
WordPressでビジネスブログや技術サイトを作る場合、最終的に顧客と直接コンタクトを取り案件を受注することを目標とする方は少なくないでしょう。この記事ではそういった場合に必須となるお問い合わせフォームを設置する方法をご紹介します。
WordPressのデフォルト機能に「お問い合わせフォーム」は用意されていません。方法としては自作するか、外注するか、プラグインを利用する3つがありますが、ここでは無料で簡単なプラグインを使う方法で実装する方法をご紹介します。
目次
『Contact Form 7』のインストール
この記事ではプラグインContact Form 7を使って最低限の機能を持ったお問い合わせページを作る方法をご紹介します。カスタマイズ方法などを詳しく知りたいという方は下記の記事をご参照下さい。

まずは管理画面左側のサイドバーから『プラグイン』 → 『新規追加』をクリックします。

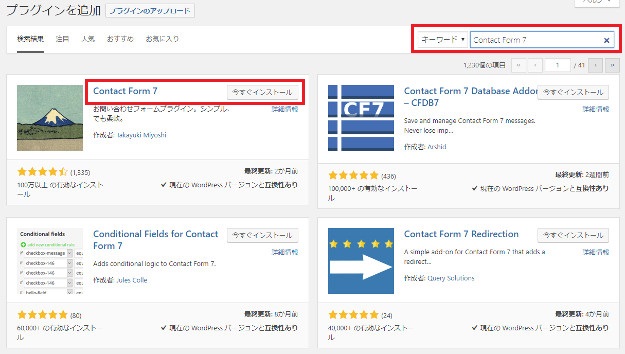
キーワードに『Contact Form 7』と入力してプラグインを検索します。Contact Form 7が見つかったら『今すぐインストール』をクリックします。

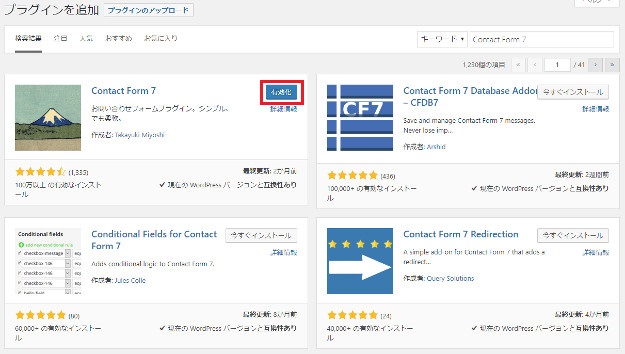
インストールが完了したら『有効化』しましょう。
お問い合わせフォームの設定

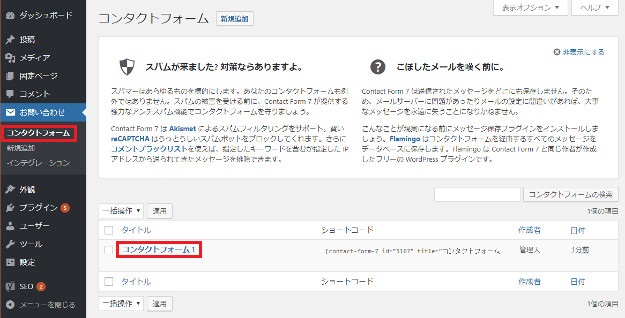
Contact Form 7を有効化すると管理画面の左メニューに『お問い合わせ』の項が追加されます。
『コンタクトフォーム1』をクリックしてお問い合わせフォームの設定を行いましょう。

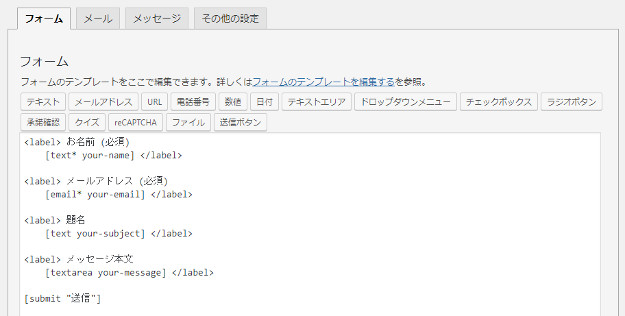
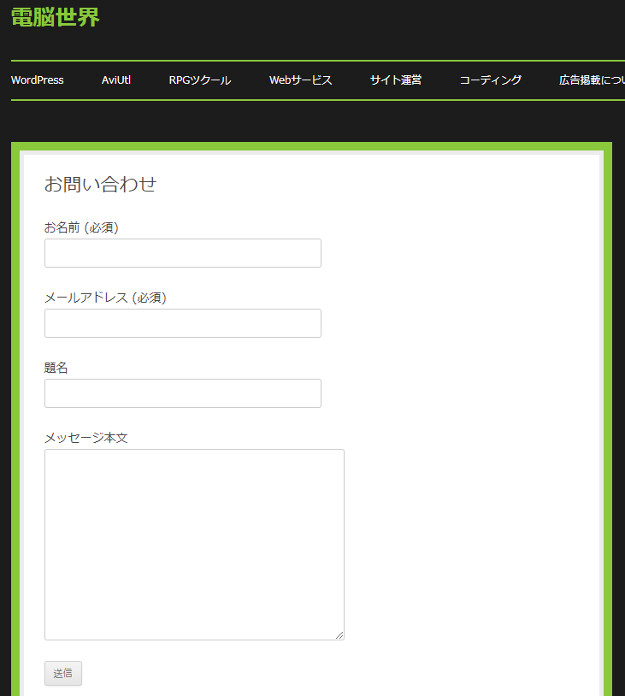
- お名前
- メールアドレス
- 題名
- メッセージ本文
の4項目と送信ボタンがデフォルトで用意されています。
これだけでお問い合わせに際して最低限必要な要素は満たしていますので今回はこのまま進めていきます。

