初めてWordPressのオリジナルテーマ制作にトライする方や、以前オリジナルテーマ制作に挑戦したものの何から手を付けていいのかわからず断念したという方に向けて、テーマの制作フロー(工程)と周辺知識をまとめました。テーマの作り方を一通り知っておけばWordPressテーマの構造や仕様といった全体像を把握できるため、他のテーマを編集する際も役立ちます。
目次
- 1.開発環境の用意
- 2.サイトマップの作成(サイト構造の決定)
- 3.ワイヤーフレーム(枠組み)を作ろう
- 4.WordPressのテーマ構造
- 5.必要なファイルの用意
- 6.テンプレートファイルの分割
- 7.テーマのPHP化
- 8.functions.php
- 9.チェックとテスト
1.開発環境の用意
WordPressのテーマファイルを制作するための開発環境として必要なものは下記の通りです。
・PHPに対応したテキストエディタまたはWebオーサリングツール
・確認用ブラウザ
・WordPressのローカル開発環境
テキストエディタはPHPに対応しているものであれば何でも構いません。TeraPadやAtomなど無料ソフトでもPHPに対応しているものは少なくありません。
ブラウザはGoogleChromeやFirefox、Internet Explorer、Microsoft EdgeなどWebサイトを閲覧するためのソフトです。
ローカル開発環境とは

必須ではありませんがテーマの開発はローカル開発環境で行うのが一般的です。理由としては、テーマの動作を確認するためにファイルを外部のサーバーへアップロードするのは余計な工程と通信量が発生しますし、テストも行わずにいきなり本番環境にプログラムファイルをアップロードするのは危険なためです。
HTMLで静的なWebサイトを制作したことのある方は開発環境をわざわざ用意することを不思議に思われるかもしれません。HTMLはマークアップ言語のためブラウザさえあれば表示を確認することができましたが、WordPressのテーマファイルはPHP(サーバーサイドで動作するスクリプト言語)を利用したプログラムファイルのため、動作を確認するにはApache等のサーバー環境が必要になります。
ローカル開発環境の構築
WordPressのローカル開発環境構築ソフトはXAMPPやMAMP、InstantWPなど多数存在しますが、本著ではサーバー側の知識がない人でも手軽に環境を構築できる『Local』を使った方法をご紹介します。
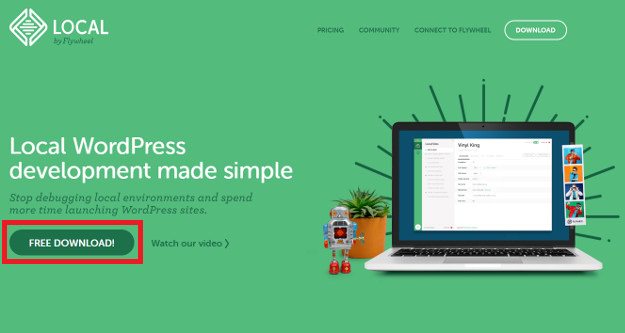
まずは『Local』のページへアクセスします。
https://local.getflywheel.com/

『Free Download』をクリック。お使いのパソコンのOSとメールアドレス、管理しているWordPressサイトの数などを聞かれますので入力してインストーラーをダウンロードします。

macOSの場合は圧縮ファイルを解凍しアプリケーションフォルダに移動、ダブルクリックして起動します。
Windowsの場合は、インストーラーをダブルクリックしてインストールを開始します。
あとはインストーラーに従って進めていきましょう。

