
WordPressで自作テーマを作った際、そのテーマが問題なく動作するか、不足している機能やCSSの記述が抜けている箇所はないかなどはチェックが必要な部分です。『Theme Check』はこれらを最新のテーマレビュースタンダードのスペック対応基準でチェックしてくれるプラグインです。
目次
- Theme Checkのインストールと有効化
- デバッグモードのON/OFF
- テストを実行
- 各エラーメッセージへの対応
- 必須: テーマの css には .wp-caption の css クラスが必要です。
- 必須: テーマの css には .wp-caption-text の css クラスが必要です。
- 必須: テーマの css には .sticky の css クラスが必要です。
- 必須: テーマの css には .gallery-caption の css クラスが必要です。
- 必須: テーマの css には .bypostauthor の css クラスが必要です。
- 必須: テーマの css には .alignleft .alignright .aligncenter の css クラスが必要です。
- 必須: このテーマではタグを表示していないようです。適切な場所にタグを表示するように変更してください。
- 警告: スクリーンショットが検出されませんでした。 screenshot.png または screenshot.jpg を含めてください。
- 待機状態のコメント返信のスクリプトを見つけることができません。プラグインとテーマの移行/2.7/Enhanced Comment Displayをご覧ください。
- コンテンツの幅が定義されていません。例: if ( ! isset( $content_width ) ) $content_width = 900;
- 必須: language_attributes が見つかりません。language_attributesをご覧ください。
- エラーを解消したら改めてチェック
Theme Checkのインストールと有効化

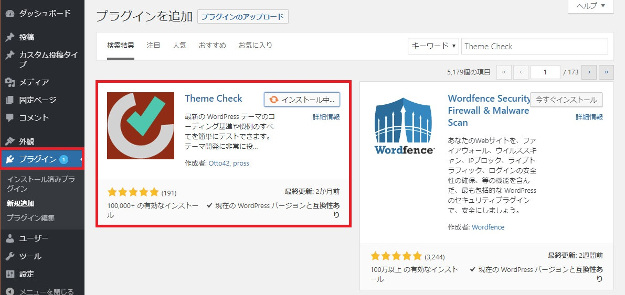
WordPressの管理画面から『外観 → プラグイン → 新規追加』をクリック。キーワードに『Theme Check』と入力してプラグインを検索しましょう。
Theme Checkプラグインを見つけたらインストール → 有効化します。
デバッグモードのON/OFF
このプラグインを使用するにはWordPressの『デバッグモード』をオンにする必要があります。
WordPress本体のディレクトリからwp-config.phpを探して編集しましょう。wp-config.phpはテーマディレクトリよりも上の階層、wp-contentと同じ階層にあります。
ファイルが見つかったら
define( ‘WP_DEBUG’, false );
define( ‘WP_DEBUG’, true );
に変更します。
この機能はWordPressのデフォルトのデバッグ機能で、オンにした状態でブラウザでサイトを確認するとエラーコードが表示されるようになります。
テストを実行

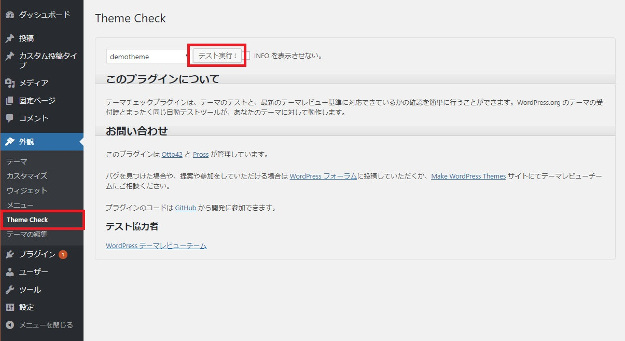
プラグインを有効化すると管理画面の『外観』に『Theme Check』という項目ができるのでクリックします。
上記の画面が開くのでテーマを選択して『テストを実行』ボタンをクリックしましょう。チェックには少し時間がかかります。

