
WordPressの投稿画面ではビジュアルエディタとテキストエディタ(HTMLエディタ)のどちらで記事を書くかが選択できますが、テキストエディタではHTMLタグをボタンひとつで挿入できるクイックタグという機能があります。今回はプラグインを使わず、このクイックタグを追加してみました。
※2022/9/28追記
WordPressのバージョンを6.0にアップデートしたらクイックタグが表示されなくなる問題があったため、記事内のソースコードをアップデートして対応しました。

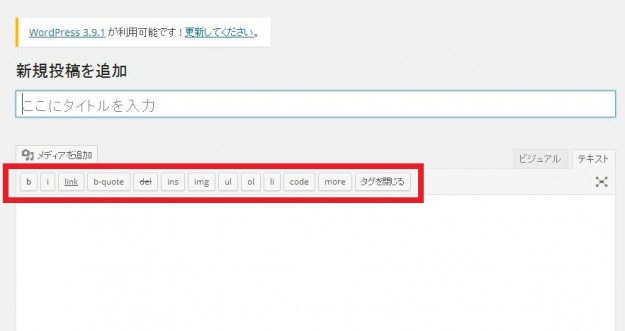
デフォルトでは上記のボタンだけです。ここに今から作りたいボタンを追加します。
基本的なコード
外観→テーマ編集からテーマファイルのfunctions.phpを開き、例えばh2タグを追加するボタンを作る場合は下記のコードを追加します。
※functions.phpはテーマファイルの中でも特にデリケートなファイルです。カスタマイズの際は必ずバックアップをとってから行いましょう。
function add_my_quicktag() {
?>
<script type="text/javascript">
// QTags.addButton('ID', 'エディタのボタンに表示する名前', '開始タグ', '終了タグ');
QTags.addButton('h2', 'h2', '<h2>', '</h2>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag', 100);
4行目にコメントで書いていますが、シングルクォーテーション(’)で囲んだ中身が左から順番にID、ボタンにつける名前、開始タグ、終了タグです。この中身を変えれば出力される結果も変わります。(IDが同一のものを2つ作ることはできません)
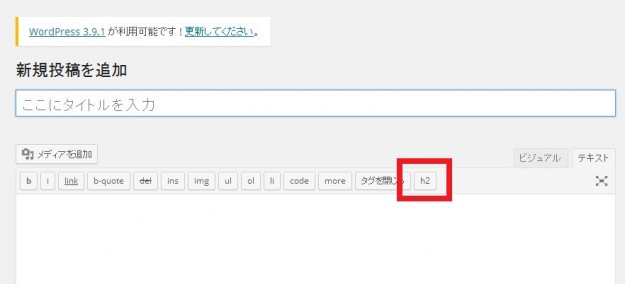
投稿ページにh2ボタンが追加されました。

終了タグの後に改行を入れる場合
終了タグの後に改行を入れたい場合は下記のように記述します。
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('h2', 'h2', '<h2>', '</h2>' + '\n' + '\n');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag', 100);
バックスラッシュnの部分が改行です。この記述だと終了タグの後に2回改行が入った形で出力されます。
終了タグを入れたくない場合
終了タグを入れたくない場合は下記のように最後のシングルクォーテーション(’)の中身を空にします。
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('h2', 'h2', '<h2></h2>', '');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag', 100);
入力テンプレートを一発で
h2タグくらいなら手打ちで入力した方がいいくらいですが、このクイックタグの便利なところは下記のように長い入力テンプレート的なものでもワンクリックボタン化できることです。
例えば記事に目次を作るとしてその部分のテンプレートを用意してボタン化してみましょう。
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('mokuji', '目次', '<h2>目次</h2>' + '\n' + '\n' + '<ul>' + '\n' + '<li><a href="#01"></a></li>' + '\n' + '<li><a href="#02"></a></li>' + '\n' + '<li><a href="#03"></a></li>' + '\n' + '<li><a href="#04"></a></li>' + '\n' + '<li><a href="#05"></a></li>' + '\n' + '</ul>' + '\n', '');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag', 100);

無事HTMLエディタに「目次」ボタンが追加されました。ボタンをクリックすると…

これだけのタグと文字が一発で出力されます。記事に毎回同じパートを設ける場合など、この手間が省けるのはずいぶん捗ります。
ボタンを複数追加する
自作のボタンを複数追加する場合はQTags.addButtonの部分を追加してあげればOKです。例えば下記のコードを記述すると
function add_my_quicktag() {
?>
<script type="text/javascript">
// QTags.addButton('ID', 'エディタのボタンに表示する名前', '開始タグ', '終了タグ');
QTags.addButton('h2', 'h2', '<h2>', '</h2>' + '\n' + '\n');
QTags.addButton('h2id', 'h2id', '<h2 id="01">', '</h2>' + '\n' + '\n');
QTags.addButton('h3', 'h3', '<h3>', '</h3>' + '\n' + '\n');
QTags.addButton('mokuji', '目次', '<h2>目次</h2>' + '\n' + '\n' + '<ul>' + '\n' + '<li><a href="#01"></a></li>' + '\n' + '<li><a href="#02"></a></li>' + '\n' + '<li><a href="#03"></a></li>' + '\n' + '<li><a href="#04"></a></li>' + '\n' + '<li><a href="#05"></a></li>' + '\n' + '</ul>' + '\n', '');
QTags.addButton('01', '01', '<a name="01"></a>' + '\n' + '\n', '');
QTags.addButton('02', '02', '<a name="02"></a>' + '\n' + '\n', '');
QTags.addButton('03', '03', '<a name="03"></a>' + '\n' + '\n', '');
QTags.addButton('mark', 'mark', '<em class="mark">', '</em>');
QTags.addButton('triangle', '三角形', '<div class="triangle">' + '\n','\n' + '</div>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag', 100);

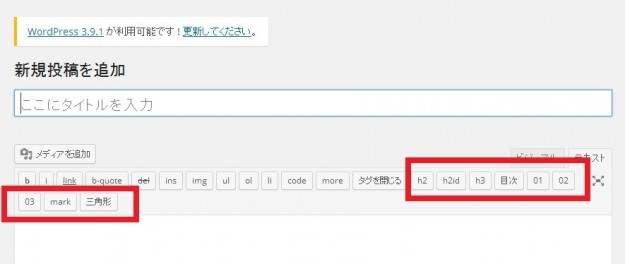
こんな風に、記述した分だけボタンが追加されます。








Hello, always i used to check blog posts here in the early hours in the daylight, kkkdabffedkeeded
But a smiling visitor here to share the love , btw outstanding layout. fedcegeabdeb