
WordPressの管理画面からGUI(グラフィカルユーザインタフェース)で簡単に設定・設置可能なカスタムメニュー機能の設定・設置方法など使い方について解説します。WordPressのテーマ(デザイン)を作成・編集するに当たり知っておくと非常に便利な機能です。
目次
カスタムメニューの作り方

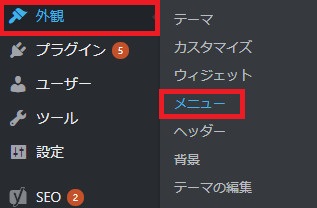
カスタムメニューを作成するにはWordPress管理画面左側のメニューから『外観』→『メニュー』へと進みます。

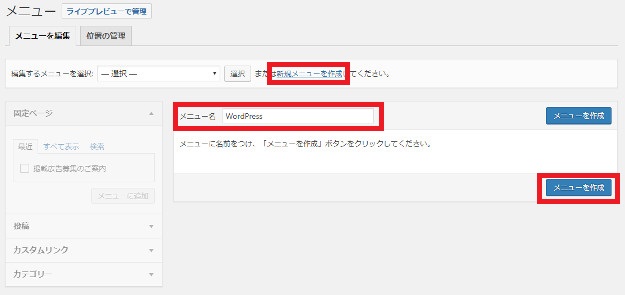
『新規メニューを作成』をクリックし、任意のメニュー名を入力して『メニューを作成』ボタンをクリックします。ここでは例として『WordPress』という名前のカスタムメニューを作成してみます。

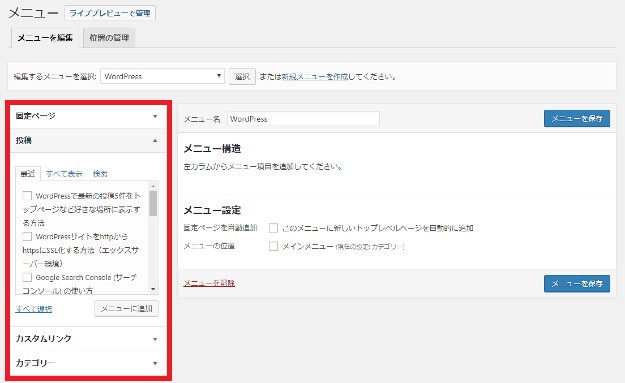
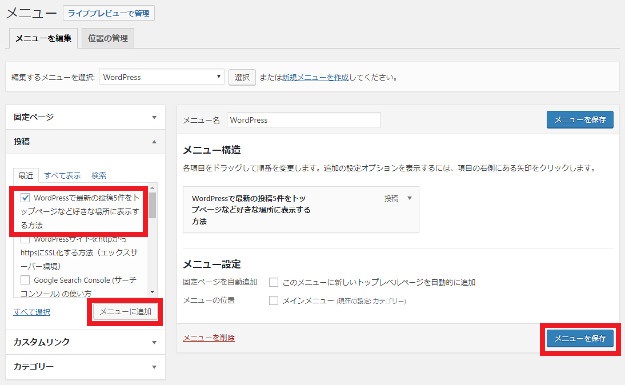
次にメニューの中身(表示する項目)を設定していきます。表示項目は次の4つから選択することが可能です。
- 固定ページ:任意の固定ページから選択
- 投稿:任意の個別投稿から選択
- カスタムリンク:任意のリンク先を記述
- カテゴリー:任意のカテゴリーから選択
メニューに表示したい内容に応じて項目を選択・追加しましょう。

項目を追加するには追加したい項目横のチェックボックスにチェックを入れ『メニューに追加』ボタンをクリックします。これを繰り返してメニュー項目を作成していきましょう。
作成が完了したら『メニューを保存』ボタンをクリックします。これでカスタムメニューの作成は完了です。
カスタムメニューの設置方法(メニュー設定)
カスタムメニューを設置(出力、表示)する方法はいくつかありますが、まずは一番簡単なデフォルト機能を利用した方法からご紹介します。