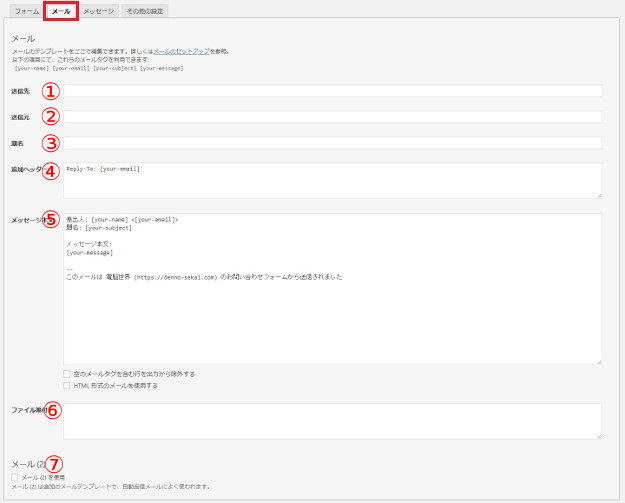
次にお問い合わせを受信するメール内容を設定しましょう。
- 送信先:ここに設定したメールアドレスにお問い合わせが送信されます。常にチェックできるメールアドレスを設定しましょう。
- 送信元:送信元のメールアドレスが設定できます。
- 題名:メールの件名が設定できます。『◯◯サイトにお問い合わせがありました』などとするとわかりやすいでしょう。
- 追加ヘッダー:他のメールアドレスを Cc: や Bcc: で設定することができます。
- メッセージ:お問い合わせ通知メールの本文です。
- ファイル添付:ファイルを添付することができます。
- メール (2) :追加のメールテンプレートです。お問い合わせを受けた際の自動返信メールの設定などに利用できます。

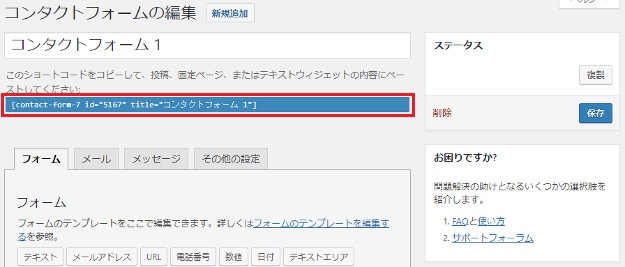
設定が完了したらサイドバーまたは画面最下部の『保存』ボタンをクリックします。
赤枠部分のコードが後述するお問い合わせページの作成に必要となるためコピーしておきましょう。
お問い合わせページの作成

管理画面の左メニューから『固定ページ』 → 『新規追加』をクリックします。

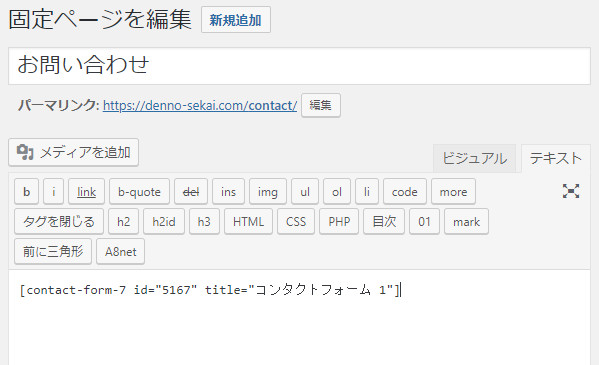
タイトルを入力し、先ほどコピーしたコードを貼り付けます。

完成です。
お問い合わせが届くかどうかのチェックは必ず行いましょう。







