ConoHa VPSにDjangoアプリケーションをデプロイしてみましょう。ConoHa VPSではCentOSやUbuntuといったOSイメージに留まらず、Djangoのテンプレートイメージも用意してくれているため、ボタンをポチポチするだけで簡単にDjangoの動作環境を用意することができます。
目次
ConoHa VPSでサーバーを構築する
Conoha VPSに登録し、コントロールパネルからDjangoのアプリケーションイメージを選択、サーバーを追加するだけ!
※ただしテンプレートイメージなのでOSやWebサーバー、データベース、Pythonのバージョンなどの環境は決まっています。

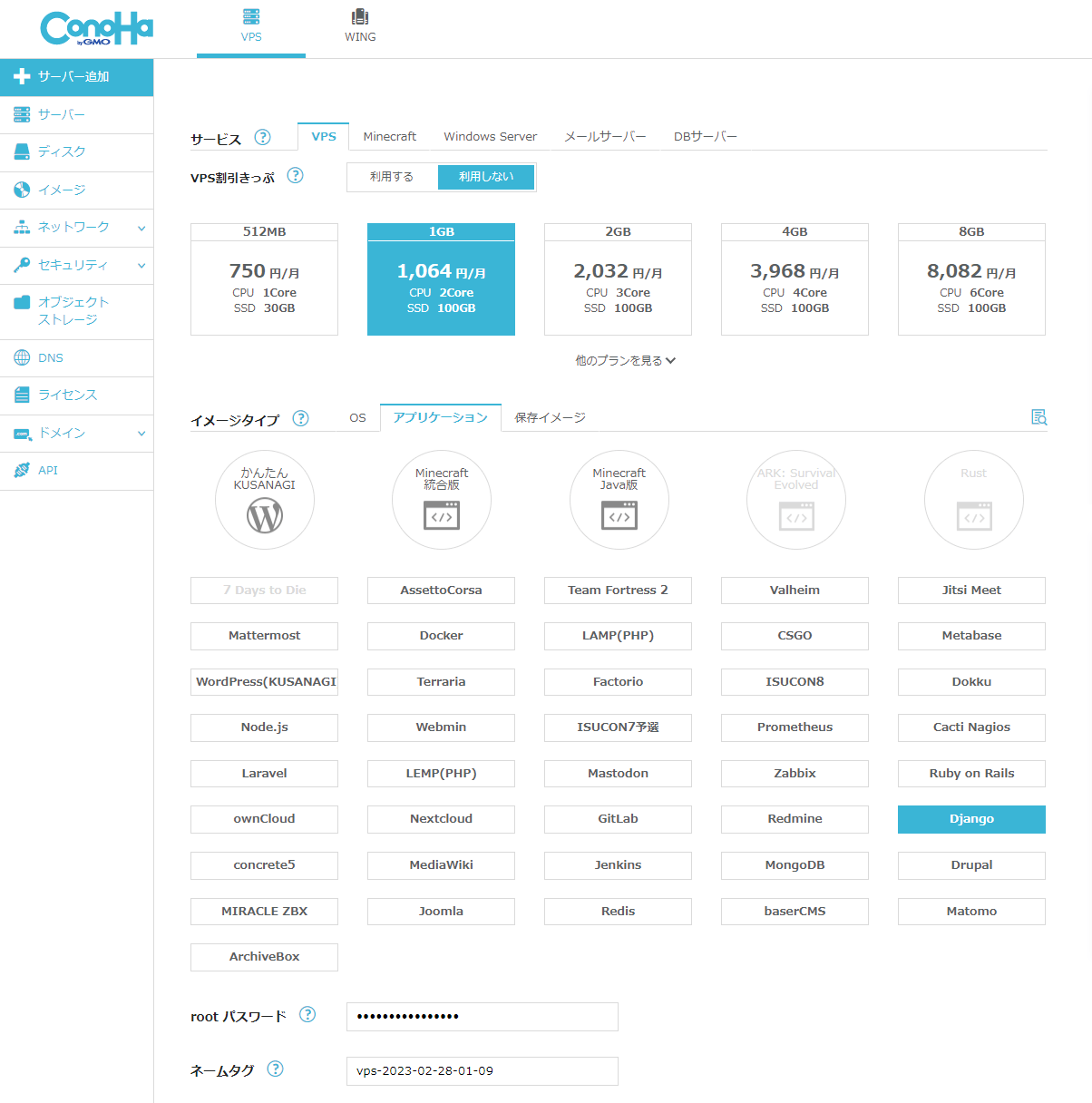
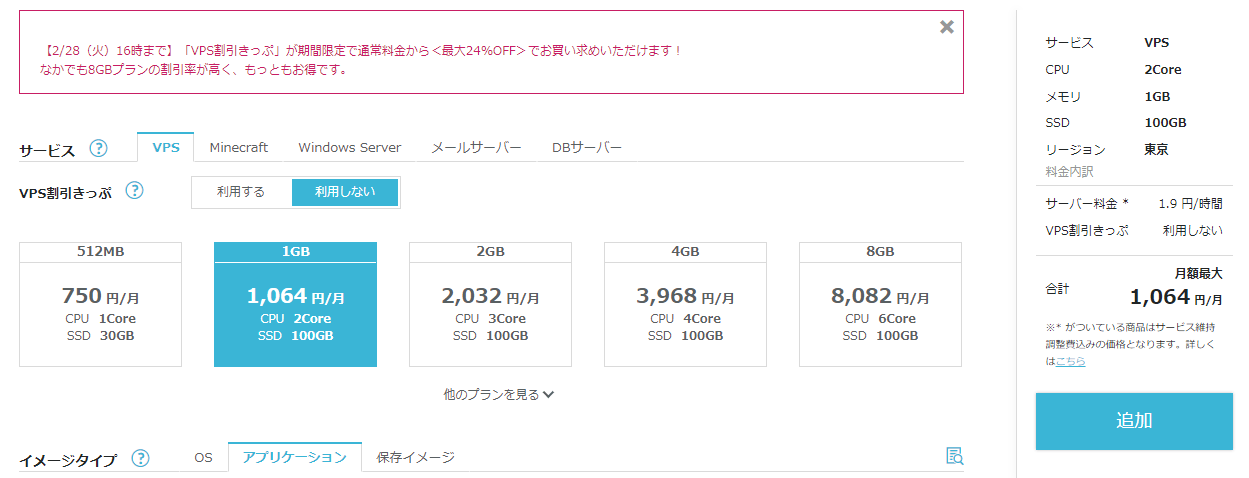
いくつか選択できる項目がありますが、メモリは1GB以上は欲しいかなーと。
- サービス:VPS
- VPS割引きっぷ:利用しない(利用すると最低3か月契約から)
- メモリ:1GB以上
- イメージタイプ:アプリケーション → Django
※本番運用を想定する場合は下部の「オプションを見る」から「SSH Key」を設定することをおすすめします。

項目を選んで「追加」ボタンを押すとサーバーが自動的に構築されます。

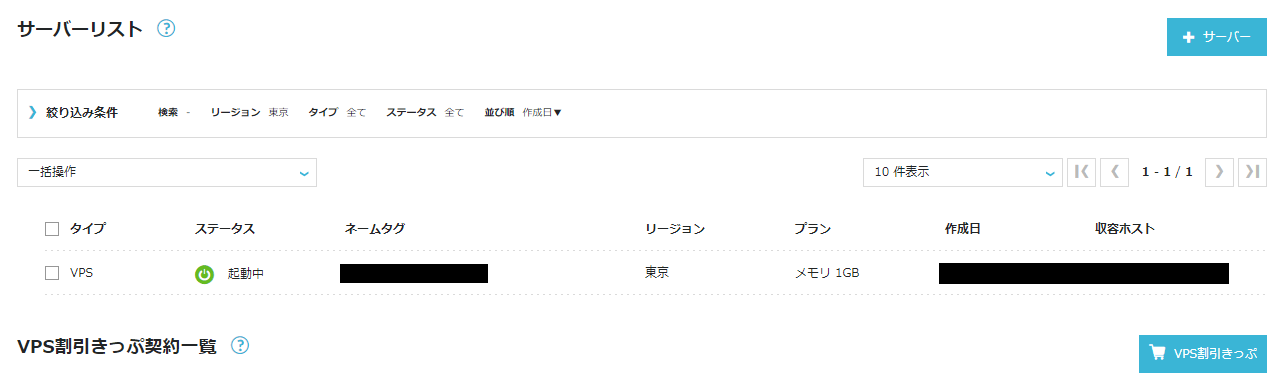
