ChatGPTの機能を拡張してくれるプラグイン、今回はフローチャートやシーケンス図、状態遷移図などの図や、折れ線・棒・円などのグラフを作成してくれる ShowMeDiagrams について詳しく解説します。
目次
ChatGPTプラグインの使い方
WebPilotはChatGPTのプラグインです。
ChatGPTプラグインのインストール方法や使い方については次の記事をご参照ください。
ShowMeDiagramsで何ができるのか
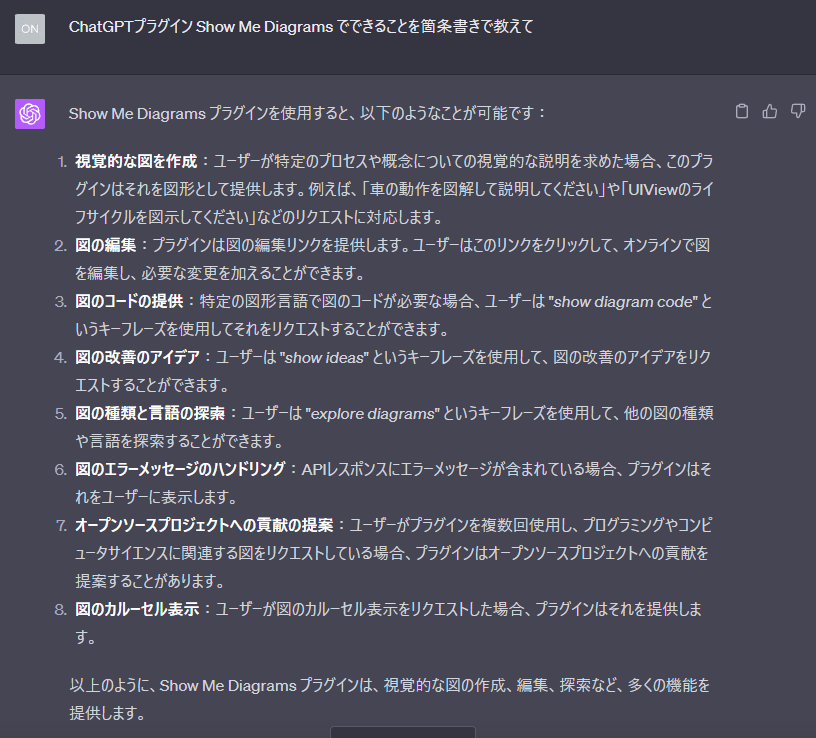
まずはじめにShowMeDiagramsでなにができるのかChatGPTに聞いてみました。

