
Djangoで作ったWebサイト(Webアプリ)のサイトマップを自動生成してみましょう。
公開したWebサイト(アプリ)はGoogle Search Console に登録することでGoogleの検索結果表示にインデックスされやすくなりますが、サイトマップを作成して登録しておくことでさらにGoogleなどのロボットがページを見つけやすくなります。
Search Consoleへの登録方法や概要は下記の記事もご参照ください。
Djangoサイトを Google Search Console に登録する方法
※この記事では弊サイトの Django入門編 を終えている前提で進めます。また、機能の実装先もDjango入門編で制作した掲示板アプリをベースに進めていきます。
目次
- django.contrib.sitemapsをINSTALLED_APPSに追加
- サイトマップ用のクラスを作成
- URLconfにサイトマップを追加
- ドメインの設定
- Google Search Console にサイトマップを登録
django.contrib.sitemapsをINSTALLED_APPSに追加
Djangoには django.contrib.sitemaps というサイトマップ作成用のツールがあらかじめ用意されているのでこれを使用できるよう settings.py の INSTALLED_APPS に記述します。
INSTALLED_APPS = [
'django.contrib.sites', # サイト管理用ツール
'django.contrib.sitemaps', # サイトマップ作成用ツール
]
django.contrib.sites はDjangoプロジェクトで複数のサイトを運用する場合に便利なツールですが、これを使用することでサイトマップに含まれる各ページのURLのドメイン部分を自動的に生成することができます。
siteフレームワークを使うので SITE_ID=1 を settings.py のどこか(どこでもいい)に記述しておきましょう。
SITE_ID = 1
これはDjangoが現在アクティブなサイトを認識するための記述です。
サイトマップ用のクラスを作成
次にサイトマップ用のクラス作成します。
サイトマップを生成したいアプリケーションのディレクトリ(ここでは入門編のアプリをベースにしているのでbbsディレクトリ)にsitemaps.pyという新しいファイルを作成し、次のように記述します。
from django.contrib.sitemaps import Sitemap
from django.urls import reverse
from .models import Article # サイトマップ作成に使用するモデル名
class ArticleSitemap(Sitemap):
def items(self):
return Article.objects.all()
def location(self, item):
return reverse('bbs:detail', args=[item.id])
このArticleSitemapクラスはdjango.contrib.sitemaps.Sitemapを継承します。
items()メソッドは必ず定義する必要があります。これはリストやQuerysetを返すようにし、locationやlastmodといったオプションメソッドを定義している場合、それらに1つずつ渡していきます。
location()メソッドはオプションで、各アイテムのURLをどのように生成するかを定義します。
URLconfにサイトマップを追加
新しく作成したサイトマップクラスのルーティングを設定します。
from django.contrib.sitemaps.views import sitemap
from .sitemaps import ArticleSitemap # 先ほど作成したクラス名
sitemaps = {
'articles': ArticleSitemap,
}
urlpatterns = [
...
path('sitemap.xml', sitemap, {'sitemaps': sitemaps}, name='sitemap'),
...
]
各サイトマップクラスに名前を付けてsitemapsに辞書型で追加していきます。
その後、サイトマップ用のビューをurlpatterns に追加し、この辞書を渡します。
settings.pyを変更したのでマイグレーションを行います。
python manage.py migrate
これでサイトマップ自体は生成されるようになりました。