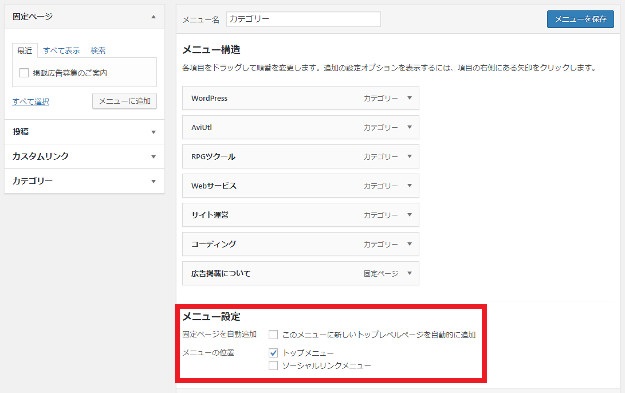
さきほどのカスタムメニュー作成画面の下部に『メニュー設定』という項目があります。
この中の『メニューの位置』にそのテーマにデフォルトで設定されているカスタムメニューの設置位置候補が表示されているので、選択することで規定位置にカスタムメニューを設置することができます。
試しにデフォルトテーマ『TwentySeventeen』に用意されている『トップメニュー』を選択してみましょう。

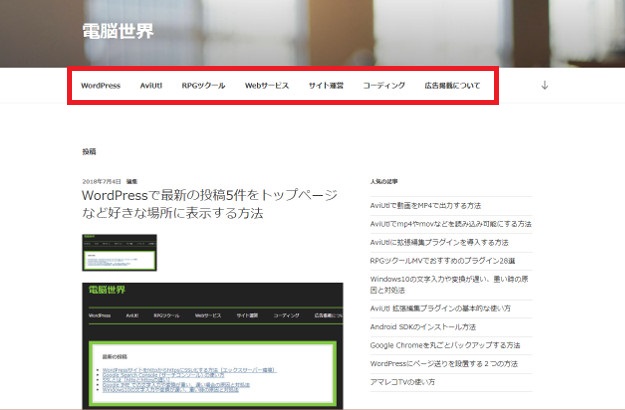
ヘッダー下にカスタムメニューが表示されます。

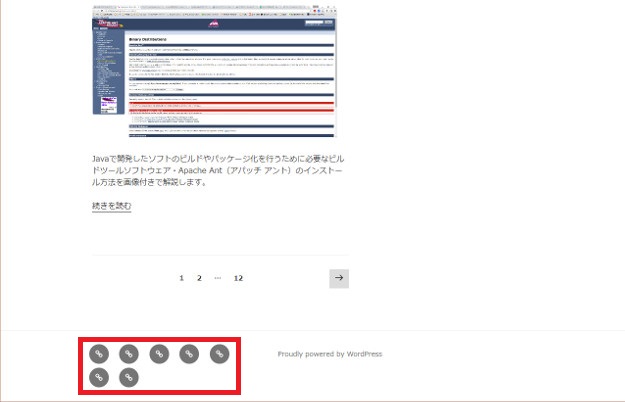
『ソーシャルリンクメニュー』はその名の通りソーシャルリンク用に設定された位置とデザインとなっています。試しに選択してみましょう。

フッターにソーシャルっぽい画像でリンクが表示されます。
カスタムメニューの設置方法(ウィジェット)

次にウィジェットエリアを使った設置方法です。
管理画面左側のメニューから『外観』→『ウィジェット』をクリックします。

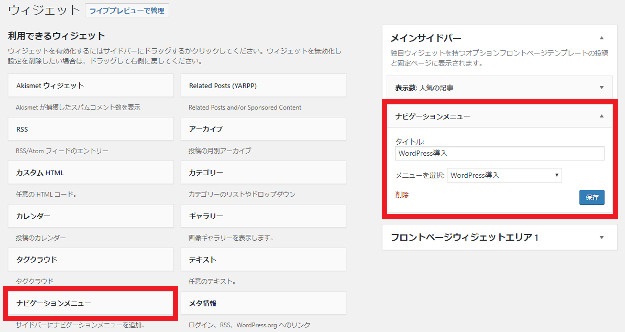
『利用できるウィジェット』の中から『ナビゲーションメニュー』を任意のウィジェットエリアにドラッグ&ドロップします。
タイトルを入力し任意のカスタムメニューを選択、『保存』をクリックすればそのウィジェットエリアにさきほどのカスタムメニューが設置できます。

