
WordPressの記事にはURLを貼るだけでYouTubeの動画を埋め込むことができますが、この方法ではニコニコ動画の動画を埋め込むことはできません。しかし、ニコニコ動画が共有用に用意しているコードを埋め込むことで、こちらも簡単に埋め込むことができます。その手順をご紹介します。
1.ニコニコ動画にログイン

ニコニコ動画の共有コードはログインしている状態でなければ表示できません。無料会員でも共有コードは取得できますので、まずはニコニコ動画に登録してログインしましょう。
2.動画の共有コードを取得

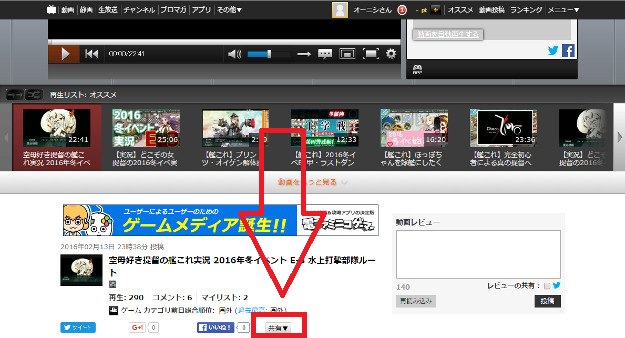
埋め込みたい動画のページを開き、ページ下部にある「共有▼」ボタンをクリックしましょう。

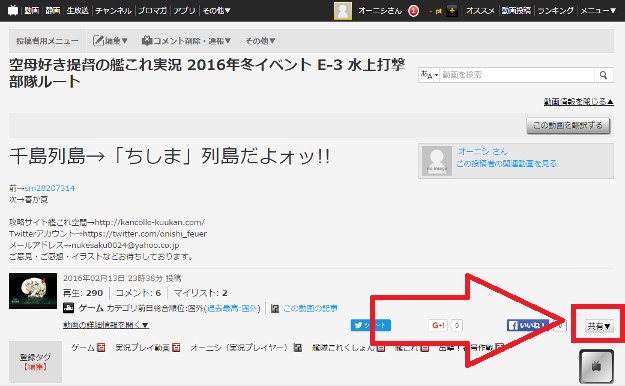
動画詳細を開いている場合、「共有▼」ボタンは下部ではなくページ上部にあります。

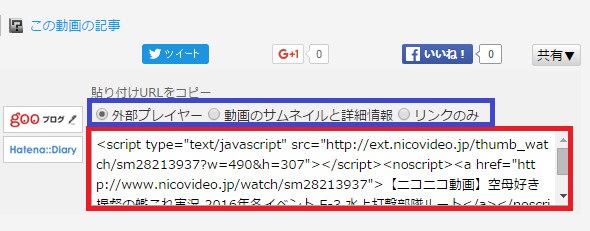
「共有▼」ボタンを押すと動画共有用のコード(画像赤枠部分)が表示されます。これをコピーします。
コードの上に「外部プレイヤー」「動画のサムネイルと詳細情報」「リンクのみ」のチェックボックス(画像青枠部分)があります。
選択するものによってコードが変わり、動画を埋め込んだ時にそれぞれ下記のように表示されます。
外部プレイヤー
動画のサムネイルと詳細情報
リンクのみ
【ニコニコ動画】空母好き提督の艦これ実況 2016年冬イベント E-3 水上打撃部隊ルート
3.ブログにコードを貼り付ける

コードをコピーしたらそれを記事作成画面に貼り付けましょう。本当にそのまま貼るだけでOKです。
4.貼り付ける動画のサイズを指定する
「外部プレイヤー」を選択した場合は記事内に動画そのものが、「動画のサムネイルと詳細情報」を選択した場合は文字通り動画のサムネイルと詳細情報が挿入されます。
これらのサイズを指定したい場合は取得した共有コードのうち、下記の部分を変更します。
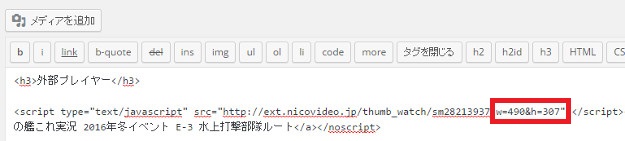
外部プレイヤーのサイズ指定

w=の後に入っている数字が幅、h=の後に入っている数字が高さを指定しています。上記の画像では幅490px、高さ307pxに指定されています。
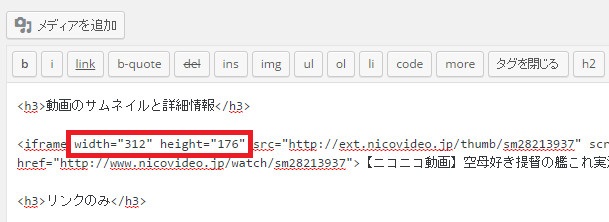
動画のサムネイルと詳細情報のサイズ指定

widthが幅、heightが高さを指定しています。上記画像では幅312px、高さ176pxに指定されています。