構築が完了したらステータスが「起動中」になります。
サーバーの中身を確認
作成したサーバーの中身を確認してみましょう。
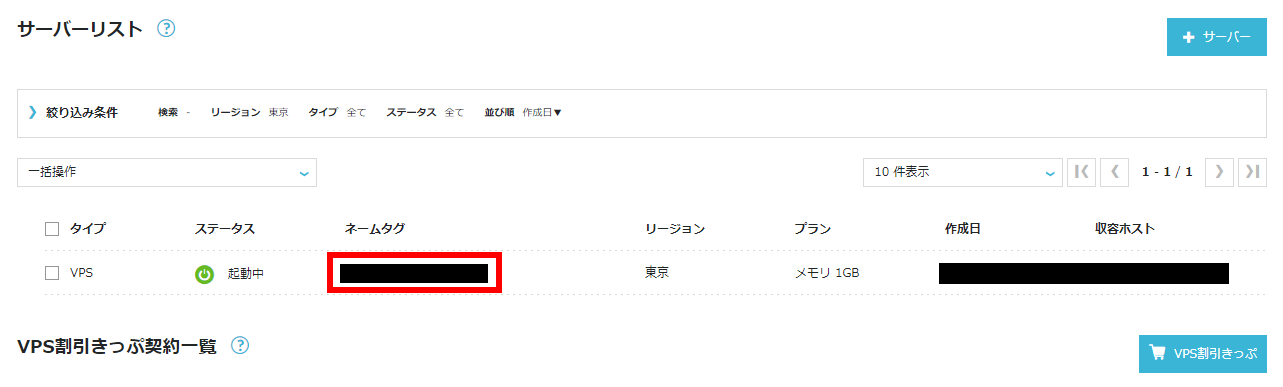
起動中のサーバー一覧からネームタグをクリックするとそのサーバーの管理画面に入れるので


ここからコンソールを開くことができます。
とりあえずrootユーザーでログインして中身を確認してみましょう。
- ユーザー名:root
- パスワード:サーバー作成時に設定したrootパスワード
※ここでは中身を確認するだけなのでとりあえずrootユーザーでログインしていますが、本番環境では別途ユーザーを作成し、セキュリティ的にrootユーザーでのログインは禁止しておくべきです。
$ apachectl -v Server version: Apache/2.4.41 (Ubuntu) Server built: 2022-03-16T16:52:53 $ python3 --version Python 3.8.10 $ python3 -m django --version 4.0.3 $ pip list いろいろ
これがConoHa VPSのテンプレートイメージで自動的に構築される環境です。
PythonやDjangoのバージョンがローカルで開発中のものと違っているとエラーになることがあるので確認しておきましょう。
