
WordPressのローカル開発環境といえばXAMPPやMAMPなどがよく使われていますが、WordPressのローカル開発を主目的とするなら無料ルーツ『Local』がおすすめです。サーバーの知識がない人でももっと簡単に手早くWordPressのローカル開発環境を構築することができ、優れたUIでPHPやMySQLのバージョンも簡単に切り替えることができます。
目次
ローカル開発環境とは
ローカル開発環境とはネットワーク(インターネットなど)に繋がっていない独立した開発環境のことです。個人のパソコンや会社のローカルサーバーなどがこれにあたります。
WordPressのテーマやプラグインなどのプログラムファイルを開発する際はいきなり本番環境にアップロードするのは危険なため、ローカル環境でテストするのが一般的ですが、個人用のコンピューターの多くはWindowsやmacOSが使われている一方、サーバーはLinuxというOSが使われており環境が異なります。
また、WordPressで使われているPHPなどのプログラムファイルを動作させるためにはApache等のサーバー環境が必要です。
そこでローカルのコンピュータにLinuxで動く仮想マシンを作成し、本番環境に限りなく近いテスト環境を用意します。これがローカル開発環境です。
Localはこの仮想マシンを作るソフトの一つです。
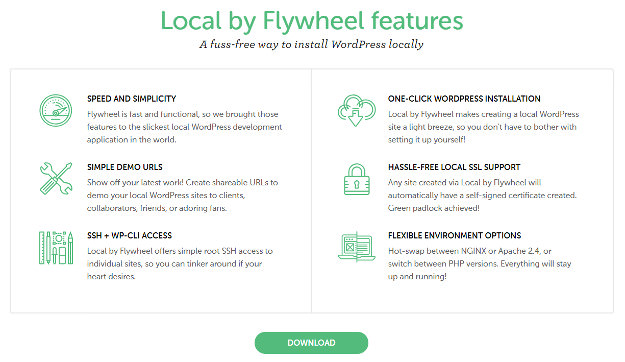
Localの特徴

- WordPressに重点を置いたローカル環境構築ソフト
- ワンクリックで手軽にWordPressをインストール
- WordPressの制作環境を複数構築できる
- WordPress日本語版にも対応
- サーバーの知識がない人でも4クリックするだけでOK
- WindowsにもmacOSにも対応
- 共有可能なデモ用URLを作成可能
- SSH/WP-CLIアクセスを提供
- 手軽にローカルSSLを導入可能
- 優れたUIでPHPやApache、MySQLのバージョンを簡単に切り替えられる
などなど、Local公式サイトでもWordPressのローカル開発環境構築に力を入れていることがわかります。
Localの使い方
ダウンロード
まずはLocalのページへアクセスします。
https://local.getflywheel.com/

『Free Download』をクリック。

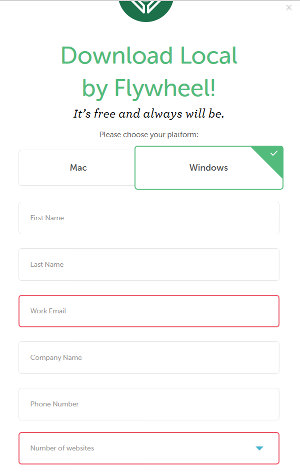
上記の画面がポップアップするのでOSを選択して必要項目を入力します。
最低限以下の2つを入力すればダウンロード可能です。
- Work Email:メールアドレス
- Number of Websites:管理しているWordPressサイトの数
入力が完了したら『GET IT NOW!』をクリックするとダウンロードが開始されます。
インストール

macOSの場合は圧縮ファイルを解凍しアプリケーションフォルダに移動、ダブルクリックして起動します。
Windowsの場合は、「local-by-flywheel-X-X-X-windows.exe」という名前のインストーラーがダウンロードされるのでダブルクリックしてインストールを開始します。

私の環境がWindowsですので以降Windows環境で進めていきますが、操作にほとんど違いはありません。

初期セットアップが完了すると上記のようなダイアログが表示されます。エラーレポートを送信するかどうかの選択画面です。
特に理由がない場合は開発に協力するため「Turn on Error Reporting」を、送信したくない場合は「いいえ」をクリックします。