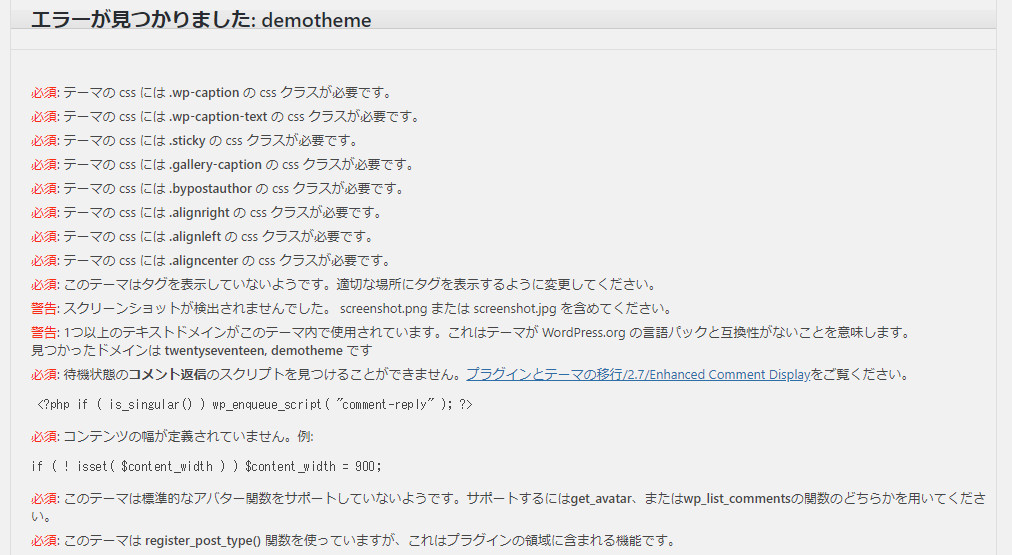
チェックが終わるとエラーメッセージが表示されます。
これらのエラーには改善が『必須』のものから『警告』『推奨』『情報』レベルのものもあり。エラーメッセージの左側に赤文字で表示されています。これらをチェックして1つずつ修正していきましょう。
Theme Checkは最新のテーマレビュースタンダードのスペックへの対応を前提としています。配布を前提とせず、個人的に使う自作テーマであれば必ずしも全てに対応する必要はありません。
各エラーメッセージへの対応
エラーを発見しただけでは意味がないので各エラーの内容と解決方法を見ていきましょう。
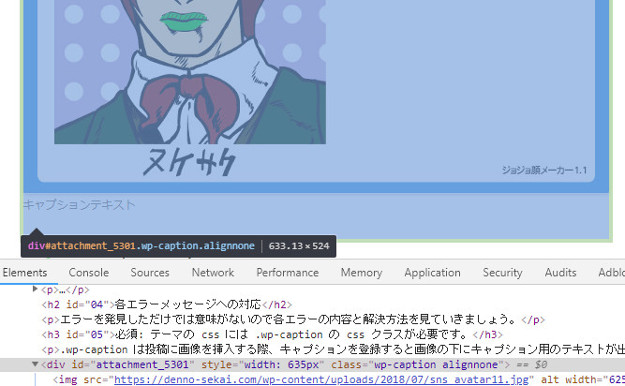
必須: テーマの css には .wp-caption の css クラスが必要です。
WordPressでは投稿に画像を挿入する際、キャプションを登録すると画像の下にキャプション用のテキストが出現します。

.wp-captionはその時に画像とテキストをくくるdivタグに付くクラス名です。エラーメッセージはこれがCSSによってスタイリングされていませんよーというものです。
.wp-caption {
color: #666;
font-size: 13px;
font-size: 0.8125rem;
font-style: italic;
margin-bottom: 1.5em;
max-width: 100%;
}
このように適当にスタイリングしてあげましょう。
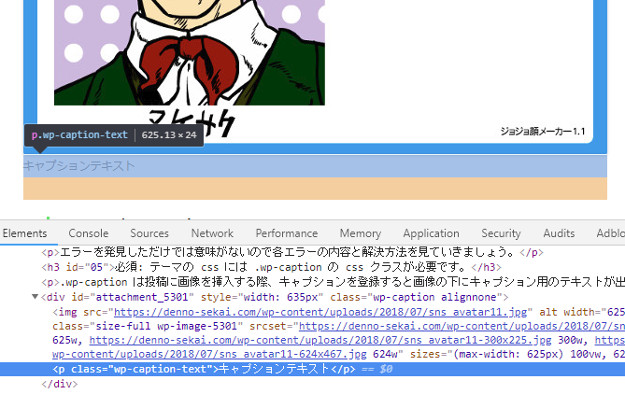
必須: テーマの css には .wp-caption-text の css クラスが必要です。

