
Tkinterのチェックボタン(Checkbutton)ウィジェットの使い方について解説します。チェックボタン(Checkbutton)は値を持つことができるボタンで、ユーザーが複数の選択肢から複数を選択することができるウィジェットです。
目次
チェックボタン(Checkbutton)の生成
CheckbuttonはTkinterのウィジェットクラスの1つです。Radiobuttonとよく似ていますが、ユーザーが複数の項目を選択することができる点で異なります。
Checkbuttonウィジェットを生成して配置するには他のウィジェット同様次のように記述します。
import tkinter as tk
# tk.Frameを継承したApplicationクラスを作成
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
# ウィンドウの設定
self.master.title("ウィンドウのタイトル")
# 実行内容
self.pack()
self.create_widget()
# create_widgetメソッドを定義
def create_widget(self):
# label1ウィジェット
self.label1 = tk.Label(self.master, text="興味のある分野を\n選択してください", padx = 50)
self.label1.pack()
# check1ウィジェット
self.fields = ["インフラ","ネットワーク","バックエンド","フロントエンド","デザイン"] # fieldsリストを定義
for field in self.fields: # ループ開始
self.select_var = tk.IntVar() # ウィジェット変数select_varを作成
check1 = tk.Checkbutton(self.master, text=field, variable=self.select_var) # fieldを項目として持つcheck1ウィジェットを生成
check1.pack(anchor=tk.W) # check1ウィジェットを配置
if __name__ == "__main__":
root = tk.Tk()
app = Application(master=root)
app.mainloop()

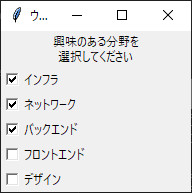
このように選択肢の横に四角形のチェックボックスが付いたボタンを生成できます。
項目を1つのフレームにまとめる
Checkbuttonの項目を1つのフレームにまとめることでフレーム全体を枠で囲むといったデザインができます。
さらに渡された引数を使ってCheckbuttonを生成するクラスを作れば、Checkbuttonの項目をまとめたフレームを簡単に生成することができるようになります。
import tkinter as tk
# tk.Frameを継承したApplicationクラスを作成
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
# ウィンドウの設定
self.master.title("ウィンドウのタイトル")
# 実行内容
self.pack()
self.create_widget()
# create_widgetメソッドを定義
def create_widget(self):
# label1ウィジェットを生成・配置
self.label1 = tk.Label(self.master, text="興味のある分野を選択してください", padx = 50)
self.label1.pack()
# Checkbarフレームを定義
class Checkbar(tk.Frame): # tk.Frameを継承したCheckbarクラスを作成
def __init__(self, master=None, items=[], side=tk.LEFT, anchor=tk.W): # Checkbarクラスにitems引数を定義
super().__init__(master)
for item in items: # ループ開始
self.select_var = tk.IntVar() # ウィジェット変数select_varを作成
self.check = tk.Checkbutton(self, text=item, variable=self.select_var) # itemを項目として持つself.checkウィジェットを生成
self.check.pack(anchor=tk.W, side=tk.LEFT) # self.checkウィジェットを配置
# field_barフレームを生成・配置
self.field_bar = Checkbar(self, items=["インフラ","ネットワーク","バックエンド","フロントエンド","デザイン"]) # items引数に選択肢のリストを渡してfield_barフレームを生成
self.field_bar.pack(side=tk.TOP) # field_barフレームを配置
self.field_bar.config(relief=tk.GROOVE, bd=2) # field_barフレームに縁取りを付ける
# product_barフレームを生成・配置
self.product_bar = Checkbar(self, items=["Webアプリ", "スマホアプリ", "デスクトップアプリ"]) # items引数に選択肢のリストを渡してproduct_barフレームを生成
self.product_bar.pack() # product_barフレームを配置
if __name__ == "__main__":
root = tk.Tk()
app = Application(master=root)
app.mainloop()

