
WordPressにページ送り(ページネーション、ページャー)を設置する方法をプラグインありとなしの2つご紹介します。元々ページ送りは設置されているテーマが多いのですが、デフォルトテーマのTwentyTwelveやTwentyThirteenのページ送りなんかは個人的にはあまり好ましくありません。
目次
デフォルトテンプレートのページ送りについて
TwentyTwelveのページ送り
デフォルトテーマTwentyTwelveには最初から「過去のページ」「新しいページ」という文言のページ送りが設置されています。

しかし、これでは前後のページに1つずつしか移動できない上、私的にはデザインもあまり好ましくありません。このページ送りをカスタマイズすることも可能ですが、私はTwentyTwelveを元にしているサイトではこのページ送りは削除してしまって、別途ページ送りを設置しています。
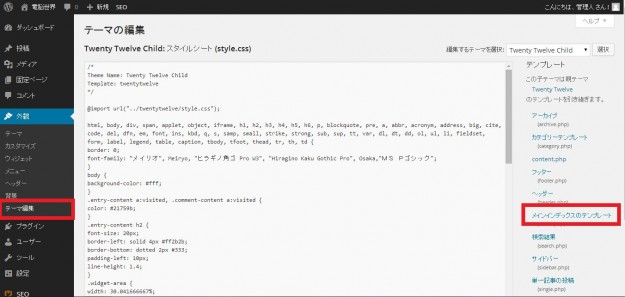
削除するには外観→テーマ編集からメインインデックスのテンプレート(index.php)やカテゴリーテンプレート(category.php)、アーカイブ(archive.php)などにある、「twentytwelve_content_nav( ‘nav-below’ );」というコードを削除またはコメントアウトすればOKです。
※テンプレートファイルをいじる際は必ずバックアップを取ってからにしましょう。
トップページ

get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php twentytwelve_content_nav( 'nav-below' ); ?> <?php else : ?>
TwentyThirteenのページ送り
TwentyThirteenは見栄えこそ違うものの、前後のページへのリンクしか生成できないという機能は変わっていません。

TwentyTwelveと同じように出力しているようなので、削除するには下記の「twentythirteen_paging_nav();」を削除するかコメントアウトすればOKです。
get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <?php if ( have_posts() ) : ?> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php twentythirteen_paging_nav(); ?> <?php else : ?>
TwentyFourteenのページ送り
TwentyFourteenの場合はページ送りの機能が一新され、ちょっといじるだけで何ページ分でもリンクを生成するようにできます。デザインもいい感じなのでそのまま使って問題ないでしょう。
やり方は下記の記事をご覧ください。
TwentyFourteenのページネーション表示数を増やす方法
TwentySeventeenのページ送り
配列に1行付け加えるだけで表示するページリンク数を指定できるようになっています。
詳しくは下記の記事をご参照下さい。
TwentySeventeenのページネーション表示数を増やす方法
1.プラグインを使用する方法
ページ送りを設置するプラグインはいくつかありますが、ここでは「WP-PageNavi」を紹介します。インストールは管理画面左側のサイドバーからプラグイン→新規追加→WP-PageNaviを検索して→今すぐインストール でOKです。
インストールが完了したらプラグインを有効化し、デフォルトのページ送りが設置されていた場所に下記のコードを挿入します。
<?php if(function_exists('wp_pagenavi')) : wp_pagenavi(); endif; ?>
例えばTwentyTwelveのindex.phpにあるデフォルトページ送りをコメントアウトして、プラグインのページ送りを設置するには下記のように記述すればOKです。
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php if ( have_posts() ) : ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
<?php // twentytwelve_content_nav( 'nav-below' );
if(function_exists('wp_pagenavi')) : wp_pagenavi(); endif; ?>
<?php else : ?>
上のコードで出力されたページ送りが下記のものです。

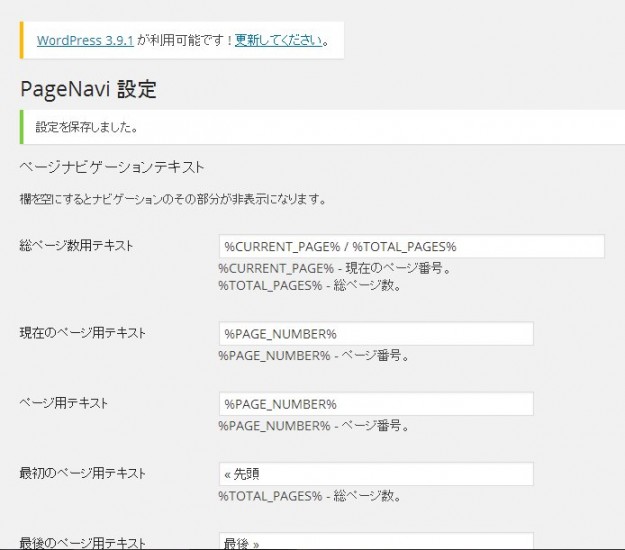
左サイドバーの「設定」に「PageNavi」という項目ができているので、ここから表示させる文言や次ページ、前ページへのリンクの記号、表示するページ数などを変更することができます。

設定ページは下記のような画面になっています。おおよそのことは見ればわかると思いますので説明は割愛します。

スタイルを変更したい場合はCSSで記述してもいいですが、「WP PageNavi Style」という専用のプラグインが用意されていますので、こちらを使うのも一つの方法です。
詳しい説明は割愛しますが、例として設定とスタイルをいじると下記のようなページ送りを作ることができます。