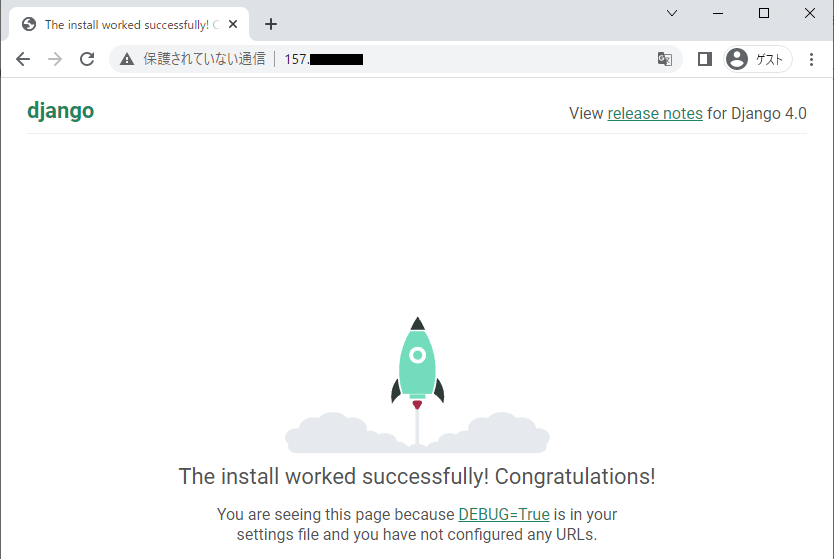
ブラウザにサーバーのIPアドレスを直接打ち込んでアクセスするとDjangoの初期画面が確認できます。

DjangoアプリをConoHa VPSにデプロイ
あとはローカルで作成したDjangoアプリをアップロードします。
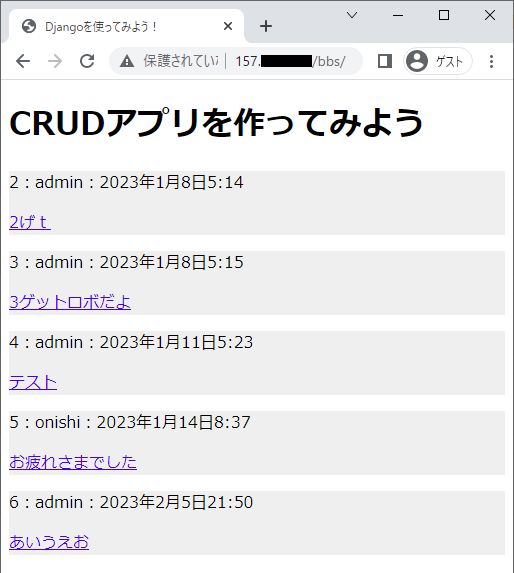
例としてこのサイトの Django入門編 で制作した掲示板アプリをアップロードしてみましょう。
アップロード方法はいくつかありますが、この記事ではSFTPソフト(WinSCP)を使います。
設定方法はConoha公式の記事(下記)がありますのでそちらをご参照ください。
https://support.conoha.jp/v/sftpwinscp/
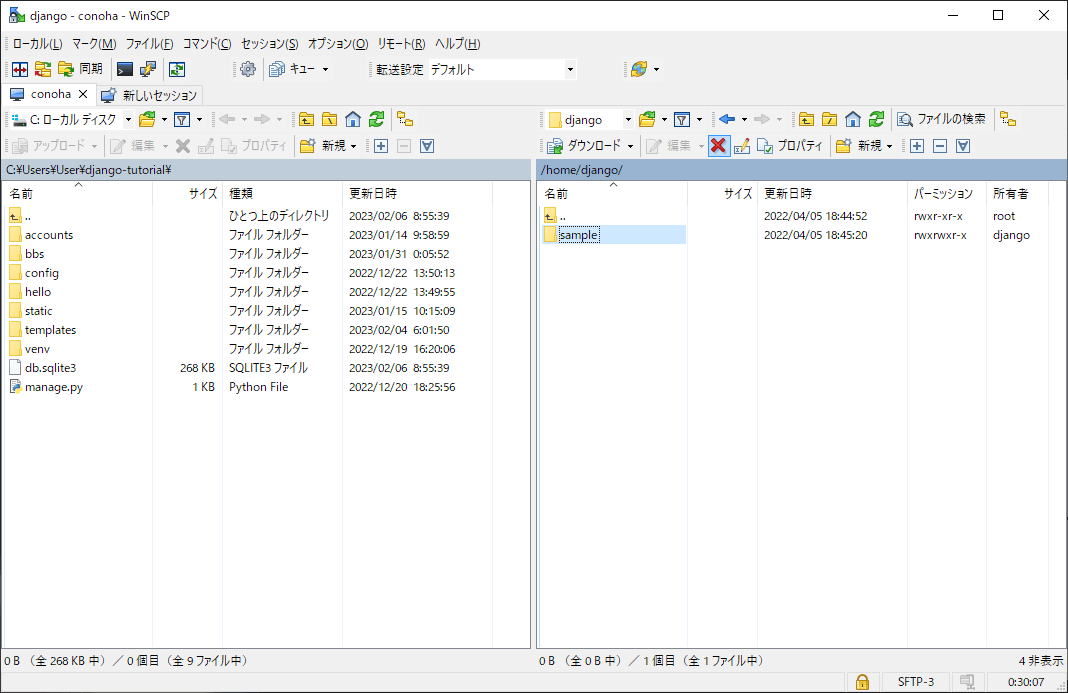
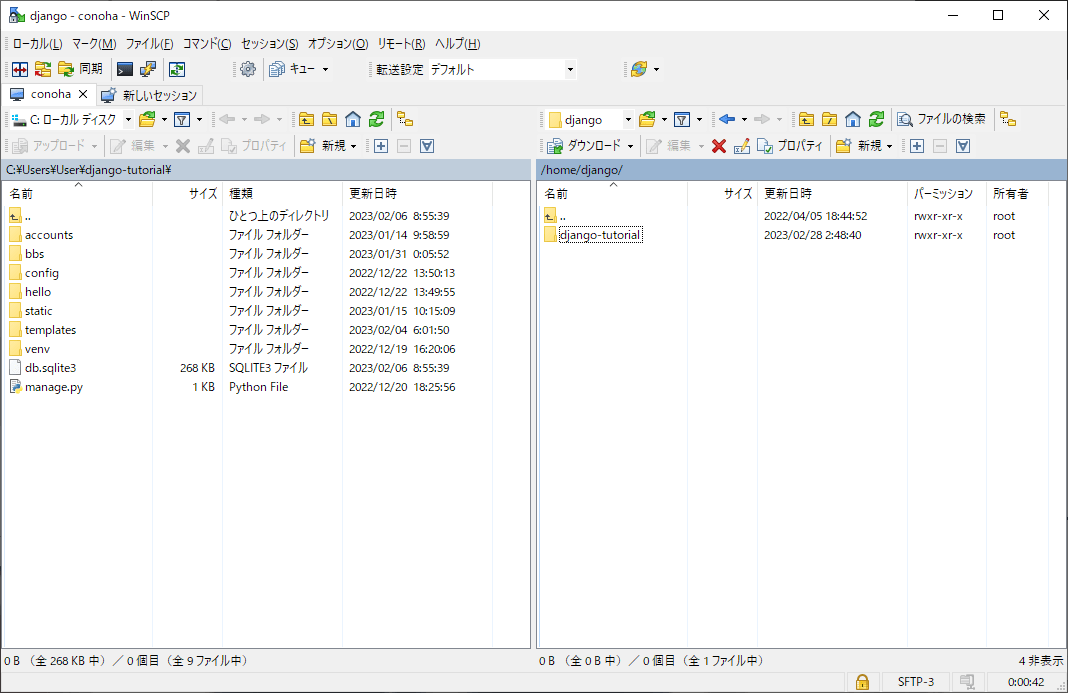
ConoHa VPSのイメージで自動生成されたDjangoアプリケーションは /home/django 配下の sample というディレクトリにあります。

この sample ディレクトリをまるごと削除して、同じ場所に自分で制作したDjangoプロジェクトを配置します。

ファイルを配置しただけでは動作しないので色々と設定を変更していきます。
Apacheのドキュメントルート(パス)を変更する
