ここまでの学習内容だけでFlaskで簡単な1行掲示板を作ってみましょう。あくまで練習用なので、実用アプリケーションとしてはこのままだと色々と問題がありますが、雰囲気を掴んでみるには良い経験になると思います。
目次
アプリの概要
まず、今回のアプリケーションでは2つの画面と1つのデータ保存用のファイルを使います。
- 表示用のページ(投稿フォームを含む)
- 投稿完了をお知らせするページ
- 投稿内容を保存するためのテキストファイル
表示用のページはGETメソッドで呼び出して、投稿完了ページはPOSTメソッドで呼び出します。
投稿内容を保存するためのテキストファイル
まずはユーザーの投稿内容を保存するためのテキストファイルを用意します。
flask-tutorialディレクトリの下に articles.txt を用意します。
articles.txt の中身は次のようにしておきます。
こんにちは, 秋原 はろー, 今井 ちゃお, 上田
最初に投稿内容、そしてカンマ区切りで名前を記述しておきます。
最後の行は改行しておきましょう。
ファイルを読み込んで表示
次に、先ほどのテキストファイルを読み込んでデータをプログラムの変数として自由に扱えるようにしましょう。
flask-tutorialディレクトリの下に hello.py を用意し、次のように記述します。
from flask import Flask, request, render_template
import codecs # codecs をインポート
app = Flask(__name__)
# ルートディレクトリのURLをトリガーに
@app.route("/")
def bbs():
file = codecs.open("articles.txt", "r", "utf-8") # ファイルを読み込みモードで開く
lines = file.readlines() # readlinesメソッドでリストに1行ずつ格納してlines変数に代入
file.close() # ファイルを閉じる
return render_template("bbs.html", lines = lines) # bbs.thml ファイルをテンプレートとして、引数linesを渡して呼び出す
codecsモジュールをインポートし、用意したarticles.txtファイルを読み込みモードで開き、中のデータを1行ずつリストに格納してlines変数に渡しています。
最後に表示内容として render_template でbbs.thml ファイルをテンプレートとして呼び出し、その引数にlines変数を渡しています。
次に読み込んだデータを使ってWebページを表示するためのテンプレートファイルを作成しましょう。
templatesフォルダの下に bbs.html ファイルを作成し、次のように記述します。
{%extends "layout.html" %} <!-- 共通テンプレートの呼び出し -->
{% block content %}
<h1>1行掲示板</h1>
<!-- 投稿フォームを表示 -->
<form action="/result" method="post">
<label for="article">投稿</label>
<input type="text" name="article">
<p></p>
<label for="article">名前</label>
<input type="text" name="name">
<button type="submit">送信する</button>
</form>
<!-- 投稿内容を表示 -->
<h2>投稿一覧</h2>
<table>
<tr>
<th>投稿</th>
<th>名前</th>
</tr>
{% for line in lines: %} <!-- 読み込んだデータをループで1行ずつ取り出してline変数に代入 -->
{% set column = line.rstrip().split(",") %} <!-- 投稿内容をカンマで分割 -->
<tr>
{% for item in column: %} <!-- column変数の要素を取り出し -->
<td>{{ item }}</td> <!-- 各データを表示 -->
{% endfor %}
</tr>
{% endfor %}
</table>
{% endblock %}
投稿フォームを表示したあと、articles.txt からデータを読み込んでテーブルタグを使って表示するよう記述しています。
ではflaskコマンドを使ってアプリケーションを実行し、ブラウザで確認してみましょう。
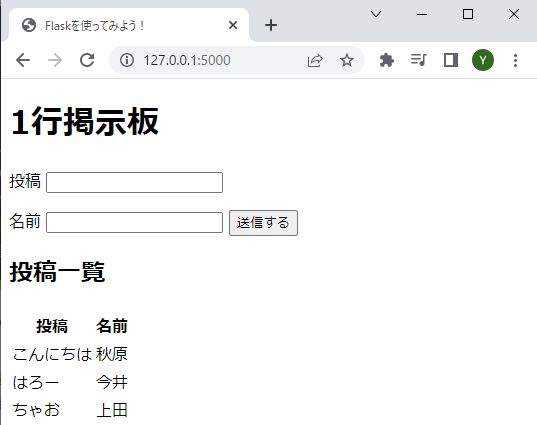
トップページ(http://127.0.0.1:5000/)にアクセスします。

テキストファイルからデータを読み込んで表示することができました。
投稿完了ページの作成
次はユーザーに投稿の完了をお知らせするページを作成しましょう。
まずは hello.py に /result のルーティングを追加します。
from flask import Flask, request, render_template
import codecs
app = Flask(__name__)
# ルートディレクトリのURLをトリガーに
@app.route("/")
def bbs():
file = codecs.open("articles.txt", "r", "utf-8")
lines = file.readlines()
file.close()
return render_template("bbs.html", lines = lines)
# /resultをトリガーに
@app.route("/result", methods=["POST"])
def result():
article = request.form["article"]
name = request.form["name"]
return render_template("bbs_result.html", article = article, name = name)
/result のURLをトリガーに、投稿フォームから article と name を取り出して、render_templateで bbs_result.html を呼び出し、引数に article と name を渡しています。
次に投稿完了ページの表示用斧テンプレートファイルを作成しましょう。
templatesフォルダの下に bbs_result.html ファイルを作成し、次のように記述します。
{%extends "layout.html" %}
{% block content %}
<h1>投稿完了!</h1>
<p>{{ article }} {{ name }}</p>
<form action="/" method="get">
<button type="submit">戻る</button>
</form>
{% endblock %}
投稿完了ページでは、投稿完了!という見出しのあとに、ユーザーがフォームに入力した内容を表示し、最後にGETメソッドでトップページにアクセスする「戻る」ボタンを表示するよう記述しています。
投稿内容をファイルに書き込む処理
最後に、ユーザーがフォームから投稿した内容を、保存用のテキストファイルに書き込む処理を追加しましょう。
hello.py に次のように追記します。
from flask import Flask, request, render_template
import codecs
app = