
RPGツクールMVではマップチップ(タイル)を使ってマップを制作することができますが、より自由にマップを制作する方法として1枚絵をそのままマップとして使用することが可能です。この記事ではその方法について解説します。
1枚絵をマップとして使用する方法


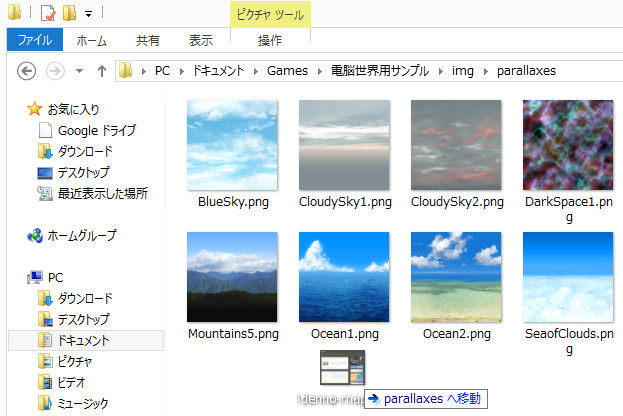
1枚絵をマップとして使用するには画像を「遠景」として使用します。マップとして使用したい画像を用意し、マップを使用したいゲームプロジェクトの img → parallaxes に設置します。
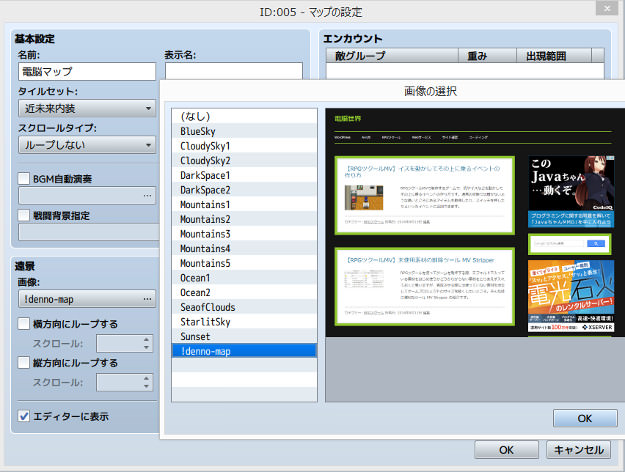
単に設置しただけではプレイヤーキャラの移動に伴い「遠景」であるマップは動いてしまいます。しかしMVでは画像ファイルの先頭に「!」を付けることで「視差0」とすることができ、こうすることでプレイヤーキャラが移動してもマップがついてこなくすることができます。
これで1枚絵をマップとして設定することはできました。しかしテストプレイをしてみるとわかりますが、このままではプレイヤーが移動できません。
1枚絵のマップをプレイヤーがマップ内を移動できるようにするためにはタイルの通行設定を行う必要があります。
通行設定を行う
通行設定を行うにはプラグイン『TMMoveEx』が便利です。リージョンを使って通行の可否を設定することができます。
Webサイト『ひきも記は閉鎖しました。』様からダウンロードできます。(左クリックではダウンロードできないので、右クリック → 名前を付けてリンク先を保存でダウンロードしましょう)
RPGMakerMV プラグイン素材 マップ系 – ひきも記は閉鎖しました。

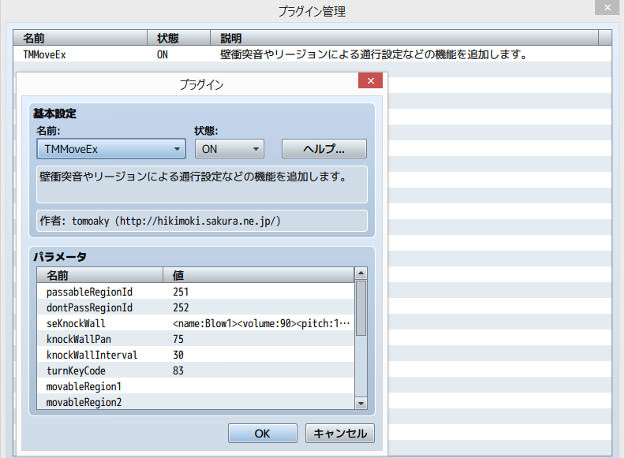
ダウンロードしたプラグインをゲームプロジェクトの js → pluginsフォルダ内に設置し、ゲーム制作画面のツール → プラグイン管理から有効化します。
プラグインの設定は下記の通り。
- passableRegionId:進行可能とするリージョンの番号
- dontPassRegionId:進行不可とするリージョンの番号
- seKnockWall:壁衝突音の設定
- knockWallPan:壁衝突音の左右バランス
- KnockWallInterval:壁衝突効果音の再生間隔(フレーム数)
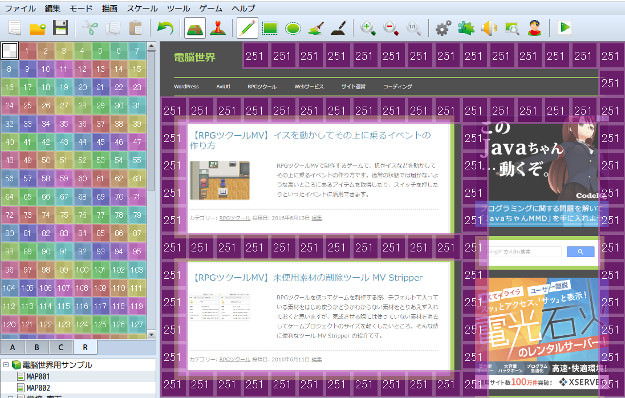
リージョン251と252を別の用途で使っていない限りはとりあえず初期設定のままで問題ありません。

先ほど作った1枚絵のマップを開き、通行可能にしたいタイルに251番のリージョンを設定していきます。(それ以外の場所はもともと通行不可ですので今回252番は使用していません)

これで通行可能に設定したタイルの上をプレイヤーが通行できるようになりました。
ただ、画像を見てもらえばわかる通り、上記の例ではツクールMVのタイル幅と画像の1マスに見える範囲が一致していません。
実際に1枚絵でマップを作る際はプレイヤーに通行可能な部分と通行不可な部分がわかりやすいように、通行可能とする部分の大きさをツクールの1マスの大きさ(48px)に合わせて画像を作成しましょう。







