
サイトにユーザーを呼びこむために適切なSEOは欠かせませんが、最近ではFacebookやTwitter、はてなブックマークなど、ソーシャルメディアでの拡散も大きなアクセス流入源となり得ます。プラグインを使わずともわりと簡単にできますので是非設置しておきましょう。
この記事ではソーシャルボタンを一般的な各記事の下に設置します。プラグインを使わない方法で設置しますので、てっとり早くプラグインで設置したい方は「WP Social Bookmarking Light」あたりがおすすめです。
目次
はてなブックマーク
まずは公式サイトではてブボタンのコードを取得します。
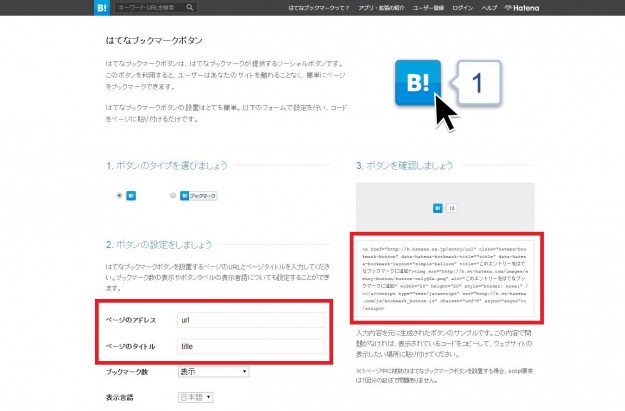
はてなブックマークボタンの作成・設置について – はてなブックマーク
ボタンの種類やブックマーク数の表示、非表示が選択できます。テーマファイルに貼り付けてしまいたいので「ページのアドレス」「ページのタイトル」についてはなんでもいいので仮入力しておいて、後でWordPressのテンプレートタグに置き換えます。

右赤枠内がはてブボタンのコードです。この前半部分(下記)を一旦メモ帳などのテキストエディタやWordPressのテーマ編集画面など、なんでもいいので他とごっちゃにならない場所に貼り付けます。
※後半部分も後で使用するのでとっておいてください。
<a href="http://b.hatena.ne.jp/entry/url" class="hatena-bookmark-button" data-hatena-bookmark-title="title" data-hatena-bookmark-layout="simple-balloon" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>上記のurl、titleの部分が仮入力しておいた部分です。ここを各ページのURLとタイトルを取得するテンプレートタグに置き換えます。
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="simple-balloon" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a>置き換えたらそのコードを content.php に追加します。
<!-- .entry-content --> <?php endif; ?> <?php if ( is_single() ) : ?> <div class="sns"> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="simple-balloon" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> </div> <?php endif; ?>
上記はデフォルトテーマTwentyTwelveの場合の挿入位置です。
そのまま挿入するとトップページやカテゴリーページの記事抜粋部分の下にもソーシャルボタンが表示されてしまうため、3行目で記事ページのみ表示するよう条件分岐して、7行目でその条件分岐を終了させています。
次にはてなブックマーク公式サイトで取得したコードの後半部分をbody部分終了タグの直前に貼り付けます。デフォルトテーマのTwentyTwelve、TwentyThirteen、TwentyFourteenではいずれも footer.php に記述されています。
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> <?php wp_footer(); ?> </body> </html>
ここまでではてなブックマークボタンの設置は完了です。トップページなど他の場所にも設置したい場合は前半部分のコードを設置したい箇所に記述すればOKです。
こちらも公式サイトでいいねボタンのコードが配布されています。

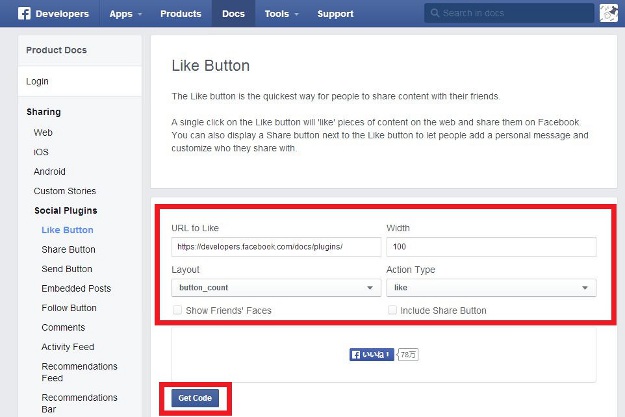
赤枠内の部分でボタンのデザインを選択できます。「Width」でいいねボタンの幅を、「Layout」でボタンのデザインを選択できます。「URL to Like」ははてブの時と同じくテンプレートタグに置き換えるので、適当に仮入力しておきましょう。
入力が完了したら「Get Code」をクリックしてコードを取得します。

