
Tkinterで文字や画像を表示することができるラベル(Label)ウィジェットの使い方について解説します。最も基本的なウィジェットですので、Tkinterを使い始めたばかりの方はラベル(Label)から使ってみるのがおすすめです。
目次
文字列の表示
LabelはTkinterのウィジェットクラスの1つで、文字や画像を表示することができます。
Tkinterではウィジェットクラスから個別のインスタンスを生成して配置するには次にように記述します。
import tkinter as tk
# tk.Frameを継承したApplicationクラスを作成
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
# ウィンドウの設定
self.master.title("ウィンドウのタイトル")
# 実行内容
self.pack()
self.create_widget()
#create_widgetメソッドを定義
def create_widget(self):
# label1ウィジェットを作成
self.label1 = tk.Label(self.master,text="表示したい文字列") # label1に表示したい文字を渡してインスタンスを生成
self.label1.pack() # label1ウィジェットを配置
if __name__ == "__main__":
root = tk.Tk()
app = Application(master=root)
app.mainloop()

このように”表示したい文字列”の部分に記述した文字列を表示することができます。
画像の表示
Labelウィジェットで画像を表示したい場合は、Labelインスタンス生成時のimage引数に表示したい画像へのパスを指定します。
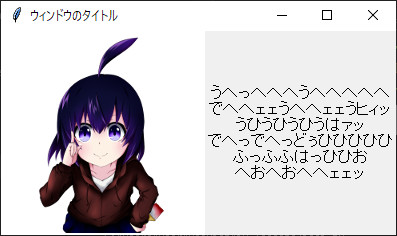
試しに先ほどのコードに新たに画像を含むlabel2ウィジェットを追加してみましょう。
import tkinter as tk
# tk.Frameを継承したApplicationクラスを作成
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
# ウィンドウの設定
self.master.title("ウィンドウのタイトル")
# 実行内容
self.pack()
self.create_widget()
# create_widgetメソッドを定義
def create_widget(self):
# label1ウィジェットを作成
msg = "うへっへへへうへへへへへ\nでへへェェうへへェェうヒィッ\nうひうひうひうはァッ\nでへっでへっどぅひひひひひ\nふっふふはっひひお\nへおへおへへェェッ"
self.label1 = tk.Label(self.master, text=msg, font="24")
self.label1.pack(side="right")
# label2ウィジェットを作成
self.icon = tk.PhotoImage(file="img/denchan.png") # 画像のパスをicon変数に代入
self.label2 = tk.Label(self.master, image=self.icon, bg="white") # image引数に表示したい画像のパスを指定してインスタンスを生成
self.label2.pack(side="left") # label2ウィジェットを配置
if __name__ == "__main__":
root = tk.Tk()
app = Application(master=root)
app.mainloop()

Labelウィジェットで画像を表示することができました。
ラベル(Label)で使えるオプション引数
Labelインスタンスを生成する際は次のオプション引数を使用することができます。
| 属性 | 説明 | 値 |
|---|---|---|
| anchor | テキストを配置する位置を指定します |
tk.CENTER(中央) tk.W(左寄せ) tk.E(右寄せ) tk.N(上寄せ) tk.S(下寄せ) tk.NW(左上) tk.SW(左下) tk.NE(右上) tk.SE(右下) |
| bg or background | 背景の色を指定します | red,blue,grayなど |
| bitmap | 表示する bitmap を指定します | |
| bd or borderwidth | ボーダーの幅を指定します | 数値(ピクセル単位) |
| cursor | カーソルの形を指定します | |
| font | テキストを表示する際のフォントの種類や大きさを指定します | フォント名、文字の大きさ(数値)など |
| fg or foreground | フォントの色、または bitmap の色を指定します | |
| height | ラベルの高さを行数で指定します | 数値 |
| image | ラベルに貼る画像ファイルを指定します | 画像ファイルへのパス |
| justify | テキストが複数行にわたる場合、左寄せ、右寄せ、中央寄せを指定します | |
| padx | 縁とテキストとの間の横の余白 | 数値(ピクセル単位) |
| pady | 縁とテキストとの間の縦の余白 | 数値(ピクセル単位) |
| relief | ボーダー部分の浮き彫りを指定します | flat,raised,sunken,groove,ridge |
| takefocus | ラベルにフォーカスがあるかないか | 0(ない),1(ある) |
| text | 表示する文字列を指定します | 任意の文字列 |
| textvariable | StringVar を指定。変化する文字列を表示するとき使用します。 | 変数名 |
| underline | (0 から数え始めて) n 番目の文字にアンダーラインをつける | 数値 |
| width | Label の幅 | 数値(文字数単位) |
| wraplength | 改行幅 | 数値(ピクセル単位) |
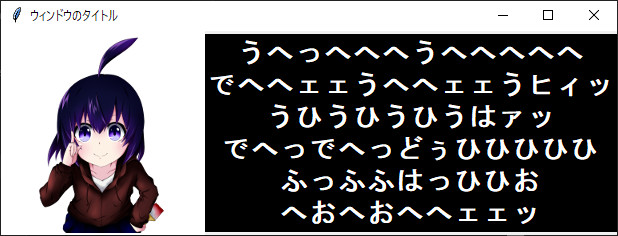
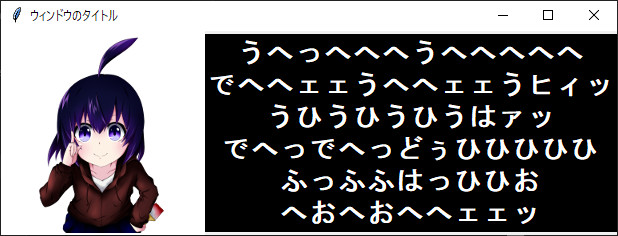
試しにいくつかのオプションを使って先ほどのコードを変更してみましょう。
import tkinter as tk
# tk.Frameを継承したApplicationクラスを作成
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
# ウィンドウの設定
self.master.title("ウィンドウのタイトル")
# 実行内容
self.pack()
self.create_widget()
# create_widgetメソッドを定義
def create_widget(self):
# label1ウィジェットを作成
msg = "うへっへへへうへへへへへ\nでへへェェうへへェェうヒィッ\nうひうひうひうはァッ\nでへっでへっどぅひひひひひ\nふっふふはっひひお\nへおへおへへェェッ"
self.label1 = tk.Label(self.master, text=msg, fg="white", font=("MSゴシック", "20", "bold"), bg="black")
self.label1.pack(side="right")
# label2ウィジェットを作成
self.icon = tk.PhotoImage(file="img/denchan.png")
self.label2 = tk.Label(self.master ,image=self.icon, bg="white")
self.label2.pack(side="left")
if __name__ == "__main__":
root = tk.Tk()
app = Application(master=root)
app.mainloop()

オプション引数を使いこなすことで文字や画像を自由自在に表示できます。