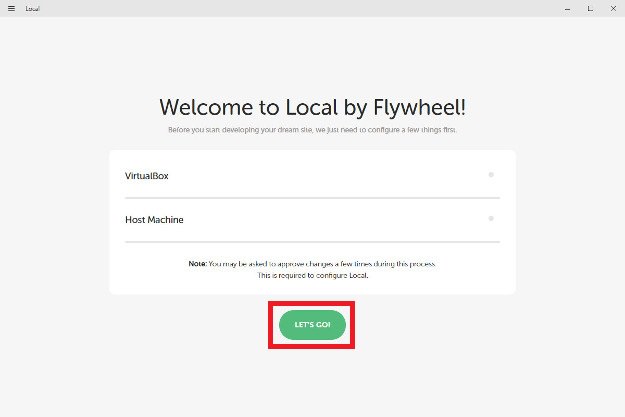
『LET’S GO!』ボタンをクリック。

Windowsの場合はVirtualBoxというソフトのインストールが必要になります。『はい』を選択します。
※Local by FlywheelはVirtualBoxというフリーの仮想環境作成ソフトを用いて仮想マシン(Linux)を構築し、Windows上でサーバを起動します。
VirtualBoxをインストールした場合は再起動が行われるようです。(私の場合はもともと入っていたので再起動しませんでした)

再起動した場合はLocal by Flywheelのショートカットがデスクトップに作成されているのでダブルクリックで起動しましょう。

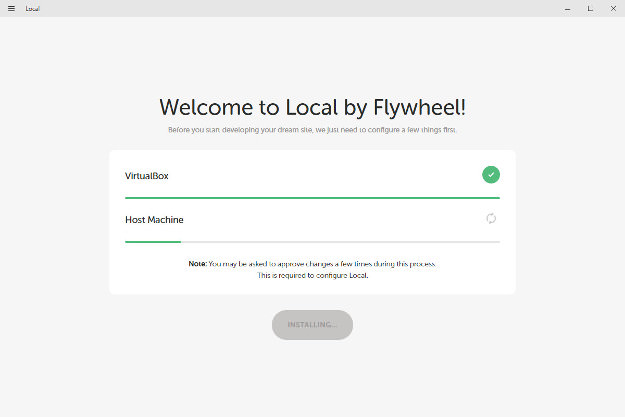
Host Machine(ホストマシン)のインストールが開始されます。(再起動した場合はもう一度『LET’S GO!』ボタンを押す必要があるようです)

何度か上記のようなダイアログが表示されます。すべて『はい』をクリックします。
ローカル開発環境の構築

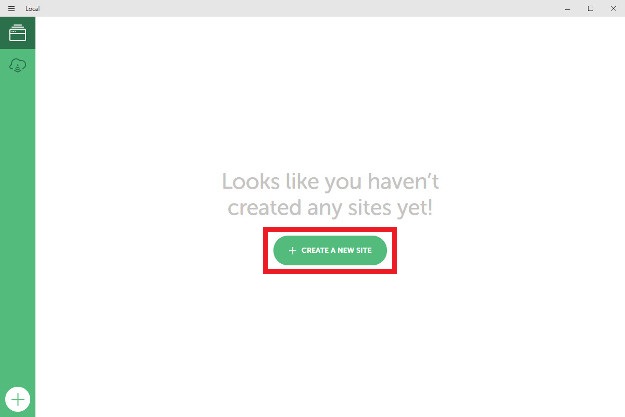
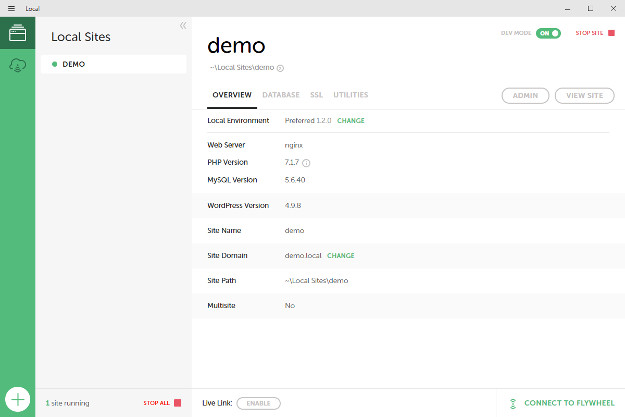
インストールが完了すると上記のような画面が表示されます。
『+ CREATE A NEW SITE』ボタンをクリックします。