主に視覚的な図を作成するのがメインですが、作成した図を編集したり、作図するためのコードを出力させることもできるようですね。
具体的にどういった図が作成できて、どのように編集できるのか実際に使ってみましょう。
シーケンス図の作成
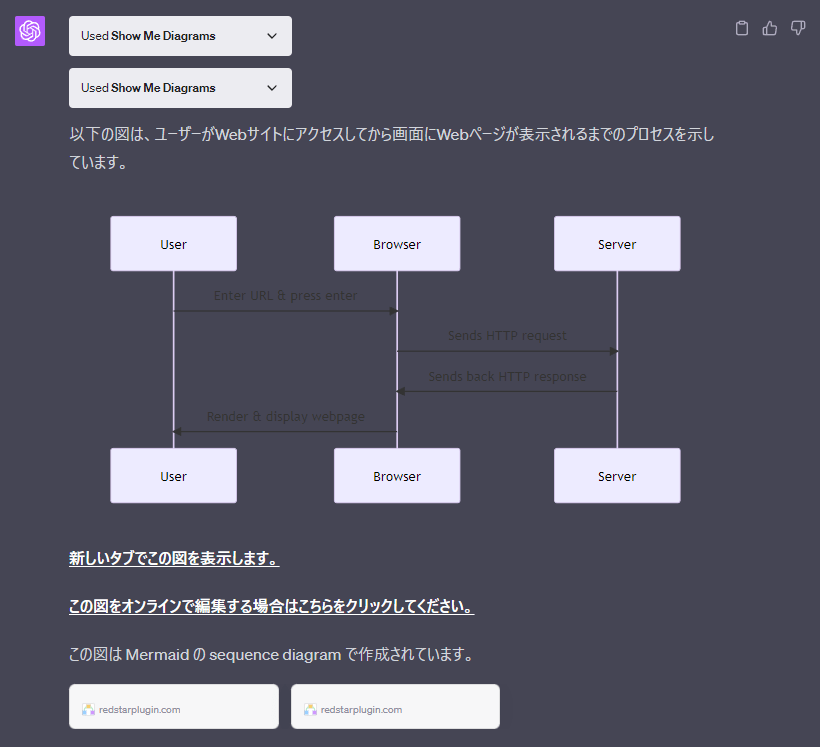
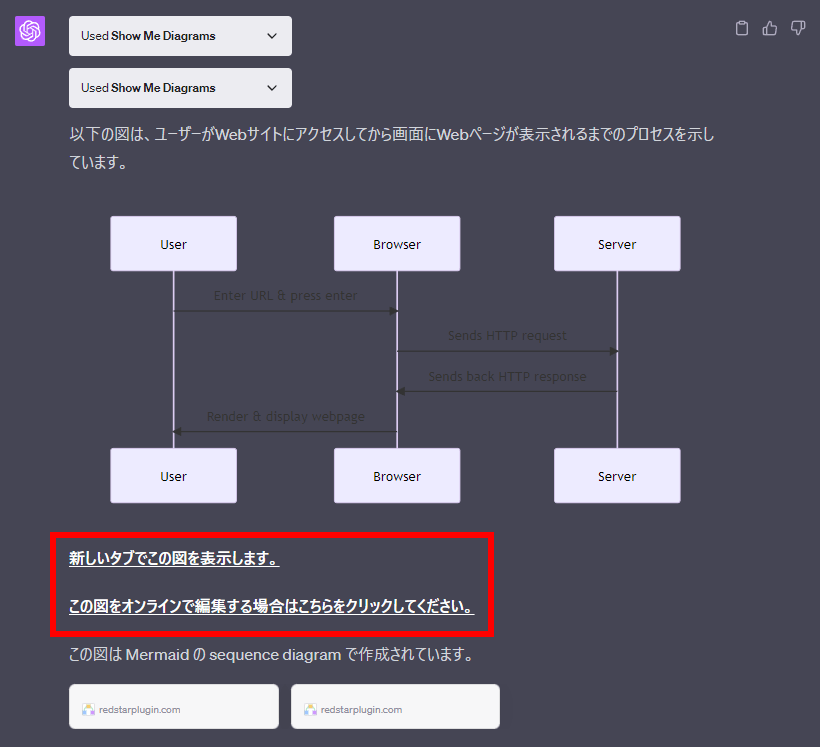
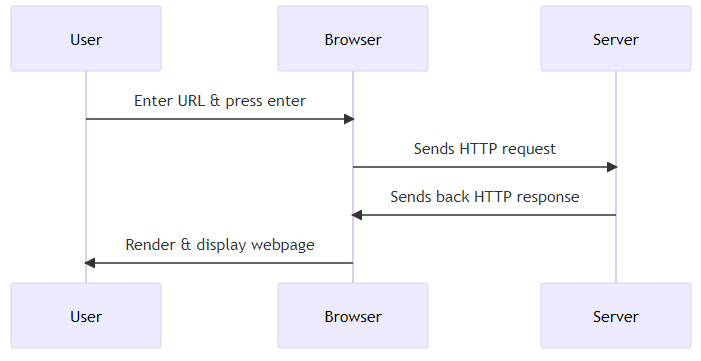
ShowMeDiagramsを使えば次のようなシーケンス図を作成することができます。