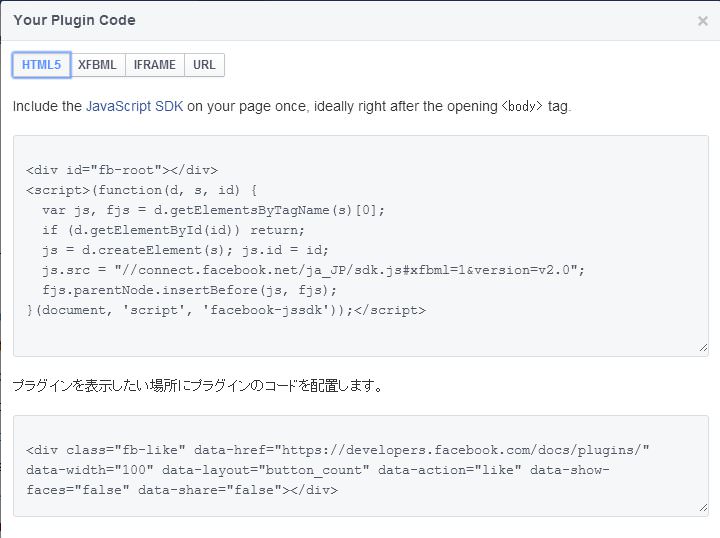
上記のような画面がポップアップします。コードが4種類から選べますがここでは無難にHTML5にしておきます。
上と下2つのコードがありますが、まずは上のコード。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = true;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
そのまま使うのではなく6行目のコードを記述することで、いいねボタンを非同期通信で読み込むことができるようになり、ソーシャルボタンの追加によって起こるページの読み込み速度の低下をいくらか軽減することができます。
このコードをbodyタグの直後に貼り付けます。bodyタグはデフォルトテーマのTwentyTwelve、TwentyThirteen、TwentyFourteenではいずれも header.php に記述されています。
<body <?php body_class(); ?>>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = true;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="page" class="hfeed site">
次に先ほど取得したコードのうち下の方のコード。こちらはページのURLが仮入力のままですのでWordPressのテンプレートタグに置き換えます。
<div class="fb-like" data-href="http://developers.facebook.com/docs/reference/plugins/like" data-width="100" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div><div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>置き換えたらボタンを設置したい場所に貼り付けます。はてブボタンと並べて置く場合は先ほどcontent.phpに貼り付けた はてブコードと同じクラス内に貼っておきましょう。
<div class="sns"> <!-- はてなブックマークのコード --> <div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div> </div>
次はツイッターボタンです。こちらも公式ページからコードを取得します。

