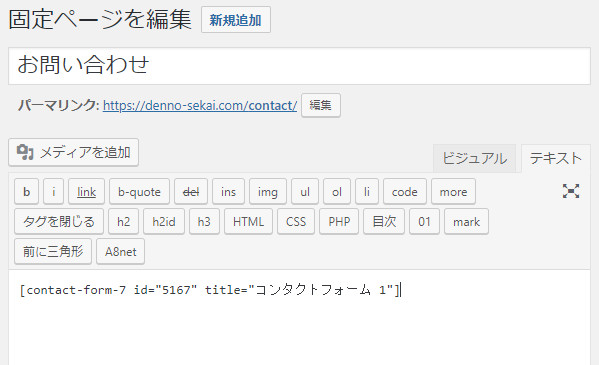
管理画面の左メニューから『固定ページ』 → 『新規追加』をクリックします。

タイトルを入力し、先ほどコピーしたコードを貼り付けます。

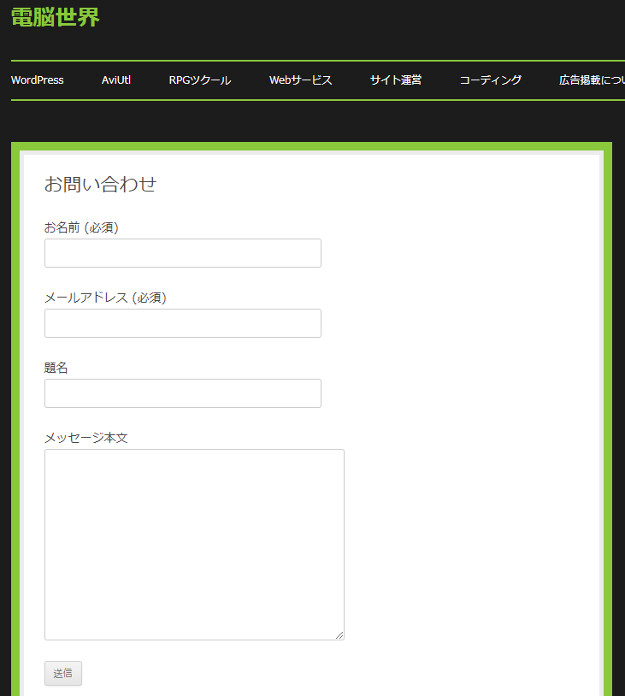
完成です。
お問い合わせが届くかどうかのチェックは必ず行いましょう。