これはユーザーがWebサイトにアクセスしてから画面にWebページが表示されるまでをシーケンス図で示したものです。
フローチャートの作成
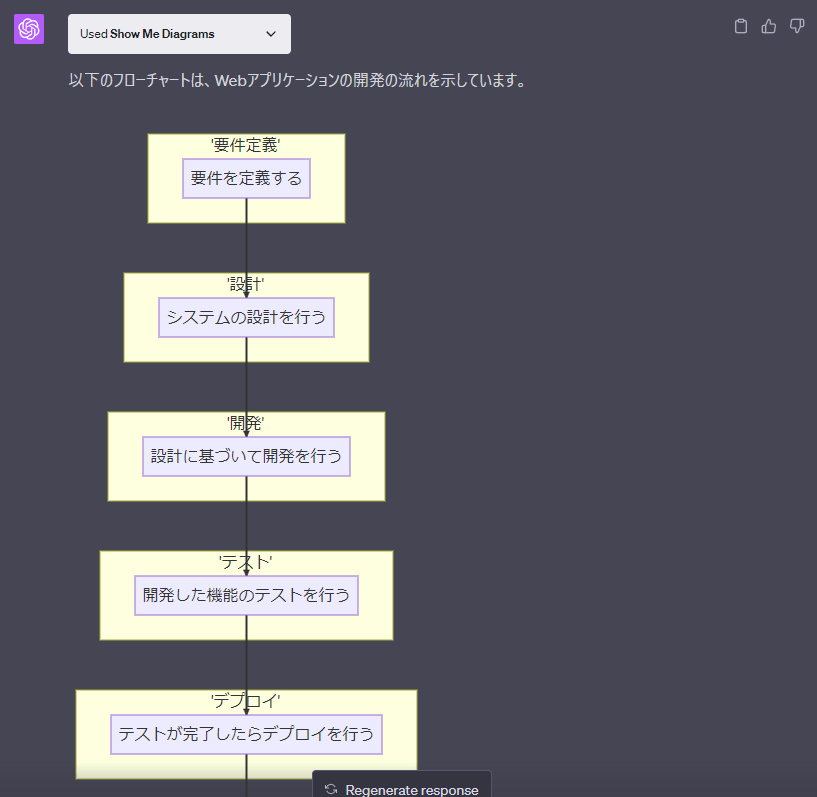
フローチャートも作成できます。

これはWebアプリケーションの開発の流れをフローチャートで示したものです。
状態遷移図の作成
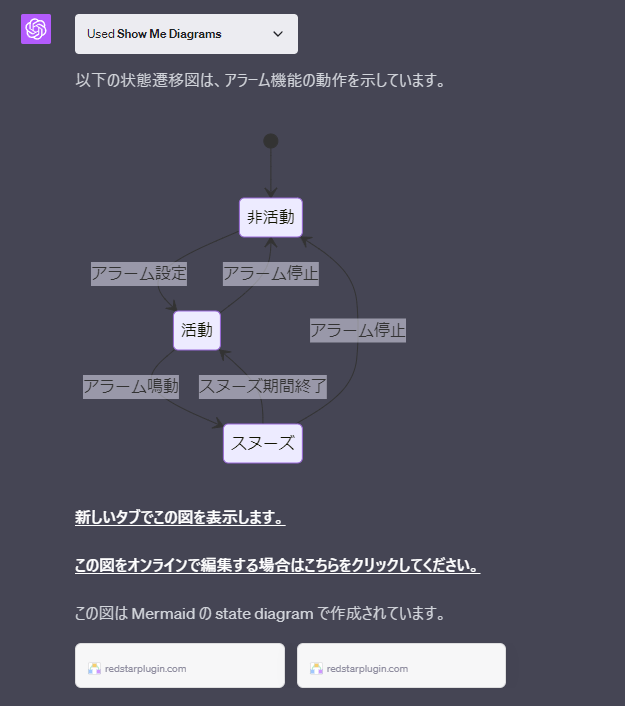
状態遷移図も作成できます。

これはアラーム機能の状態遷移図を描いてみたものです。
出力した図の編集
ShowMeDiagramsで出力した図を編集することもできます。

図を出力すると
- 新しいタブでこの図を表示します
- この図をオンラインで編集する場合はこちらをクリックしてください
というリンクが出力されます。
「新しいタブでこの図を表示」すると