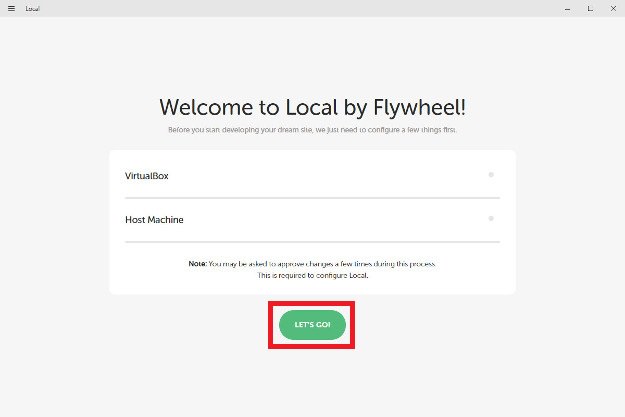
Welcome画面まで進んだら『LET’S GO!』ボタンをクリックしてセットアップを開始します。
Windowsの場合はVirtualBoxというソフトのインストールが必要になります。ポップアップが表示されるので『はい』を選択します。
※Local by FlywheelはVirtualBoxというフリーソフトを用いて仮想マシン(Linux)を構築し、Windows上でサーバを起動します。もともとVirtualBoxが入っている方はそのまま進みますが、インストールした場合は再起動が行われます。その場合は再起動後、Localのショートカットがデスクトップに作成されているのでダブルクリックして起動しましょう。

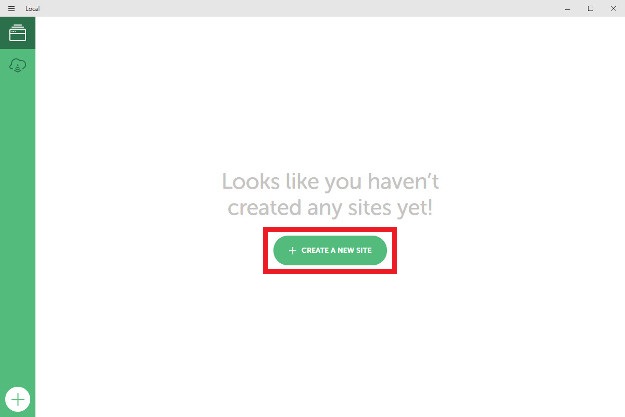
インストールが完了すると上記のような画面が表示されます。『+ CREATE A NEW SITE』ボタンをクリックします。

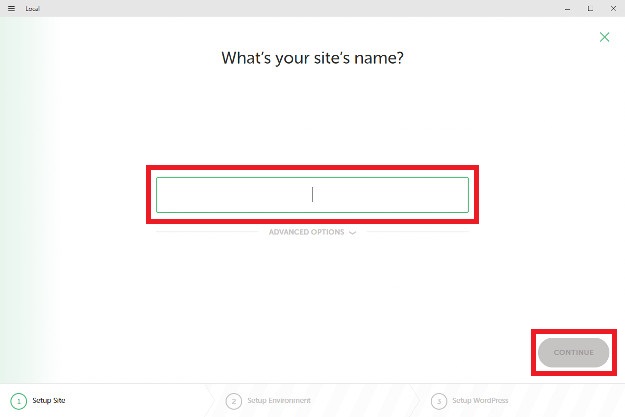
ローカルに作成するサイト名を入力します。ここで入力したサイト名はローカルドメインとして使用されるので控えておきましょう。
この画面で日本語のサイト名は入力できませんが、サイト名は後ほどWordPressの管理画面から変更することができます。

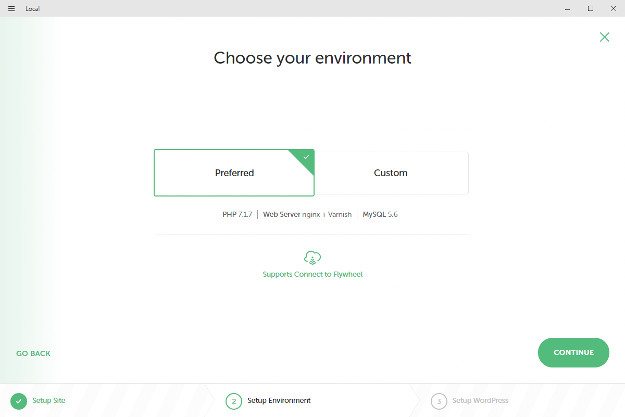
ローカル開発環境の構成を選択します。とりあえずWordPressが動けばよい場合は『Preferred』を選択しましょう。
『Custom』を選ぶとサーバーの種類やPHP、MySQLのバージョンなどを指定できます。このあたりの知識がある方は本番環境となるべく近い構成を指定すると良いでしょう。
WordPressのセットアップ