2.プラグインなしで実装する方法
プラグインは使いたくない、という方向けの方法です。私はプラグイン極力使わない派なのでこの方法で実装しています。
ページ送りを挿入したい場所に下記のコードを挿入します。
※しつこいですが、テンプレートファイルをいじる際は必ずバックアップを取ってからにしましょう。
<div class="pagination">
<?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
}
else{
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/','paged');;
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 4,
'current' => ($paged ? $paged : 1),
'prev_text' => '« 前へ',
'next_text' => '次へ »',
)); ?>
</div>
すると下記のようなページ送りが出力されます。

機能としてはこれでOKなのですが、このままではデザインが何も施されていません。
自分でデザインできる方はCSSでお好みのデザインにしていただければいいのですが、イマイチわからないという方は下記のコードをスタイルシート(style.css)に書き込んで頂ければ、当り障りのない無難なデザイン(自称)になります。
.pagination{
text-align: center;
}
a.page-numbers,
.pagination .current{
background: #fff;
border: solid 1px #ccc;
padding:5px 8px;
margin:0 2px;
text-decoration: none;
}
.pagination .current{
background: #000;
border: solid 1px #000;
color: #fff;
}
ちなみに上記のCSSを書き込むと下記のようなページ送りが出来上がります。









初めまして。
管理人さんの買いたコードを使わせてもらいました。
実現可能かわかりませんが、
‘prev_text’ => ‘« 前へ’,
‘next_text’ => ‘次へ »’,
の部分だけスタイルシートでフォントを指定できるでしょうか?
数字はweb全体で使ってるフォントを使用したままの状態でです。
ご回答よろしくお願いします。
きのこ様
可能ですよ。‘« 前へ’の部分にはa.prev.page-numbers、‘次へ »’の部分にはa.next.page-numbersとそれぞれクラスが割り当てられているので、CSSでそれらのクラスにフォントを指定します。
例えばですが、
a.prev.page-numbers { font-family: fantasy; } a.next.page-numbers { font-family: cursive; }といった具合でOKです。
おっしゃられた通りに書いたらできるようになりました!
早速ありがとうございました!
度々すみません…
これも可能かどうかわからないのですが、管理人さんのコードでは現在表示しているページのナンバーをpaddingとbackgound-color で■で囲った表示をしていますが、マウスオーバーした他のナンバーにも同じ■を表示させることはできますでしょうか? 私は、
a.page-numbers,
.pagination .current{
background: #fff;
padding: 2.5px 6px;
margin: 0 8px;
text-decoration: none}
としており、そこに
transition: .3s ease-out}
a.page-numbers,
.pagination .current:hover {
color: #fff;
background: #dd0097}
を加えてマウスオーバー時にふわりと■を表示させてみようとしてみましたが最初から全てのナンバーに■が出てしまいました…. 何かいいお知恵があれば教えてください。よろしくお願いいたします!
きのこ様
a.page-numbers, .pagination .current:hover { }としてしまうと「a.page-numbers」と「.pagination .current:hover」にそのcssが指定されてしまいます。(前者には疑似クラスa:hoverが指定されていません)
現在開いているページ以外のナンバーに指定しているクラスは「a.page-numbers」ですので、下記のように書いて頂ければマウスオーバー時に枠を色付きで表示することができます。
a.page-numbers:hover { color: #fff; background: #dd0097 }この表示、良いと思ったので弊サイトでも使わせていただきました。chromeのデベロッパーツールなどでコード覗けますのでよかったら参考にしてみて下さい。
できました!!!
連書のクラスは「,」で区切るんで :hover は直近のクラスにしか反映されないんですね、勉強不足でした。
何度もお時間割いてご教示いただきありがとうございました!!
ページ送りについて質問なのですが、コメント投稿でのページ送りにも対応しているのでしょうか?
グーグル先生に質問しても中々、情報が得られなくて困っています。
鴉様
申し訳ありませんが、記事ページのページ送り設置方法となっております。
こんばんは☆はじめまして!
初心者です。検索でたどり着きました。
”次へ”を矢印画像に変えて、枠線をなくしたいのですが、その場合どのようなコードになりますでしょうか。
(CSSだけの問題でしょうか?)
ご教示いただけると嬉しいです。
YUN様
「次へ »」や「« 前へ」を画像に変える場合はソースコードの該当部分を下記のように書き換えます。
<div class="pagination"> <?php global $wp_rewrite; $paginate_base = get_pagenum_link(1); if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){ $paginate_format = ''; $paginate_base = add_query_arg('paged','%#%'); } else{ $paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') . user_trailingslashit('page/%#%/','paged');; $paginate_base .= '%_%'; } echo paginate_links(array( 'base' => $paginate_base, 'format' => $paginate_format, 'total' => $wp_query->max_num_pages, 'mid_size' => 4, 'current' => ($paged ? $paged : 1), 'prev_text' => '<img src="「前へ」の画像のURL">', 'next_text' => '<img src="「次へ」の画像のURL">', )); ?> </div>枠線をなくす場合はCSS下記部分の border を none にすればOKです。
.pagination .current{ background: #000; border: none; color: #fff; }ありがとうございます(≧∇≦)
なるほど~と感心しか出来ない現状ですが、もっと理解していきたいと思います。
本当にありがとうございました!
YUN様
コメントありがとうございます^^
私もまだまだ精進していきたいと思います。
コード使わせて頂きます。
ありがとうございます。
たけ様
コメントありがとうございます!
どうぞご自由にお使い下さい^^
I’m relaly into it, thanks for this great stuff!
Dear Doni
Thank you for comment. i’m glad to help you.