
WordPressではサイドバーの内容をウィジェットを使って簡単に作成、変更できるようになっています。この記事では便利なウィジェット機能を損なわずに、カテゴリーページや個別ページなどのサイドバーを出し分ける方法をご紹介します。
まず、外観→テーマ編集→functions.phpで下記1~9行目の部分を探し、10~18行目の部分を追加します。
※functions.phpはテーマファイルの中でもデリケートなファイルです。カスタマイズする前に必ずバックアップを取っておいて下さい。
register_sidebar( array( 'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ), 'id' => 'sidebar-3', 'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => __( '自作ウィジェットエリア', 'twentytwelve' ), 'id' => 'sidebar-4', 'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
- name:任意の名前を付けます。この名前は管理画面でウィジェットをカスタマイズする際に表示されますので、見分けが付くように他のウィジェットとは別の名前にしておきましょう。
- id:今回作成したウィジェットを表示させる際に使用するidです。
- description:管理画面でウィジェットをカスタマイズする際に表示されるウィジェットの説明です。
- before_widget:内容をこのウィジェットの前に出力します。
- after_widget:内容をこのウィジェットの後に出力します。
- before_title:ウィジェットのタイトルの前に出力する内容です。
- after_title:ウィジェットのタイトルの後に出力する内容です。
最低限変えておく必要がある場所はidのみなので全て変える必要はありません。他はnameくらいは変えておいたほうが区別がつきやすいかと思います。
続いて下記内容のphpファイル、sidebar-jisaku.phpを作りFTPソフトなどでWordPressにアップロードします。「jisaku」の部分は任意の名前でOKです。
<?php /** * The sidebar containing the main widget area * * If no active widgets are in the sidebar, hide it completely. * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */ ?> <?php if ( is_active_sidebar( 'sidebar-4' ) ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-4' ); ?> </div><!-- #secondary --> <?php endif; ?>
※「sidebar-4」の部分は先ほどfunctions.phpに入力したidを入力します。
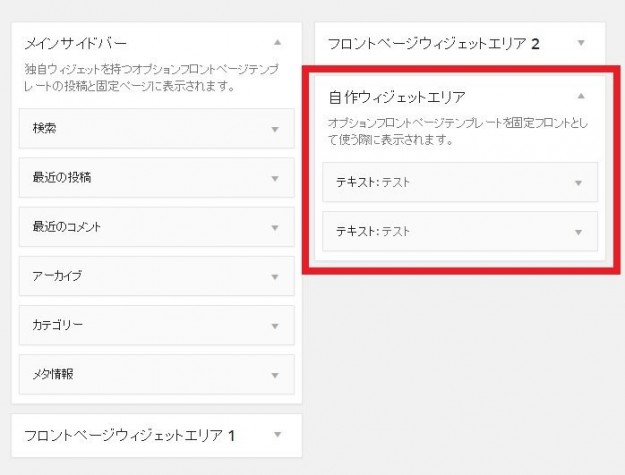
アップロードすると外観→ウィジェットに先ほど追加したウィジェットが表示されるので中身を作成します。

後は今作ったウィジェットを表示したいページのみ表示させます。今回はカテゴリーページに表示させてみましょう。
category.php を開き、最下部にある下記の部分を
<?php get_sidebar(); ?> <?php get_footer(); ?>
<?php get_sidebar(jisaku); ?> <?php get_footer(); ?>
上記のように変更します。先ほどアップロードしたsidebar-jisaku.phpというファイルを読み込むために(jisaku)と入力していますが、別のファイル名でアップロードした場合は適宜変更して下さい。
カテゴリーページではなく他のページに出力したいという場合はsingle.php(記事ページ)やpage.php(固定ページ)にも上記のコードがあるので、同様に変更すればOKです。
上記の流れをもう一度行えばさらに別の自作サイドバーを作ることもできます。
テンプレートが分かれているページごとにサイドバーを出し分けるだけならこれだけでOKですが、各カテゴリーごとに出力するサイドバーを変更したいといった場合は簡単ながらプログラムコードを書き込む必要があります。そちらについては下記の記事をご参照下さい。
WordPressでカテゴリーごとにサイドバーを変更する方法
TwentyFourteenの場合の注意点
お使いのテーマがTwentyFourteenの場合は注意点が2つあります。
1.sidebar-jisaku.phpの内容
1つ目はTwentyFourteenの場合、サイドバー用のphpファイルの内容が異なります。特にこのテーマはウィジェットを出力する場所が3ヶ所(右、左、フッター)あるので、クラス名を適切に設定しないと表示させたい場所とは異なる場所に表示されてしまいます。
メインサイドバーの位置(ページ左側)に出力したい場合はsidebar-jisaku.phpの内容を下記に。
<?php /** * The Sidebar containing the main widget area * * @package WordPress * @subpackage Twenty_Fourteen * @since Twenty Fourteen 1.0 */ ?> <div id="secondary"> <?php $description = get_bloginfo( 'description', 'display' ); if ( ! empty ( $description ) ) : ?> <h2 class="site-description"><?php echo esc_html( $description ); ?></h2> <?php endif; ?> <?php if ( has_nav_menu( 'secondary' ) ) : ?> <nav role="navigation" class="navigation site-navigation secondary-navigation"> <?php wp_nav_menu( array( 'theme_location' => 'secondary' ) ); ?> </nav> <?php endif; ?> <?php if ( is_active_sidebar( 'sidebar-4' ) ) : ?> <div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-4' ); ?> </div><!-- #primary-sidebar --> <?php endif; ?> </div><!-- #secondary -->
コンテンツサイドバーの位置(ページ右側)に出力したい場合はsidebar-jisaku.phpの内容を下記に。
<?php
/**
* The Content Sidebar
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
if ( ! is_active_sidebar( 'sidebar-4' ) ) {
return;
}
?>
<div id="content-sidebar" class="content-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-4' ); ?>
</div><!-- #content-sidebar -->
フッターウィジェットエリアの位置(ページ下部)に出力したい場合はsidebar-jisaku.phpの内容を下記にして下さい。
<?php
/**
* The Footer Sidebar
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
if ( ! is_active_sidebar( 'sidebar-4' ) ) {
return;
}
?>
<div id="supplementary">
<div id="footer-sidebar" class="footer-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-4' ); ?>
</div><!-- #footer-sidebar -->
</div><!-- #supplementary -->
2.テーマファイルのカスタマイズ
2つ目は自作のウィジェットを表示させる際のテーマファイル(category.phpなど)のカスタマイズです。TwentyFourteenはデフォルトでは下記のようにコンテンツサイドバーとメインサイドバーを読み込むように記述されています。
<?php get_sidebar( 'content' ); get_sidebar(); get_footer();
そのためTwentyTwelveのようにカッコ内にjisakuと記述するだけでは自作ウィジェットだけでなく、コンテンツサイドバーも読み込まれてしまいます。
自作ウィジェットだけを表示したい場合はコンテンツサイドバー表示用の記述は消してしまい、下記のようにしましょう。
<?php get_sidebar(jisaku); get_footer();