Apacheのドキュメントルートがサンプルのアプリケーションに向いているので変更します。
WSGIScriptAlias / /home/django/django-tutorial/config/wsgi.py
WSGIPythonPath /home/django/django-tutorial
<Directory //usr/local/lib/python3.8/dist-packages/django/contrib//admin/static>
Require all granted
</Directory>
<Directory /home/django/django-tutorial/config>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
要はSampleアプリが指定されているパスをすべて書き換えます。
これでApacheが自分のアプリのconfig/wsgi.pyを参照するようになりました。
settings.pyの設定を変更する
Djangoの設定ファイルもサーバー環境に合わせて変更します。
DEBUG = False ALLOWED_HOSTS = ['サーバーのIPアドレス']
必要なモジュールをインストール
今回アップした掲示板アプリは特にインストールが必要なモジュールを使用していませんが、モジュールが必要なアプリの場合はインストールしましょう。
仮想環境ごとアップする場合はサーバーにログインして仮想環境を有効にします。
Apacheを再起動
設定変更を反映するにはApacheを再起動する必要があります。
コンソールなどでサーバーにログインして次のコマンドを実行します。
service apache2 restart
動作確認
ブラウザにサーバーのIPアドレスを直接打ち込んでアクセスしてみましょう。

簡単なアプリではありますが、ローカルで制作したDjangoアプリをConoHa VPSにデプロイすることができました。
これならレンタルサーバーと同じような要領で使えそうです。
本番運用に際して設定 / 考慮すること
公開自体はできましたが、本当に公開しただけなので、本格的にサービス運用していくなら次のことを設定したり考慮する必要があります。
サーバー側
- ROOTユーザーでサーバーにログインできなくする
- 接続許可ポートの設定
- 公開鍵認証(SSH)での接続
- サーバー側にPythonの仮想環境(venvなど)を作るかどうか
- HTTPS化(SSL化)
アプリケーション側
公式のデプロイチェックリストも参照すること。
https://docs.djangoproject.com/ja/2.2/howto/deployment/checklist/








コンタクトフォームより次のお問い合わせを頂いたので回答します。