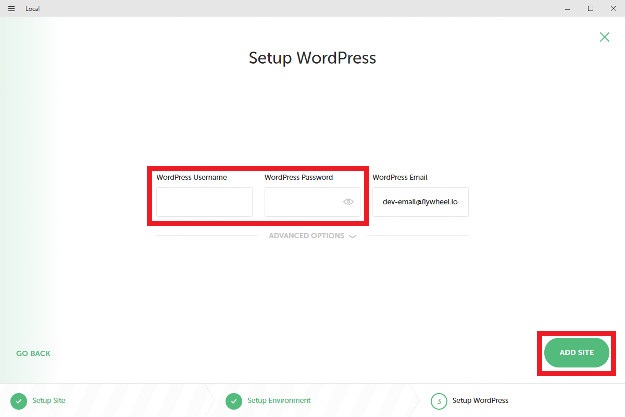
次に、構築した環境にWordPressをセットアップします。任意のユーザー名とパスワードを入力して『ADD SITE』ボタンをクリックします。ローカル環境へのWordPressのセットアップが始まります。
メールの動作確認などをする場合はメールアドレスも変更しましょう。

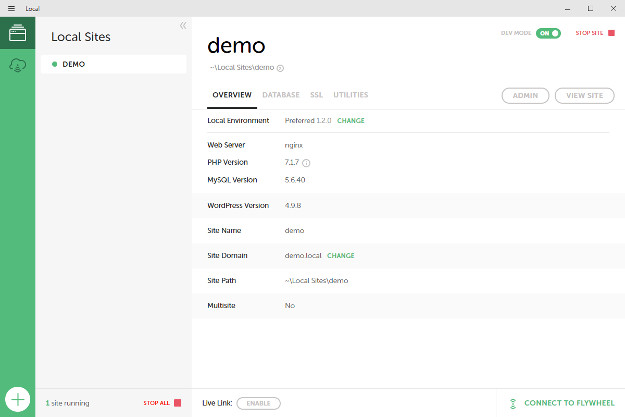
無事、ローカル開発環境にWordPressがセットアップされました。
サイトを表示するには『VIEW SITE』ボタンを、WordPressの管理画面にログインするには『ADMIN』ボタンをクリックします。

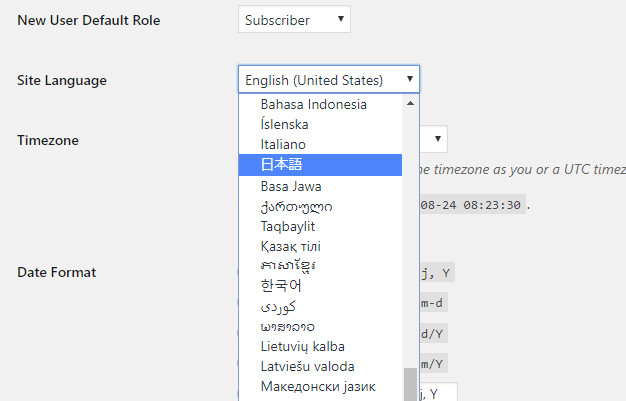
Localを使ってセットアップしたWordPressは英語版となっています。管理画面から『Settings』→『General』と進み、『Site Language』の項から日本語を選択して最下部の『Save&Changes』ボタンをクリックすれば日本語化できます。
Localでローカル開発環境を構築した場合、WordPressのテーマファイルはデフォルトでは下記の場所に置かれます。
C:\Users\ユーザー名\Local Sites\サイト名\app\public\wp-content\themes
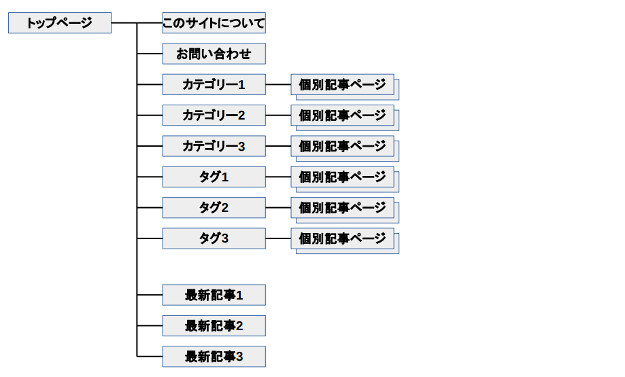
2.サイトマップの作成(サイト構造の決定)