こちらはキャプションテキストのpタグに付くクラスです。こちらも適当にスタイリングしてあげましょう。
.wp-caption-text {
margin: 0.8075em 0;
}
必須: テーマの css には .sticky の css クラスが必要です。
.stickyは先頭に固定表示している投稿記事に付与されるクラスです。
.sticky {
position: relative;
}
適当に記述しましたが、わざわざ固定表示するのであれば他の記事よりも目立つよう工夫すると良いでしょう。
必須: テーマの css には .gallery-caption の css クラスが必要です。
投稿に [gallery] ショートコードを用いて表示したギャラリーに付与されるクラスです。
.gallery-caption {
font-size: 13px;
font-size: 0.8125rem;
}
必須: テーマの css には .bypostauthor の css クラスが必要です。
コメント欄で管理人のコメントに付くクラスです。
.bypostauthor {
border: 1px solid #333;
padding: 2px;
}
訪問者のコメントと区別できる見た目にしておくと良いでしょう。
必須: テーマの css には .alignleft の css クラスが必要です。
必須:テーマの css には .alignright の css クラスが必要です。
必須:テーマの css には .aligncenter の css クラスが必要です。
投稿に画像を挿入する際の『配置(左、右、中央)』によって付与されるクラスです。
.alignleft {
display: inline;
float: left;
margin-right: 1.5em;
}
.alignright {
display: inline;
float: right;
margin-left: 1.5em;
}
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
.alignleftは左寄せ、.alignrightは右寄せ、.aligncenterは中央寄せになるようスタイリングします。
必須: このテーマではタグを表示していないようです。適切な場所にタグを表示するように変更してください。
WordPressのタグをテーマ内で出力させていない場合に出るエラーです。
content.phpのループ内に the_tags() を記述するなど、どこかにタグを出力させれば解決します。
<?php the_tags(); ?>
警告: スクリーンショットが検出されませんでした。 screenshot.png または screenshot.jpg を含めてください。
テーマディレクトリ直下にスクリーンショットを置きます。ファイル形式はpngまたはjpg、ファイル名は『screenshot』とします。例:screenshot.jpg
待機状態のコメント返信のスクリプトを見つけることができません。プラグインとテーマの移行/2.7/Enhanced Comment Displayをご覧ください。
WordPress2.7以降実装されている『コメント返信ボタンを押すとブロックの下にコメントフォームが出現する』機能を実現して下さいというメッセージです。
functions.php で wp_enqueue_script関数を使って実現しましょう。
function demo_script() {
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'demo_script' );
必須: コンテンツの幅が定義されていません。例: if ( ! isset( $content_width ) ) $content_width = 900;
$content_width はコンテンツエリアのサイズを最大幅を指定します。
functions.php に下記のように記述しましょう。
if ( ! isset( $content_width ) ) $content_width = 525;
上記の例だとコンテンツエリアの最大幅を525pxに指定しています。任意の幅を指定しましょう。
必須: language_attributes が見つかりません。language_attributesをご覧ください。
htmlのlang属性の部分をテンプレートタグに置き換えましょう。
<html lang="ja">
<html <?php language_attributes(); ?>>
エラーを解消したら改めてチェック
エラーメッセージに一通り対応したら改めて『テストを実行』してテーマをチェックしましょう。

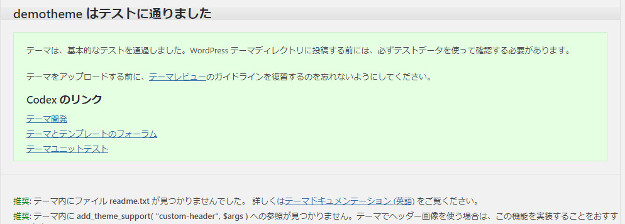
Theme Checkの基準(最新のテーマレビュースタンダードのスペックへの対応)を満たしていれば上記の画像のように表示されます。
この基準を満たせばテーマを自分用に使うだけでなく公式ディレクトリに登録して配布することも十分可能です。
最後に、修正が完了したらWordPressのデバッグモードをOFFにするのを忘れずに。