『ConoHa VPSにDjangoアプリをデプロイする方法【お試し実装】の記事を参考にconoha vps djangoを始めたところです。このメールからの質問は失礼かと思いますが、お答えいただければ幸いです。
上記の【お試し実装】の記事ではブラウザからのVPSのIPアドレスを入力することでDjango初期画面が表示されOKなのでLocalアプリに置き換えたら良いと書かれています。その手前でsampleのsettings.pyのALLOWED_HOSTSを取得したDNSに置き換えたらOKになるかと試したのですがうまく行きません。sampleを置き換えるときにDNSとアプリを繋げる何らかの処理が必要なのでしょうか。conohaに質問しても範囲を超えた内容のようで答えてくれません。どうかよろしくお願いいたします。』
質問内容を次のものと解釈してお応えします。
・ConoHa VPSにDjangoアプリをデプロイし、独自ドメインで運用したい
・そのためにアプリのsettings.pyのALLOWED_HOSTSに、取得した独自ドメインを記載した
・うまくいかない、なぜか(独自ドメインを使用するための何らかの作業が必要なのか)
回答
サーバーのIPアドレス(xxx.xxx.xx.xxx等)と、取得した独自ドメイン(example.com等)を紐づける手続きが必要です。
具体的な手順は次の記事の『ドメインを設定』の項をご参照ください。
https://denno-sekai.com/conoha-vps-django/#08