
執筆者のキャラを売りにしたブログやユーザーとのやり取りを行うサイトでは、管理者のTwitterをブログに載せておきたい場合があります。ここではWordPressブログを例としてTwitterのタイムラインを埋め込む方法をご紹介します。
1.Twitterの埋め込みコードを取得する

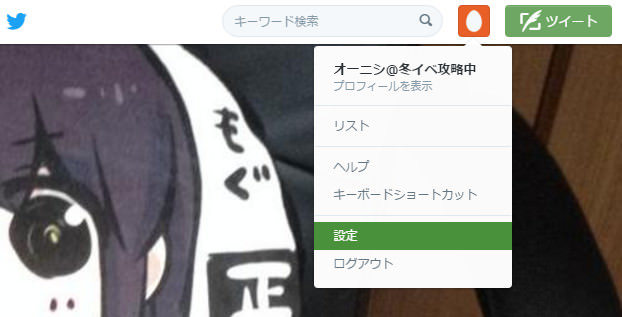
まずはTwitterにログインし、ページ右上のボタンをクリック、その中の「設定」をクリックします。

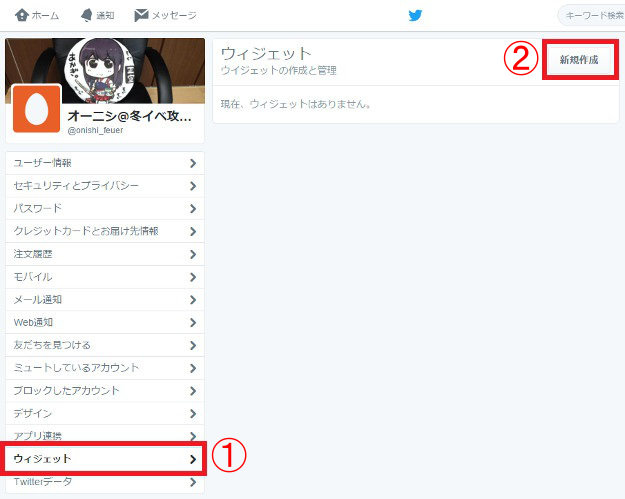
左側のメニューバーから「ウィジェット」を選択し、「新規作成」をクリック。

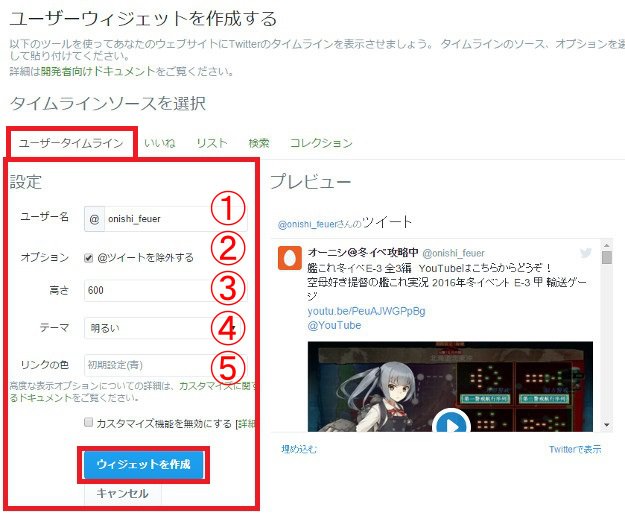
ユーザーウィジェットを作成します。
今回貼り付けるのはタイムラインですので「ユーザータイムライン」を選択(デフォルトで選択されています)、内容を入力していきます。
- ユーザー名を入力します。通常はデフォルトで入力されていると思います。
- @(アットマーク)付きツイートを除外するかどうか選択できます。
- 埋め込むタイムライン全体の高さが指定できます。
- テーマを「明るい」または「暗い」から選択できます。
- リンクの色を選択できます。
入力が完了したら「ウィジェットを作成」をクリックします。

埋め込み用のコードが表示されるのでコピーします。
2.ブログに貼り付ける
今回はWordPressで運用しているこのサイトのサイドバーにタイムラインを埋め込んでみます。

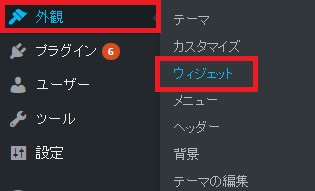
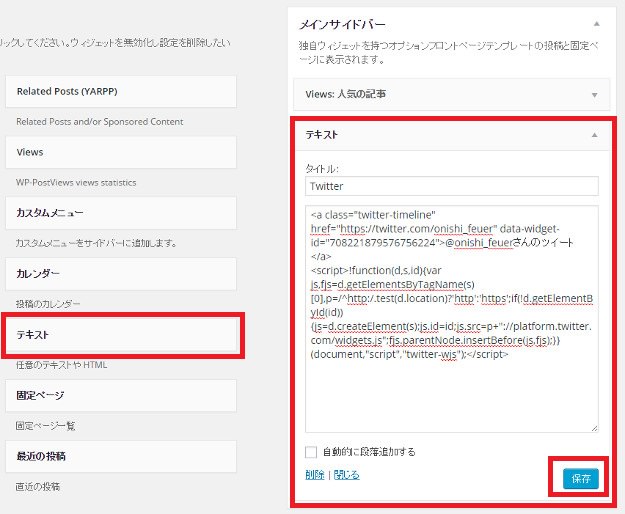
まずはWordPressの管理画面左側のメニューバーから「外観」→「ウィジェット」を選択。

「利用できるウィジェット」の中から「テキスト」をタイムラインを埋め込みたいサイドバーへドラッグ&ドロップし、先ほどコピーしたコードを貼り付けます。

これでTwitterタイムラインの埋め込みは完了です。サイトを確認してサイドバーにTwitterのタイムラインが埋め込まれているか確認しましょう。
活用
今回はWordPressサイトのサイドバーにユーザータイムラインを埋め込みましたが、WordPress以外のブログにも埋め込むことは可能ですし、タイムライン以外にも「いいね」「リスト」「検索」「コレクション」を表示させることが可能です。
目的に応じて最適な活用法を模索してみましょう。