このように出力した図をWebページで表示してくれます。あとはスクリーンショットを取るなりして画像として使うことができます。
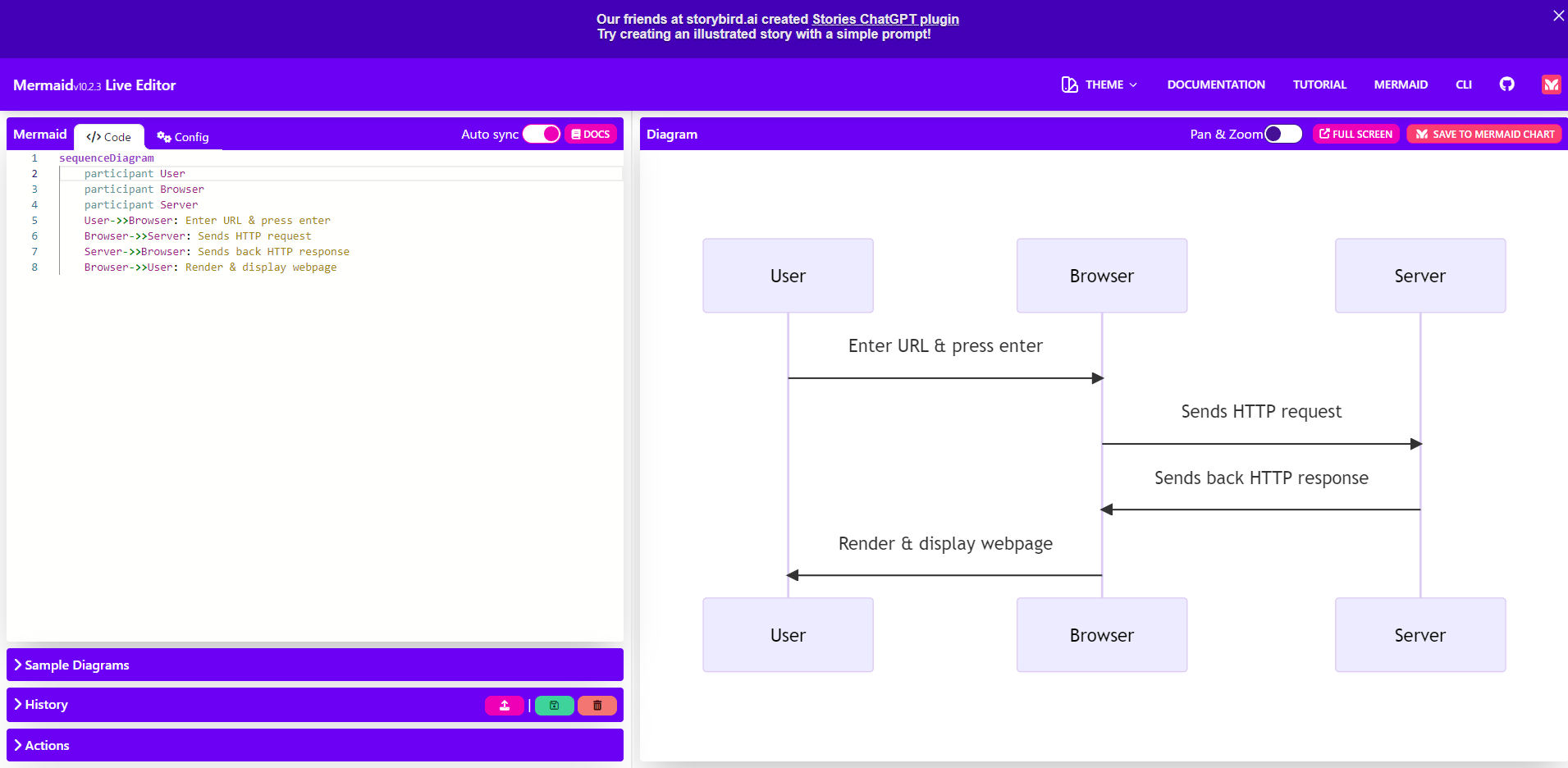
「オンラインで編集」をクリックすると

