
WordPressではURLを記述するだけで簡単にYouTubeの動画やTwitterの投稿を埋め込むことができます。この記事ではその方法に加え、動画の幅や高さの設定方法など実用的な内容を画像付きでご紹介します。
目次
YouTubeの動画を埋め込む方法

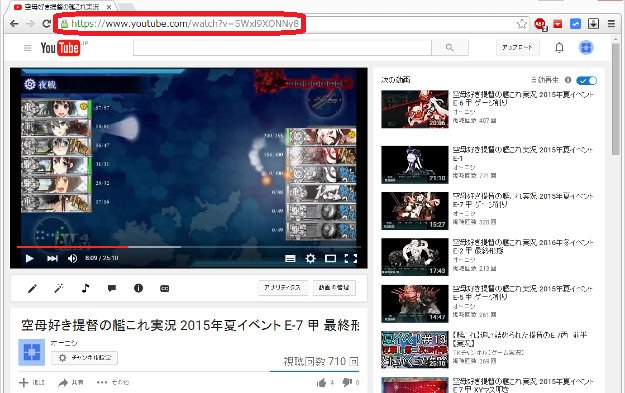
まずはWordPress記事に埋め込みたいYouTubeの動画ページを開き、ページ上部にあるURL(画像赤枠部分)をコピーします。
コピーの方法はURL部分を左クリックすることでURLが選択されますので、その後右クリック → コピーを選択するか、キーボードの「Ctrl」キー+「C」キーを押してください。

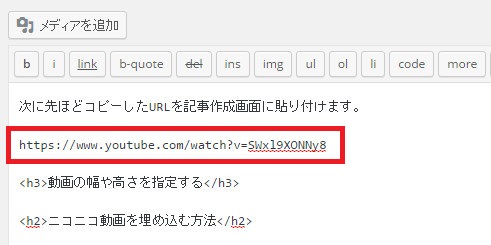
次に、先ほどコピーしたURLを記事作成画面に貼り付けます。
この時URLの前後に他の文字がくっついていると、そこまで含めてURLと認識されてしまいます。URLを記述した行は独立させておきましょう。
記述が完了したら「プレビュー」で動画が問題なく埋め込まれているかどうか確認しましょう。公開してしまって確認しても問題ありません。
Twitterの投稿を埋め込む方法

Twitterの投稿を埋め込む場合もYouTube動画を埋め込む場合と同様です。
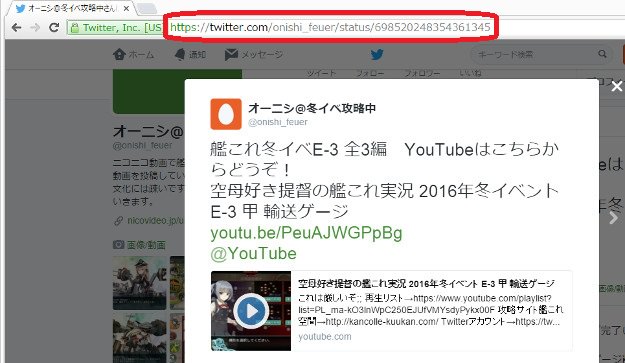
記事中に埋め込みたいTwitter投稿のURL(赤枠部分)をコピーして、WordPressの記事作成画面に貼り付けるだけでOKです。
メディアの幅や高さを指定する方法
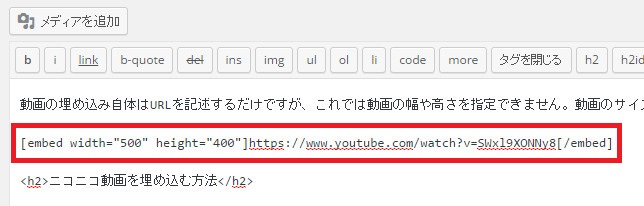
YouTubeの動画やTwitterの投稿などメディアの埋め込み自体はURLを記述するだけですが、これでは動画の幅や高さを指定できません。動画のサイズを指定したい場合はWordPressの[embed]ショートコードを利用しましょう。

[embed]ショートコードでメディアを囲み、widthに指定したい幅を、heightに指定したい高さを入力すればOKです。
同様の方法で埋め込むことができるメディア
WordPressではYouTubeやTwitter以外のメディアも同様の方法で埋め込むことができます。
上記の方法で埋め込み可能なメディアは下記の通り。(2016年3月7日現在)
- Animoto
- Blip
- Cloudup
- CollegeHumor
- DailyMotion
- Flickr
- FunnyOrDie.com
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- PollDaddy
- Reddit Comments
- ReverbNation
- Scribd
- SlideShare
- SmugMug
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- iSnare
- VideoPress
- Vimeo
- Vine
- WordPress.tv
- YouTube
なお、埋め込み可能なメディアはWordPressのアップデートとともに変更される可能性があります。埋め込み可能なメディアは下記のリンク先ページで確認できます。







