
WordPressデフォルトのウィジェット機能では最新の投稿をサイドバーに表示することは簡単ですが、デザインによってはトップページなどに最新の記事を表示させたい場合があります。テンプレートタグを使ってソースコードを書き込めば好きな場所に完全に自由に表示することができます。
目次
最新の投稿5件を表示する方法
最新の投稿を表示するのに使えるテンプレートタグとしては『WP_Query』や『get_posts』がありますが、今回は比較的簡単な『get_posts』を使った方法をご紹介します。
<ul> <?php $args = array( 'posts_per_page' => 5 // 表示件数 ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <li> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </li> <?php endforeach; // ループの終了 ?> </ul>
上記のソースコードを最新の投稿5件を表示させたい場所に追加するだけでOKです。表示件数を変更したい場合は4行目の数字を任意の表示件数に変更するだけです。
例えばデフォルトテーマであるTwenty Seventeenで最新の投稿をトップページに表示させたい場合は下記の位置に記述します。
<div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <ul> <?php $args = array( 'posts_per_page' => 5 // 表示件数 ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <li> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </li> <?php endforeach; // ループの終了 ?> </ul> <?php if ( have_posts() ) : /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary -->
Twenty Seventeenでサイドバーのないデザインに改造したトップページに表示させたい場合は下記の位置に記述します。
<div class="wrap"> <?php if ( is_home() && ! is_front_page() ) : ?> <header class="page-header"> <h1 class="page-title"><?php single_post_title(); ?></h1> </header> <?php endif; ?> <h2 class="lastest-h2">最新の記事</h2> <div class="lastest"> <ul> <?php $args = array( 'posts_per_page' => 10 // 表示件数 ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <li> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </li> <?php endforeach; // ループの終了 ?> </ul> <!-- 中略 --> </div><!-- .wrap -->
ウィジェット機能を使ったサイドバーへの表示方法
最新の投稿をサイドバーに表示させたい場合はデフォルトのウィジェット機能が簡単で便利です。

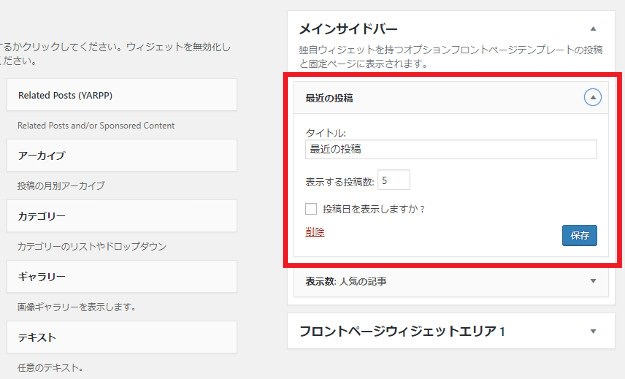
管理画面左側のメニューから『外観』→『ウィジェット』をクリック。

サイドバーウィジェットに『最新の投稿』ブロックをドラッグ&ドロップし、タイトルと表示件数を入力して『保存』します。