このようにMermaidのライブエディターで編集可能です。
折れ線グラフ
グラフ類もいけます!ただし新しめのデータを参照したい場合はChatGPTの学習済みデータだけでは足りない場合があるので、WebPilotなどWebページを読み込めるようにするプラグインと併用する必要があります。
【WebPilot】Webを検索したりWeb記事を読み込んでくれるChatGPTプラグイン
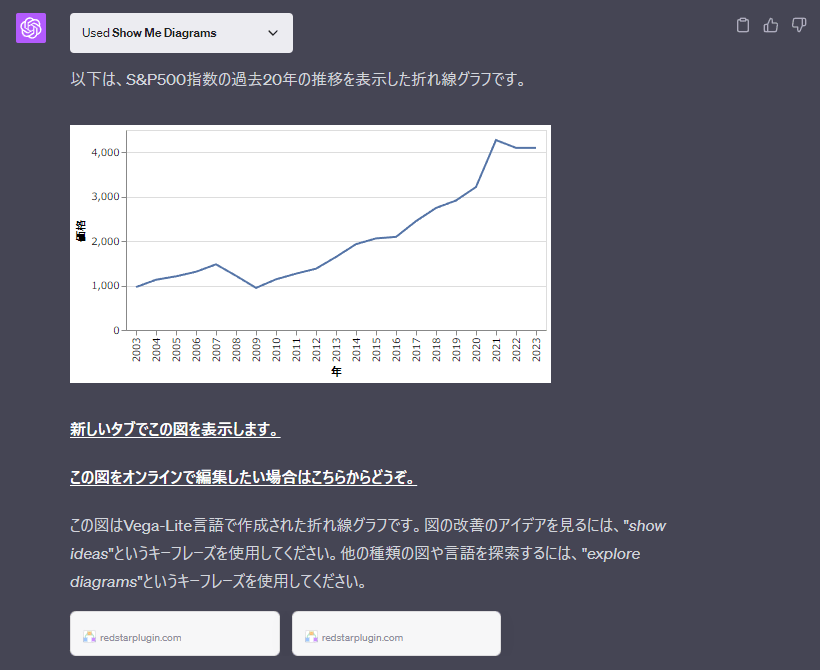
例えば過去20年のS&P500指数の推移を折れ線グラフで描いてみましょう。

このように出力してくれます。
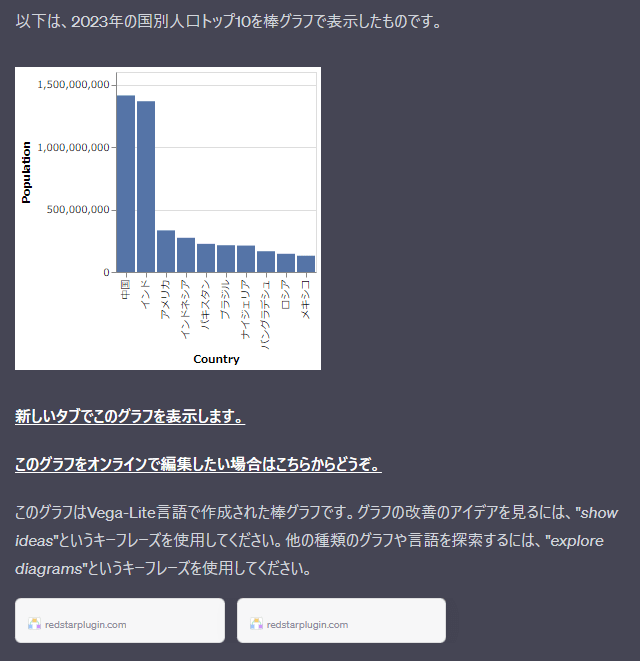
棒グラフ
棒グラフもいけます。

2023年の国別人口トップ10を棒グラフで描かせてみました。
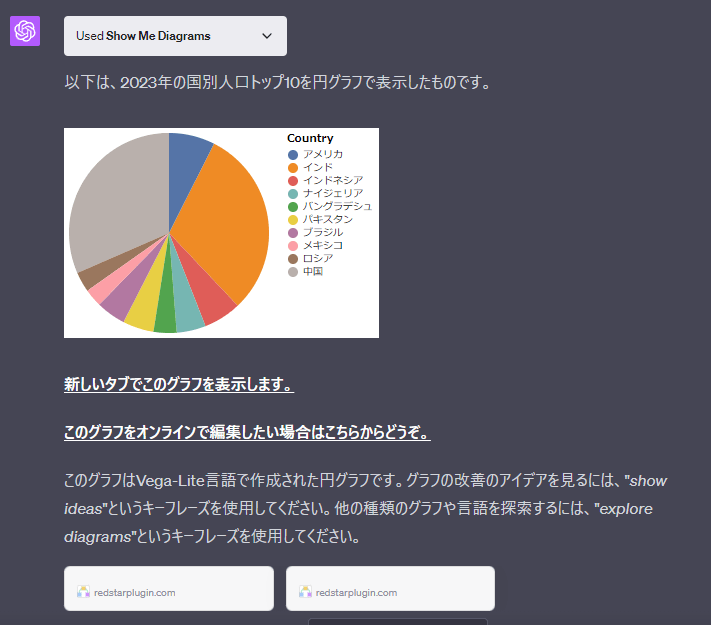
円グラフ
円グラフもなんのその。

こちらも2023年の国別人口トップ10です。
ちょっとした作図やグラフ作成ならかなり捗りそうですね。







