Pythonの軽量WebアプリケーションフレームワークであるFlaskを使ってみましょう!まずはおなじみ画面上に Hello World と表示してみます。
目次
Pythonファイルの作成
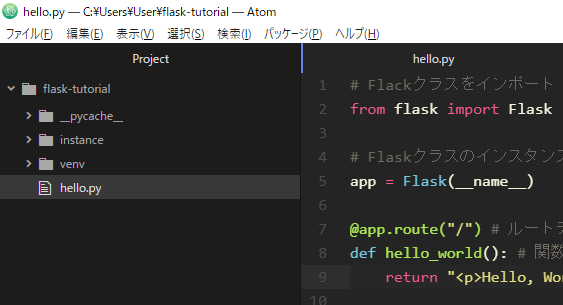
Flaskプロジェクトのトップレベルディレクトリ(ここではflask-tutorial)に次のコードを記述したPythonファイルを作成します。
名前はとりあえずhello.pyとでもしておきましょう。名前は自由ですが、flask.pyとしてしまうとFlask自体と衝突(コンフリクト)するためこの名前は避けましょう。

# Flackクラスをインポート
from flask import Flask
# Flaskクラスのインスタンスを作成
app = Flask(__name__)
@app.route("/") # ルートディレクトリのURLをトリガーに
def hello_world(): # 関数を定義
return "<p>Hello, World!</p>"
アプリケーションの実行
flaskコマンドを使ってアプリケーションを実行してみましょう。
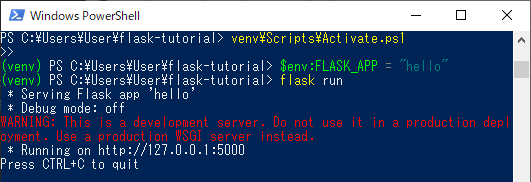
Windows PowerShell を開き、次のように進めていきます。
flask-tutorialディレクトリに入る。
cd flask-tutorial
venv\Scripts\Activate.ps1
$env:FLASK_APP = "hello"
flask run

これでFlaskアプリケーションが実行状態になりました。
※「このシステムではスクリプトの実行が無効になっているため、ファイル (ファイル名) を読み込むことができません。」とエラーが発生する場合は、Windows PowerShell の実行ポリシー(ExecutionPolicy) を変更しスクリプトの実行を許可する必要があります。詳しくは下記の記事をご参照ください。
Windows PowerShell でスクリプトの実行を許可する方法
ブラウザで確認
ブラウザで確認してみましょう。
任意のブラウザを開き http://127.0.0.1:5000/ を訪れてみます。

成功です。画面に Hello, World! と表示させることができました。
デバッグモード
flask runでサーバーを起動する前に次のコードを実行して環境変数FLASK_ENVをdevelopmentに設定すると、デバッグモードをONにすることができます。
$env:FLASK_ENV = "development" flask run
デバッグモードを有効にするとコードが変更され際にサーバが自動的に再読み込みをし、リクエスト処理中にエラーが起きたらブラウザの中にインタラクティブなデバッガを表示するようになります。
デバッガはブラウザから任意のPythonコードを実行できるようにします。PINによって保護されてはいますが、プログラムコードを実行できるということは重要なセキュリティリスクです。
そのためデバッグモードはテスト環境でのみ使用し、本番環境ではONにしないよう気を付けましょう。