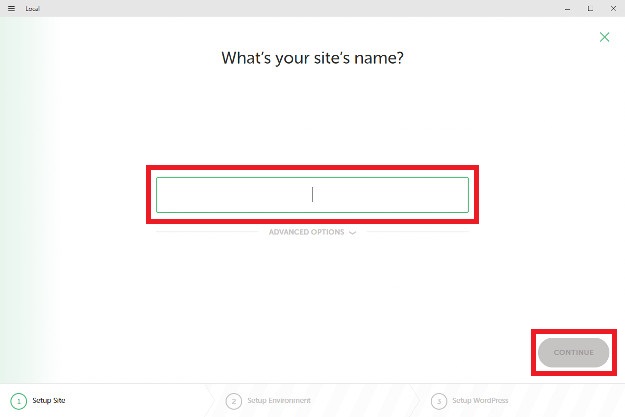
サイト名を入力し、『CONTINUE』ボタンをクリックします。
ここで入力したサイト名はローカルドメインとして使用されます。日本語のサイト名は入力できませんが、後ほどWordPressの管理画面からサイト名は変更することができます。

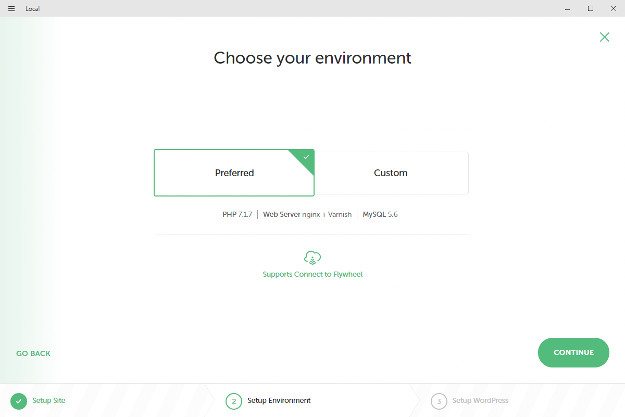
次にローカル開発環境の構成を選択します。
とりあえずWordPressが動けばよい場合は『Preferred』を選択しましょう。『Custom』を選んだ場合はサーバーやPHP、MySQLのバージョンなどを指定することができます。
『Preferred』を選択した場合に構築される環境は以下の通り。
- nginx
- PHP:7.1.7
- MySQL:5.6.40
※記事執筆時点
これでローカル開発環境の構築は完了です。
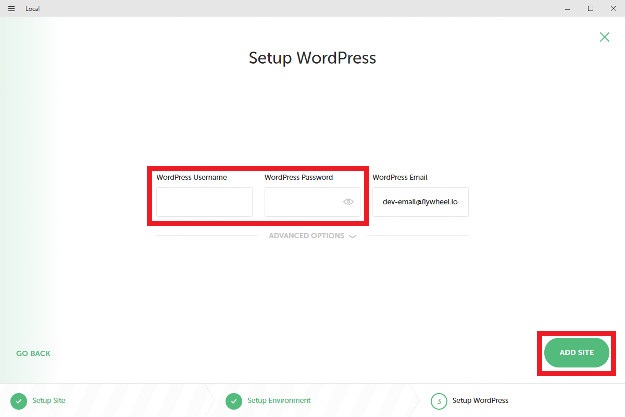
WordPressのセットアップ

次に構築した環境にWordPressをセットアップします。任意のユーザー名とパスワードを入力して『ADD SITE』ボタンをクリックします。
メールの動作確認などをする場合はメールアドレスも変更しましょう。

