
WordPressのデフォルトテンプレート、TwentyFourteenには最初から各ページへのリンクを並べるページネーションが設置されています。しかし、デフォルトでは前後のページと最初と最後のページしか表示されないため、もう少し数を増やしたいところです。

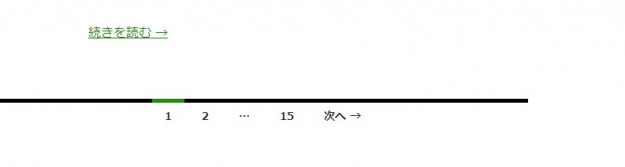
デフォルトでは上の図のようななっています。これでは「次へ」「前へ」のボタンしかないのとあまり変わりません。
個人的には前後3~4ページ分くらいはあった方がユーザーに親切で、Googleのクローラーもサイト全体を把握しやすいのではないかと思います。
functions.phpあたりで定義されているかと思ったのですが見当たらず、探してみたところwp-content/themes/twentyfourteen/incにあるtemplate-tags.phpというファイルで定義されていました。
if ( ! function_exists( 'twentyfourteen_paging_nav' ) ) :
/**
* Display navigation to next/previous set of posts when applicable.
*
* @since Twenty Fourteen 1.0
*/
function twentyfourteen_paging_nav() {
// Don't print empty markup if there's only one page.
if ( $GLOBALS['wp_query']->max_num_pages < 2 ) {
return;
}
$paged = get_query_var( 'paged' ) ? intval( get_query_var( 'paged' ) ) : 1;
$pagenum_link = html_entity_decode( get_pagenum_link() );
$query_args = array();
$url_parts = explode( '?', $pagenum_link );
if ( isset( $url_parts[1] ) ) {
wp_parse_str( $url_parts[1], $query_args );
}
$pagenum_link = remove_query_arg( array_keys( $query_args ), $pagenum_link );
$pagenum_link = trailingslashit( $pagenum_link ) . '%_%';
$format = $GLOBALS['wp_rewrite']->using_index_permalinks() && ! strpos( $pagenum_link, 'index.php' ) ? 'index.php/' : '';
$format .= $GLOBALS['wp_rewrite']->using_permalinks() ? user_trailingslashit( 'page/%#%', 'paged' ) : '?paged=%#%';
// Set up paginated links.
$links = paginate_links( array(
'base' => $pagenum_link,
'format' => $format,
'total' => $GLOBALS['wp_query']->max_num_pages,
'current' => $paged,
'mid_size' => 1,
'add_args' => array_map( 'urlencode', $query_args ),
'prev_text' => __( '← Previous', 'twentyfourteen' ),
'next_text' => __( 'Next →', 'twentyfourteen' ),
) );
34行目にあるmid_sizeで前後何ページまでのリンクを作るかが定義されています。
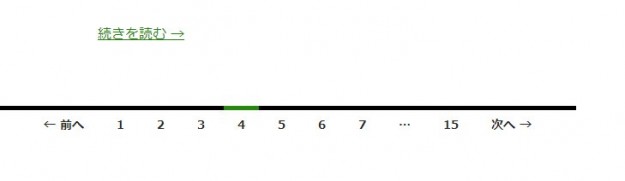
試しに3にしてみると

こんな感じになりました。

4ページ目に移動するとこんな感じ。

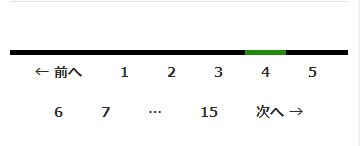
小さいブラウザでは上のように表示されます。








参考になりました。ありがとうございます。