開発環境が用意できたら次はサイト構造を決定しましょう。
テーマを使用するWebサイトの想定がニュースサイトなのか、ブログサイトなのか、ノウハウサイトなのかによって必要なページや構造が異なり、それによって必要なテンプレートファイルの種類や最適なサイトデザインが変わってきます。
例えば
- 固定ページは必要なのか
- トップページから直接リンクを貼るページはどれか
- サイトの階層は何層にしてどのページの下にどういったページを用意するのか
といったことを決定します。
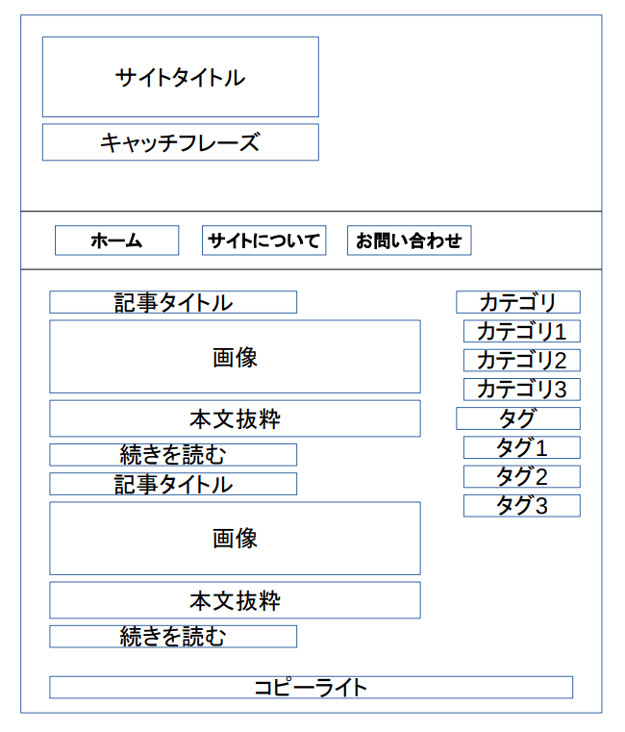
3.ワイヤーフレーム(枠組み)を作ろう

ここから本格的にオリジナルテーマの作成作業に入ります。まずはワイヤーフレームと呼ばれるデザインの枠組みを各ページごとに作成しましょう。手書きでも構いません。
各ページとは
- TOPページ
- 固定ページ
- カテゴリーページ
- 投稿記事ページ
- サイト内検索結果ページ
といった具合にデザインの枠組みの異なるページごとに作成します。
用意できたらこのワイヤーフレームを元にコーディングしたHTMLファイル(index.htmlなど)と、デザインをCSSで記述したスタイルシート(style.css)を作成します。
WordPressのテーマ制作とはつまるところ、このHTMLソースを動的に出力できるようPHPに置き換えていくことです。HTMLで制作されたサイト(静的サイト)では記述や枠組みを変更しようとすると、その記述や枠組みを表示している全てのページを変更する必要があります。
例えばヘッダーの一部にdivタグを追加したい、各投稿ページのタイトル下に投稿日を追加したい、各ページに表示しているサイドバーに項目を1つ追加したいなど、静的なサイトでは変更が多数のページに及ぶ場合その全てのページの記述を変更する必要がありますが、PHPを使えばこれらの変更は1つのファイルをいじるだけで済みます。
4.WordPressのテーマ構造
HTMLファイルをPHPに置き換える前にWordPressテーマの基本的な構造を知っておきましょう。
※本記事は書籍化・電子書籍化しました。全編はBOOTHにてお買い求め頂けます。