ドメインの設定
サイトマップに含まれるURLのドメイン部分を設定しましょう。
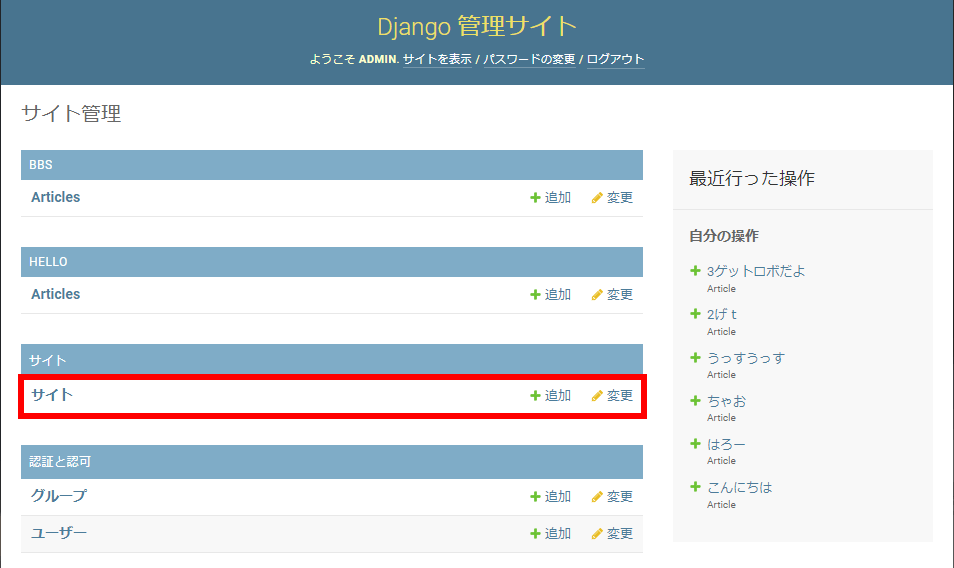
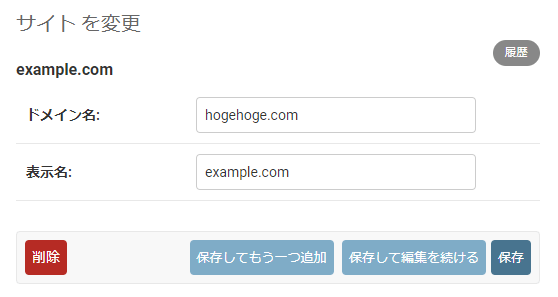
DjangoAdminにログインし、サイトテーブルを変更します。


django.contrib.sitemaps.SitemapクラスはデフォルトでSiteオブジェクトのdomain属性を使用して、各URLのドメイン部分を生成します。
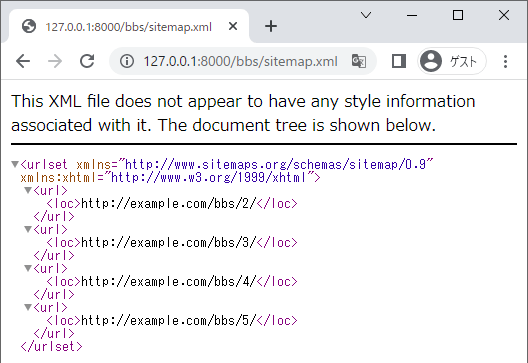
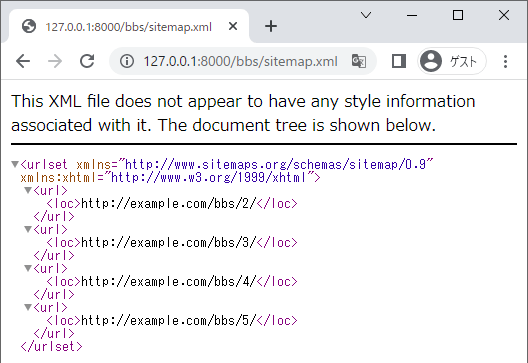
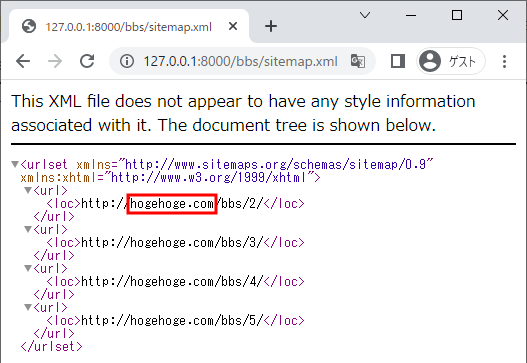
例えばこのように変更した場合、サイトマップに含まれるURLのドメイン部分は次のように出力されます。

これでサイトマップの自動生成は完了です。
Google Search Console にサイトマップを登録
最後にGoogle Search Console にサイトマップを登録しましょう。
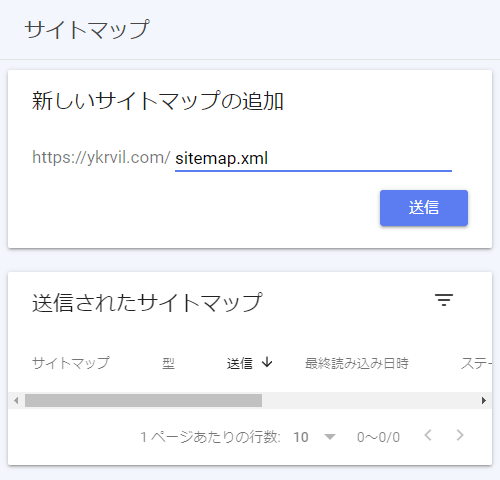
サイトマップを登録したいサイトを選択し、メニューから「サイトマップ」を選択。
次のような画面が表示されるのでサイトマップのURLを入力し、「送信」をクリックすれば完了です!