当サイトのメインサイドバーに設置すると上記のように表示されました。
カスタムメニューの設置方法(ソースコード)
カスタムメニューをトップページや固定ページなど完全に自由に設置したい場合はWordPressのテンプレートタグを使ったソースコードでの記入が便利です。
※メニュー設定やウィジェットを利用した方法でも出力コードを記述することで任意の位置に表示させることは可能です。
<?php wp_nav_menu( array('menu' => 'あなたが作成したカスタムメニュー名' )); ?>
単純に表示させるだけなら上記のソースコードを任意の位置に記述するだけでOKです。
ちなみにwp_nav_menu()で設定できるパラメータは以下のとおりです。
<div class="custom-navi"> <?php wp_nav_menu( array( 'menu' => 'hogehoge', //望ましいメニュー。 id, slug, name をこの順で受け入れる 'menu_class' => 'menu_class', // メニューを構成するul要素につけるCSSクラス名 'menu_id' => 'menu_id', // メニューを構成する ul 要素に適用するID 'container' => 'div', // ul をラップするか、ラップする場合は何でラップするか。使えるタグは、 div、nav。コンテナをなしにする場合は false 'container_class' => 'container_class', // コンテナに適用するCSSクラス名 'container_id' => 'container_id', // コンテナに適用されるID 'fallback_cb' => 'wp_page_menu', // メニューが存在しない場合にコールバック関数を呼び出す 'before' => '[before]', // リンクテキストの前のテキスト 'after' => '[after]', // リンクテキストの後のテキスト 'link_before' => '[link_before]', // リンクの前のテキスト 'link_after' => '[link_after]', // リンクの後のテキスト 'echo' => true, // メニューをHTML出力する(true)か、PHPの値で返す(false)か 'depth' => 1, // 何階層まで表示するか。0 は全階層。 'walker' => '', // 使用するカスタムウォーカーオブジェクト 'theme_location' => 'global', // テーマの中で使われる位置。ユーザーが選択できるように register_nav_menu() で登録されている必要がある。 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', // Sprintf()関数の引数として評価される書式の文字列。%1$s に 'menu_id' のパラメーターの値が展開され、 %2$s に 'menu_class' のパラメーターの値が展開され、 そして %3$s はリスト項目が値として展開されます ) ); ?> </div>
カスタムメニューをデザインする
自動的に付与されるCSSクラス名
カスタムメニューをデザインするには自動的に付与されるCSSクラス名やIDを知っておくと便利です。
| class | 簡易説明 |
|---|---|
| menu-item | 全てのメニューに自動で付与されます |
| menu-item-object-[object] | 全てのメニュー項目に付与されます。表示されているメニュー項目のタイプによって[object]部分が
と変わります |
| current-menu-item | 現在表示しているページのメニュー項目に付与されます |
| current-menu-parent | 現在表示しているページの親ページにあたるメニュー項目に付与されます |
| current-menu-ancestor | 現在表示しているページの祖先ページにあたる項目に付与されます |
| menu-item-home | トップページの項目に付与されます |
任意のCSSクラス名を追加する
メニュー項目に任意のCSSクラス名を付与することもできます。

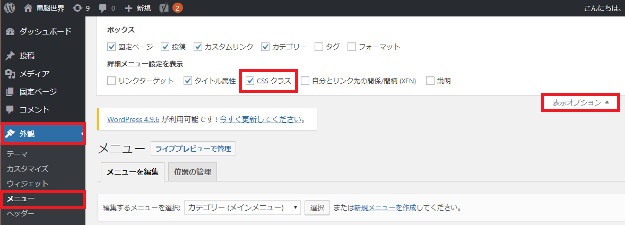
管理画面左側のメニューから『外観』→『メニュー』をクリック。
画面上側の『表示オプション』を開き『CSSクラス』にチェックを入れます。

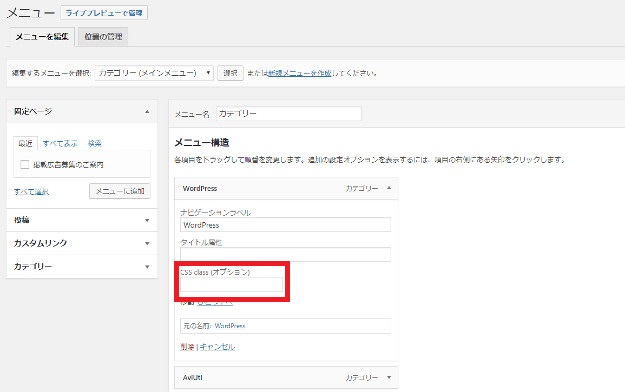
メニュー項目を開くと『CSS class(オプション)』という項目が追加されています。
ここに任意のCSSクラス名を入力しておくと、メニュー項目にそのクラス名が付与されて出力されます。







