これまでは記述した文字列をPythonのreturn関数でそのまま表示していましたが、この方法では可読性やメンテナンス性に乏しく、プログラマとデザイナーが作業を分担しにくいなどの問題があります。データと見た目を分離してプログラムからWebページを自動生成しやすくするテンプレートエンジンを使ってみましょう。
目次
アプリケーションディレクトリを作成
前回の記事に従ってディレクトリを構成したうえで、新たに bbsアプリケーションを作成しましょう。
Windows PowerShell で django-tutorial/myapp へ移動し、次のコマンドでアプリケーション用のファイルを生成します。
py manage.py startapp bbs
これでbbsディレクトリを作成できました。

config/settings.py にアプリを追加しておきます。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello.apps.HelloConfig',
'bbs.apps.BbsConfig', # 作成したアプリを追加
]
ルーティングの設定もしておきましょう。
config/urls.py に次のように記述します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('hello.urls')),
path('bbs/', include('bbs.urls')), # bbs/以下のルーティングはbbs.urls.pyに任せる
]
さらにbbsディレクトリにurls.pyを作成して次のように記述します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
これでルーティングの設定も完了です。
テンプレートで表示してみよう
では実際にテンプレートエンジンを使ってWebページを表示してみましょう。
ここではJinja2というDjangoに組み込まれているPython製のテンプレートエンジンを使います。
bbs/view.py を開いて次のように記述します。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'bbs/index.html')
render はデータとテンプレートを組み合わせてWebページを返してくれるDjangoのショートカット関数です。
これでbbsアプリケーションのindex.html を呼び出すようになりました。
次はこの index.html というテンプレートファイルを作成しましょう。
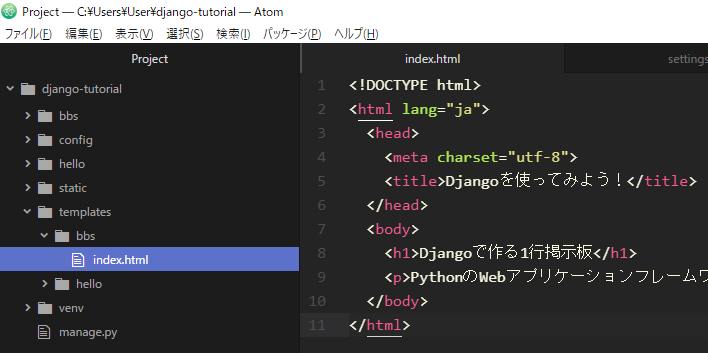
templatesディレクトリにbbsフォルダを作成し、その中にindex.htmlという名前でファイルを作成し、次のように記述します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoを使ってみよう!</title>
</head>
<body>
<h1>Djangoで作る1行掲示板</h1>
<p>PythonのWebアプリケーションフレームワークDjangoを使って1行掲示板を作ってみましょう!</p>
</body>
</html>
テンプレートができました。
ブラウザで確認
実際にブラウザで動作を確認してみましょう。
次のDjangoコマンドを実行して開発用サーバーを起動します。
python manage.py runserver
http://127.0.0.1:8000/bbs/ にアクセスして表示を確認してみましょう。

先ほど作成したテンプレートページが表示できました。
プログラムからデータを渡して表示
これだけだとテンプレートをそのまま表示しているだけなので、今度はプログラムからデータを渡してそれを表示してみましょう。
テンプレートにデータを渡すには views.py に次のように記述し render関数の第三引数として渡します。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
context = {'name': 'Django'} # contextという名前で辞書を定義
return render(request, 'bbs/index.html', context) # テンプレートに渡す
Djangoではcontext という名前で辞書を定義することで、テンプレート側でそのデータを取り出すことができます。
テンプレート側(index.html)でデータを取り出すには次のように波括弧2つ {{}} で囲みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoを使ってみよう!</title>
</head>
<body>
<h1>{{ name }}で作る1行掲示板</h1><!-- name変数を出力 -->
<p>PythonのWebアプリケーションフレームワークDjangoを使って1行掲示板を作ってみましょう!</p>
</body>
</html>
これで view.py からデータを渡して index.html で表示するようにできました。
Djangoコマンドを使ってアプリケーションを実行し、ブラウザで確認してみましょう。
http://127.0.0.1:8000/bbs/ にアクセスします。

ちなみにテンプレート側で呼び出した辞書のキー自体が存在しない場合は何も表示しません。