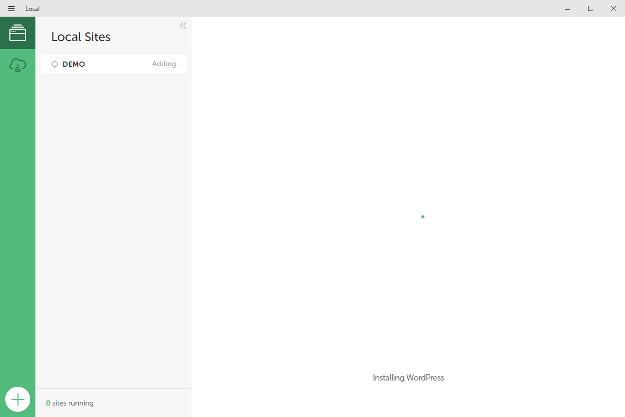
ローカル環境へのWordPressのセットアップが始まります。

以下のようなダイアログが表示された場合は全て『はい』をクリックします。

無事、ローカル開発環境にWordPressがセットアップされました。

ローカル環境に作成したWordPressサイトを表示するには『VIEW SITE』ボタンをクリックします。

デフォルトでは英語版のWordPressがインストールされています。言語は管理画面から簡単に変更可能です。
WordPressの日本語化

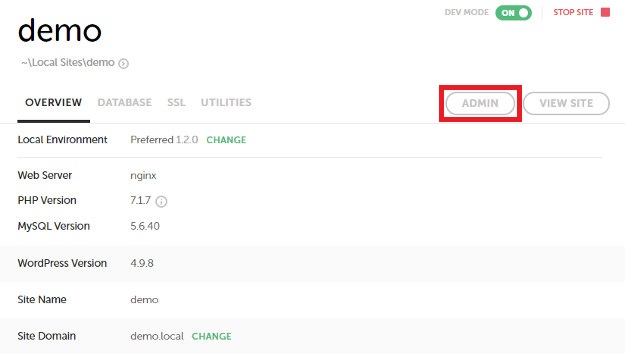
『ADMIN』ボタンをクリックします。

おなじみのWordPressのログイン画面が表示されます。先ほど決めたユーザー名とパスワードを入力してログインしましょう。

『Settings』→『General』をクリック。

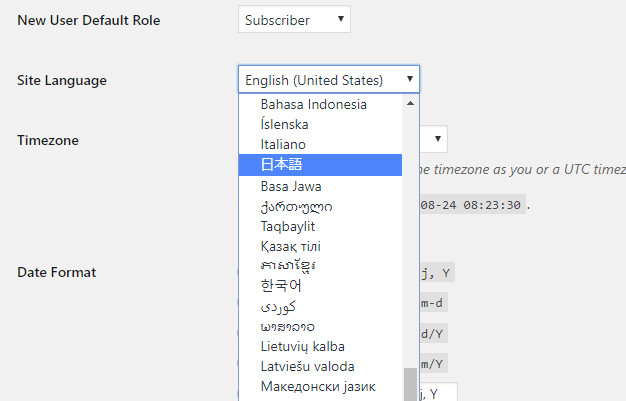
『Site Language』の項から日本語を選択して最下部の『Save&Changes』ボタンをクリックするだけです。
開発環境の変更

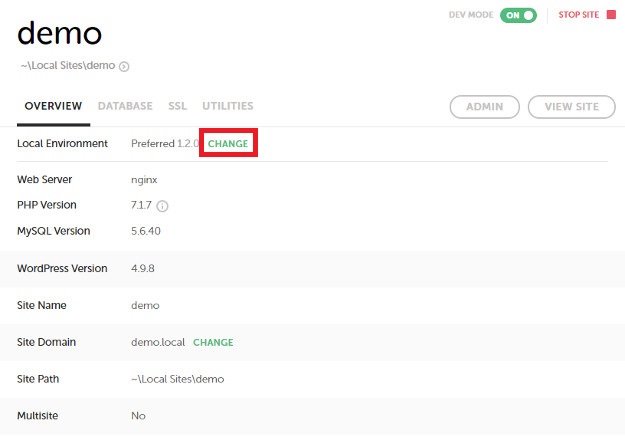
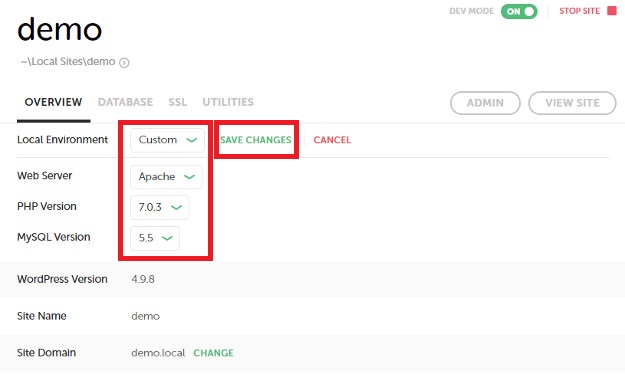
サーバーをApacheに変更したり、PHPのバージョンを変更したい場合はLocal Environmentの横にある『CHANGE』をクリックします。

変更したい項目を選択し『SAVE CHANGES』をクリックします。
初めての環境を使う場合はその項目がダウンロードされます。
ローカル環境のファイルが置かれている場所
Local by Flywheelでローカル開発環境を構築した場合、デフォルトではそれぞれ下記の場所にファイルが置かれます。
- ローカルサイトの全ファイル
- WordPressのファイル
- WordPressのテーマ
- >WordPressのプラグイン
C:\Users\ユーザー名\Local Sites
C:\Users\ユーザー名\Local Sites\サイト名\app\public
C:\Users\ユーザー名\Local Sites\サイト名\app\public\wp-content\themes
C:\Users\ユーザー名\Local Sites\サイト名\app\public\wp-content\plugins







