
Djangoには予めログイン・ログアウトなどユーザー管理用のビューが用意してあります。そのためテンプレートファイルを作成するだけでログイン・ログアウト画面とその機能を実装できます。
目次
- ルーティング
- ログイン・ログアウト用テンプレートディレクトリの作成
- 共通テンプレートの作成
- ログイン用テンプレートの作成
- ログアウト用テンプレートの作成
- ログイン後のリダイレクト設定
- 日本語化
- 動作確認
ルーティング
Djangoが用意してくれているユーザー管理用のビューを呼び出すルーティングは予め次のように決まっています。
| 役割 | ルート |
|---|---|
| ログイン | accounts/login/ |
| ログアウト | accounts/logout/ |
| パスワード変更 | accounts/password_change/ |
| パスワード変更結果 | accounts/password_change/done/ |
| パスワードリセット | accounts/password_reset/ |
| パスワードリセット結果 | accounts/password_reset/done/ |
| アカウントリセット | accounts/reset/(uidb64)/(token)/ |
| アカウントリセット結果 | accounts/reset/done/ |
これを利用するには config/urls.py に次のように記述します。
from django.contrib import admin
from django.urls import path, include
from django.views.generic import RedirectView
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('hello.urls')),
path('bbs/', include('bbs.urls')),
path('accounts/', include('django.contrib.auth.urls')), # ユーザー認証用のビューを呼び出す
path('', RedirectView.as_view(url='/bbs/')),
]
この記述だけで上記のDjangoが用意してくれているユーザー管理用ビューへのルーティングが設定できます。
ログイン・ログアウト用テンプレートディレクトリの作成
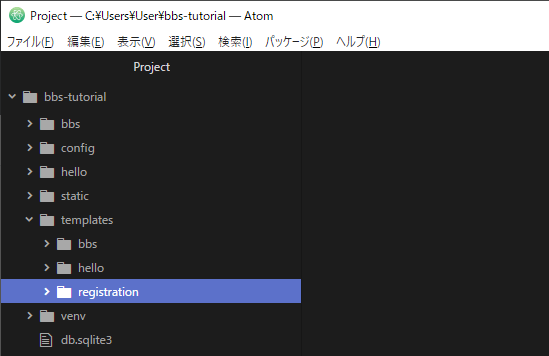
ログイン・ログアウト用のテンプレートのディレクトリは registration という名前に決まっています。
templates ディレクトリの下に registration ディレクトリを作成しましょう。

ここにログイン・ログアウト画面用のテンプレートを作成します。
共通テンプレートの作成
ログイン・ログアウト画面の共通テンプレートを作成しましょう。
registrationディレクトリに base.html を作成し、次のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Djangoのユーザー管理機能を使ってみよう!</title>
<style>h1 {color: #0000ff}</style>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
共通テンプレートにはタイトルやメタ情報など、ログインページとログアウトページで共通する内容を記述します。
ログイン用テンプレートの作成
次に registrationディレクトリにログイン用テンプレートを作成します。
これは login.html というファイル名にする必要があります。
{% extends './base.html' %}
{% block content %}
<h1>Djangoで作るログイン機能</h1>
{% if user.is_authenticated %}<!-- ユーザーを認証していたら -->
<p>{{ user }} でログインしています</p>
<button onclick='location.href="{% url "logout" %}"'>ログアウト</button>
{% else %}
<section>
<!-- ログイン用フォーム -->
<form action='{% url "login" %}' method='post'>
{% csrf_token %}
<input type='hidden' name='next' value='{{ next }}'/><!-- csrf_token用の隠し項目 -->
{{ form.as_p }}<!-- ログイン用の項目 -->
<button type='submit'>ログイン</button>
</form>
</section>
{% endif %}
{% endblock %}
ページにアクセスしたユーザーが認証済みの場合、「(ユーザー名)でログインしています」というメッセージとログアウトボタンを表示し、そうでない場合はログイン用のフォームとログインボタンを表示します。
ログアウト用テンプレートの作成
次に registrationディレクトリにログアウト用テンプレートを作成します。
こちらも logged_out.html に名前が決まっています。
{% extends './base.html' %}
{% block content %}
<h1>ログアウトしました</h1>
<p>ご利用ありがとうございました。</p>
<button onclick='location.href="{% url "login" %}"'>ログイン</button>
{% endblock %}
こちらはログアウト後に表示するメッセージと、改めてログインするためのボタンを表示しています。
ログイン後のリダイレクト設定
最後に、ログイン後にリダイレクトするページの設定をしておきましょう。
/config/settings.py に次のように記述します。
# 前略 LOGIN_REDIRECT_URL = '/' # 後略
ログイン後はトップページにリダイレクトするよう設定しました。
この講座では以前、トップページにアクセスすると /bbs/ にリダイレクトするようルーティングを設定してあるので、ログイン後は /bbs/ にリダイレクトされます。
日本語化
このユーザー管理機能はDjangoが予め用意してくれているものなので、エラーメッセージや項目名はDjangoで設定されている言語で表示されます。
デフォルトでは英語(アメリカ)に設定されているので日本語化しておきましょう。
/config/settings.py を次のように修正します。
LANGUAGE_CODE = 'ja'
これでDjangoの設定言語が日本語になりました。
動作確認
それでは動作確認です。
Djangoコマンドを使ってサーバーを起動し、ブラウザで確認してみましょう。
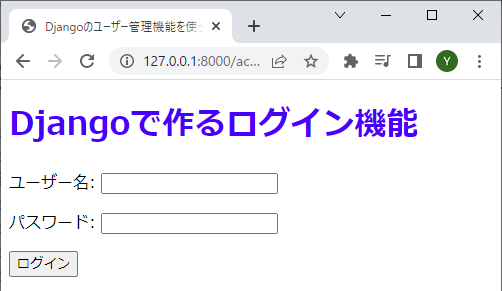
http://127.0.0.1:8000/accounts/login/ にアクセスします。

ログイン画面が表示されました。
現在はログインしていない状態なのでフォームとログインボタンが表示されています。
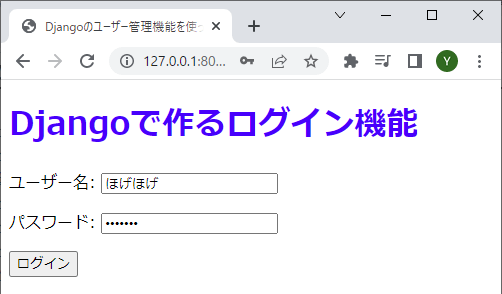
試しにデタラメなユーザー名とパスワードでログインしようとしてみましょう。


このように登録されていないユーザー名とパスワードではログインすることができません。
では、この講座で以前作成してあるスーパーユーザーでログインしてみましょう。

ログインが成功し、投稿一覧ページにリダイレクトされました。
この状態でもう一度 http://127.0.0.1:8000/accounts/login/ にアクセスしてみましょう。

今度はログインしている状態なので、ログイン中のユーザー名とログアウトボタンが表示されました。
ログアウトボタンをクリックしてみましょう。

ログアウトできました。
ログインボタンをクリックすると再びログインページにアクセスできます。

ログイン・ログアウトページの完成です!