22行目から30行目でCheckbuttonの項目を1つのフレームにまとめて生成するクラスを定義しています。このクラスはインスタンス生成時に項目リストをitems引数としてを受け取り、それを使って各項目のCheckbuttonウィジェットを生成します。
32行目から35行目と37行目から39行目では上記で定義したクラスに選択項目のリストを渡してCheckbarクラスからフレームを生成・配置しています。
チェックボタン(Checkbutton)を利用した処理
Checkbuttonは押された時にチェックが入りますが、その際に何かしらの処理を追加することもできます。
また値を保持するためチェックされた項目に応じて、別のボタンが押された時にCheckbuttonの値を利用した処理を作ることもできます。
項目が選択された時の処理を追加するにはCheckbuttonを作成する際、command引数に処理内容を渡すよう記述します。
import tkinter as tk
# tk.Frameを継承したApplicationクラスを作成
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
# ウィンドウの設定
self.master.title("ウィンドウのタイトル")
# 実行内容
self.pack()
self.create_widget()
# create_widgetメソッドを定義
def create_widget(self):
# label1ウィジェットを生成・配置
self.label1 = tk.Label(self.master, text="興味のある分野を選択してください", padx = 50)
self.label1.pack()
# Checkbarフレームを定義
class Checkbar(tk.Frame):
def __init__(self, master=None, items=[], side=tk.LEFT, anchor=tk.W):
super().__init__(master)
self.vars = [] # 各項目のチェック状態を保持するvarsリストを定義
for item in items:
select_var = tk.IntVar()
self.check = tk.Checkbutton(self, text=item, variable=select_var)
self.check.pack(anchor=tk.W, side=tk.LEFT)
self.vars.append(select_var) # ウィジェット変数select_varをvarsリストに追加
# Checkbarフレームの各項目のチェック状態を返すstate関数を定義
def state(self):
return map((lambda select_var: select_var.get()), self.vars)
# field_barフレームを生成・配置
self.items1 = ["インフラ", "ネットワーク", "バックエンド", "フロントエンド", "デザイン"] # items1リストを定義
self.field_bar = Checkbar(self, items=self.items1)
self.field_bar.pack(side=tk.TOP)
self.field_bar.config(relief=tk.GROOVE, bd=2)
# product_barフレームを生成・配置
self.items2 = ["Webアプリ", "スマホアプリ", "デスクトップアプリ"] # items2リストを定義
self.product_bar = Checkbar(self, items=self.items2)
self.product_bar.pack()
# button1ウィジェット
def button1_clicked(): # button1をクリックした時の処理
answer1 = [] # answer1リストを定義
for i, state in enumerate(self.field_bar.state()): # ループ開始、field_barフレームの各項目のチェック状態リストを参照
if state == 1: # リストi番目のチェック状態がオンなら
answer1.append(self.items1[i]) # items1リストのi番目の項目をanswer1リストに加える
answer2 = [] # answer2リストを定義
for i, state in enumerate(self.product_bar.state()): # ループ開始、product_barフレームの各項目のチェック状態リストを参照
if state == 1: # リストi番目のチェック状態がオンなら
answer2.append(self.items2[i]) # items2リストのi番目の項目をanswer2リストに加える
print(answer1,answer2) # answer1リスト、answer2リストの中身をコンソールに出力
self.button1 = tk.Button(self.master, text="確認", command=button1_clicked, padx=50) # button1ウィジェットを生成
self.button1.pack() # button1ウィジェットを配置
# button2ウィジェット
self.button2 = tk.Button(self.master, text="終了", command=root.quit, padx=50) # button2ウィジェットを生成
self.button2.pack() # button2ウィジェットを配置
if __name__ == "__main__":
root = tk.Tk()
app = Application(master=root)
app.mainloop()

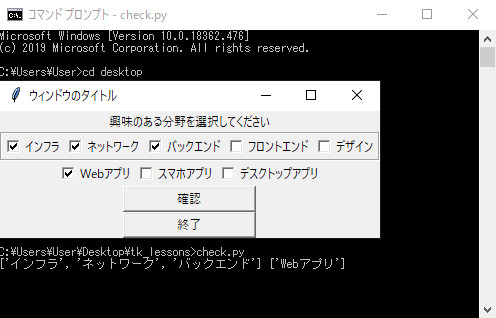
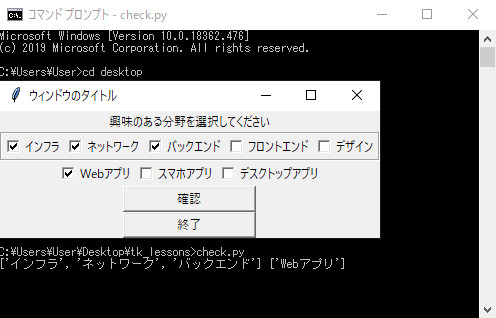
このプログラムでは34行目から36行目でCheckbuttonの項目が選択された時の処理を、49行目から64行目ではbutton1がクリックされた時にCheckbuttonで選択されている項目に応じて異なる処理をしています。
つまりこのプログラムはユーザーが「確認」ボタンをクリックすると、その時選択されている項目をfield_barフレームとproduct_barフレームのそれぞれのCheckbuttonごとに分けてリスト化したものをコンソールに表示します。
チェックボタン(Checkbutton)で使えるオプション引数
Checkbuttonウィジェットを生成する際はウィジェットの共通オプションに加えて次のオプションを使用することができます。
| 属性 | 説明 | 値 |
|---|---|---|
| command | 項目が選択された時に呼ばれる関数のポインタを指定します | 関数名 |
| state | ボタンの状態を指定 | tk.NORMAL(通常) tk.DISABLED(押せないボタン) tk.pressed(押したまま) |
| text | 表示する文字列を指定します | 任意の文字列 |
| variable | チェックボタンの現在の状態を追跡する制御変数 | ウィジェット変数 |







