
jquery.eraserはタッチやマウス入力で消える画像を実装できるjQueryプラグインです。今回はこれを使ってスクラッチくじ(銀はがし)を作ってみました。
目次
デモページ
トップ画でなんとなくはイメージできるかと思いますが、一応デモページを用意しました。
https://denno-sekai.com/demo-scratch/
マウスはもちろん、スマホのタッチでもはがすことができます。
jQuery.eraserのダウンロード
まずはプラグイン作者のGitHubからjQuery.eraserをダウンロードします。
https://github.com/boblemarin/jQuery.eraser

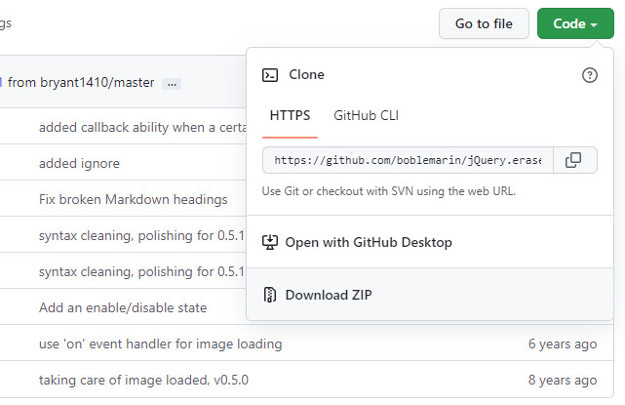
『Code』をクリックするとドロップダウンメニューが開かれるので『Download ZIP』をクリックします。

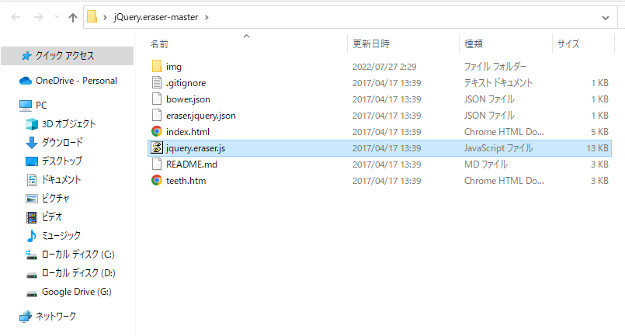
ZIPファイルを解凍すると、中に『jQuery.eraser』というjsファイルがあります。これがプラグイン本体です。
必要なファイルを用意

では今回のプロジェクトを作っていきましょう。
フォルダ名は『demo-scratch』にしていますが任意に付けてください。
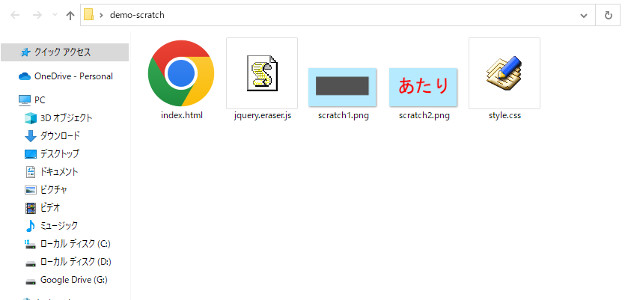
プロジェクトフォルダ内に次のファイルを用意します。
- HTMLファイル
- CSSファイル
- 今回使用するプラグイン
- 最初に表示する画像ファイル
- 削った後に表示する画像ファイル
htmlファイルを作成
htmlファイルの中身を作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width"/>
<title>スクラッチ</title>
<link rel="Stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div class="scratch-wrapper">
<img src="scratch2.png" id="img1">
<img src="scratch1.png" id="img2">
</div>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script src="jquery.eraser.js"></script>
<script>
$("#img2").eraser({size: 30});
</script>
</body>
</html>
10~13行目で画像ファイルを指定。
14~17行目でjQuetyを読み込み、18行目で今回のプラグインファイルを読み込んでいます。
20行目のsizeで削る大きさを指定しています。
CSSを作成
*
{
margin: 0;
padding: 0;
}
.scratch-wrapper {
position: relative;
}
#img1 {
position: absolute;
top: 0;
left: 0;
z-index: 1;
object-fit: cover;
width: 100%;
}
#img2 {
position: absolute;
top: 0;
left: 0;
z-index: 2;
object-fit: cover;
width: 100%;
}
見た目を整えるCSSファイルです。
といってもこのプラグインは2枚の画像を表示し、CSSのz-indexでレイヤーに奥行きを付けることで、手前の画像を消した時に奥の画像が見えるようにしているので、スタイルの指定は必須です。