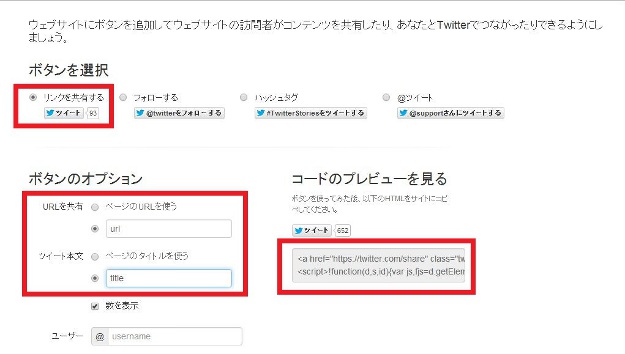
いくつかボタンがありますが「リンクを共有する」をチェック。
ボタンのオプションでは「ページのURLを使う」「ページのタイトルを使う」が選択できます。個別ページにのみ設置する場合はこちらをそれぞれ選択すればOKですが、トップページなどにも設置する場合は他のソーシャルボタンと同様、仮入力しておいてWordPressのテンプレートタグに置き換える必要があります。
今回はトップページにも使用できるようにテンプレートタグに置き換える方で行います。画像右赤枠内のコードをコピーして他のボタンと同じようにURLとタイトル部分を置き換えます。
このコードも2つに分かれていて、ボタンを出力するコードは1行目です。
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>" data-lang="ja">Tweet</a>仮入力しておいた部分を置き換えると上記のようになります。このコードをcontent.phpの他のボタンと同じ場所に貼り付けます。
<div class="sns"> <!-- はてなブックマークボタンのコード --> <!-- Facebookいいねボタンのコード --> <a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>" data-lang="ja">Tweet</a> </div> <?php endif; ?>
次に2つに分かれていたうちの2行目のコードをbody部分終了タグの直前に貼り付けます。デフォルトテーマのTwentyTwelve、TwentyThirteen、TwentyFourteenではいずれも footer.php に記述されています。
<!-- はてなブックマークのコード -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<?php wp_footer(); ?>
</body>
</html>
最後に、このままだとツイッターボタンの幅が127pxとなってしまい、ツイッターボタンの右側に他のボタンを設置しようとすると変に間が開いてしまいます。スタイルシートで幅を調整しておきましょう。
.twitter-share-button {
width: 90px !important;
}
これでツイッターボタンの設置は完了です。
Google+
私はもともとは上記の3ボタンで十分かと思っていたのですが、Google Adsenseの管理画面で「Google+ボタン設置されてないよ!設置されてないからサイトの評価-1ね!」という注意があったためこちらも設置することにしました。
で、この記事を書いている時に知ったのですがGoogle+って「+1ボタン」と「共有(シェア)ボタン」があるんですね。+1ボタンは押してくれた人の数を表示するだけ(+1した後にGoogle+で共有することは可能)で、共有ボタンはその名の通り押してくれた人のGoogle+上でページが共有されるようです。
どうせなら共有ボタンの方が良さげなのでそちらを設置することに。
まずは公式サイトのGoogle+共有ボタンのページにアクセスします。
共有 – Google+ Platform — Google Developers

左赤枠内でボタンの形式やサイズを選択することができます。選択し終わったら右赤枠内のコードをコピーします。こちらも他のボタンと同じくコードが2つに分かれていますので、まずはdivタグで囲まれた部分をボタンを設置したい場所に貼り付けます。
今回は今までどおり content.php に貼り付けます。
<div class="sns">
<!-- はてなブックマークボタンのコード -->
<!-- Facebookいいねボタンのコード -->
<!-- twitterボタンのコード -->
<div class="g-plus" data-action="share" data-annotation="bubble"></div>
</div>
もう一方は「最後の 共有 タグの後」に設置します。今回設置するのはこのボタンだけなので、先ほど貼り付けたコードの後に貼り付けます。
<div class="sns">
<!-- はてなブックマークボタンのコード -->
<!-- Facebookいいねボタンのコード -->
<!-- twitterボタンのコード -->
<div class="g-plus" data-action="share" data-annotation="bubble"></div>
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
これで今回紹介する全てのソーシャルボタンの設置が完了しました。そのまんまなのもアレなので、とりあえず無難な感じにデザインしてみます。

可もなく不可もなく、といったところでしょうか。ソースはこんな感じ(style.cssに下記を記述)。
.sns {
width: 100%;
margin: 80px 0px;
background-color: #ededed;
border: solid 1px #333333;
padding: 4px;
text-align: center;
}
.fb_iframe_widget {
line-height: 0.6;
}
ソーシャルボタン設置後のサイトの表示速度
ソーシャルボタンを設置するとどうしてもサイトの表示速度が低下してしまいます。どのくらい速度に影響が出るのか設置前と設置後で比較してみました。
設置前

設置前のスコア。PageSpeed Insightsで計測しています。
下記の記事で測ってみました。
WordPressのカテゴリーページをnoindexする方法
設置後

設置後はこんな感じ。モバイル、パソコン共に4ポイントずつ低下しています。思ったほど下がらなかったような気もしますが下がったことに違いはありません。
とはいえ私的にはソーシャルボタンを置かないという選択肢はないので、高速化は他の部分で補う方向で行きたいと思います。







