Djangoでテンプレートの共通部分を分割して別のファイルとして管理する方法について学びましょう。複数のWebページを表示するアプリケーションでも、テンプレートの共通部分をまとめて別のファイルとして管理しておくことで、メンテナンスが楽になります。
目次
共通テンプレートの作成
ある程度複雑なアプリケーションでは複数のWebページが必要となるため、テンプレートファイルも複数用意することになります。
しかし同じアプリケーションであれば、別のページだとしてもナビゲーションやサイドバー、ヘッダー、フッターなど多くの共通部分があります。
これらの共通部分を分割して管理できれば、ヘッダー部分を少しだけ変えたい、といったメンテナンスが非常に楽になります。
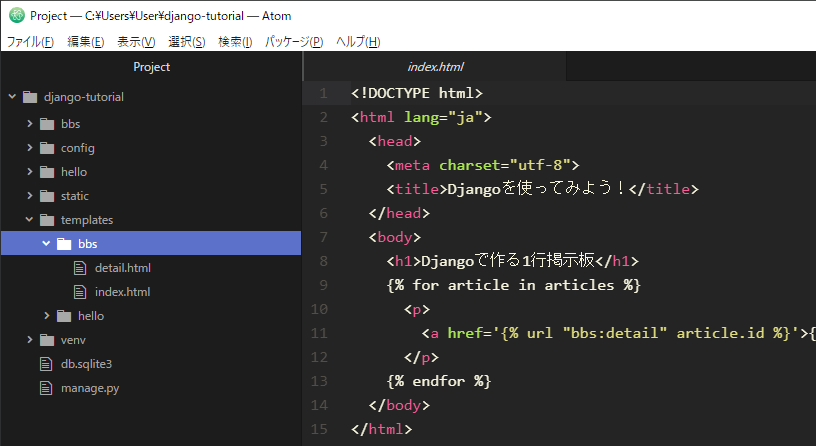
実際にここまで作ってきたbbsアプリケーションのテンプレートファイルを確認してみましょう。
テンプレートファイルは /templates/bbs/ に置いてあります。

- index.html:投稿一覧ページのテンプレート
- detail.html:個別投稿ページのテンプレート
この2つのテンプレートファイルを見比べると、ヘッダー部分とbodyの閉じタグ以降が共通しているのがわかります。
この共通部分を別のファイルとして分割して、個別テンプレートから呼び出してみましょう。
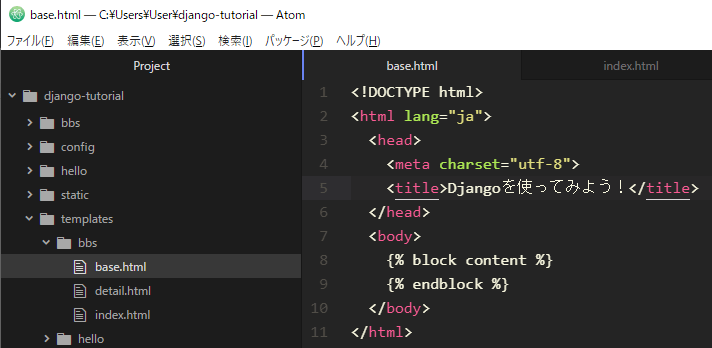
まずは templates フォルダにテンプレートファイル(index.html)をコピーした base.html というファイルを作成します。

この base.html を共通テンプレートにしましょう。
次のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoを使ってみよう!</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
ここでは content というブロックを用意しました。
これで、個別テンプレート側で同じ名前のブロック(ここではcontent)を用意すると、その部分を共通テンプレートに当てはめて表示することができます。
共通テンプレートを呼び出し
次に個別テンプレート側に、共通テンプレートの内容を呼び出す処理を記述します。
index.html に次のように記述します。
{% extends "./base.html" %} <!-- 共通テンプレートの呼び出し -->
{% block content %}
<h1>Djangoで作る1行掲示板</h1>
{% for article in articles %}
<p>
<a href="{% url "bbs:detail" article.id %}">{{ article.content }}</a>
{{ article.user_name }}
</p>
{% endfor %}
{% endblock %}
1行目で共通テンプレート(base.html)を呼び出しています。
3行目の block content から10行目の endblock で囲んだ部分が base.html の block content と記述した部分で呼び出されます。
detail.html も同様に修正しましょう。
{% extends "./base.html" %} <!-- 共通テンプレートの呼び出し -->
{% block content %}
<h1>{{ article.id }}の個別投稿ページ</h1>
<p>{{ article.content }}, {{article.user_name }}</p>
<p><a href="{% url "bbs:index" %}">一覧ページへ戻る</a></p>
{% endblock %}
共通テンプレートの活用
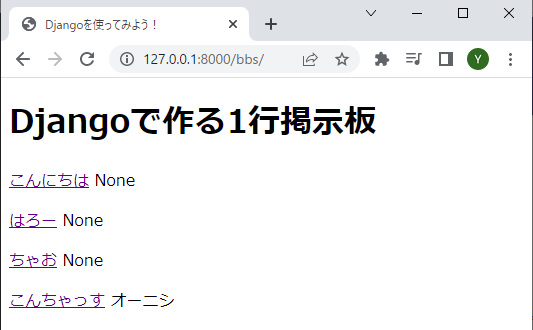
いったん動作確認です。
Djangoコマンドを使ってサーバーを起動し、ブラウザで確認してみましょう。
http://127.0.0.1:8000/bbs にアクセスします。

ちゃんとWebページが表示されています。
共通部分を共通テンプレートに分割したので、例えばヘッダー部分を変更しようと思ったら次のように、base.html ファイルを変更するだけで済みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoを使ってみよう!</title>
<style>h1 {color: #0000ff}</style>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
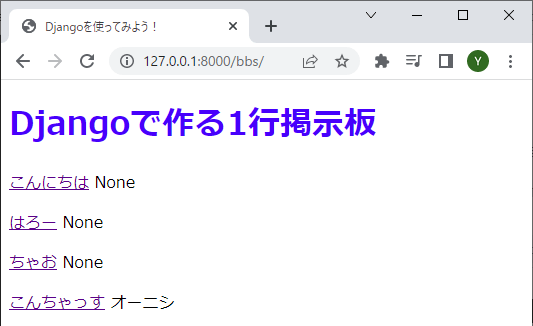
スタイルタグでh1(見出し1)を青色で表示するように変更してみました。
各Webページを確認してみましょう。
まずは投稿一覧ページ /bbs です。

変更が反映されているのが確認できます。
続いて個別投稿ページも確認してみましょう。
Webページ上の「こんにちは」をクリックして /bbs/1 にアクセスしてみます。

こちらも見出し部分が青色に変更されているのが確認できます。
このように共通部分を共通テンプレートとして分割すると、1箇所を変更するだけで複数のページの共通部分をまとめて変更することができます。







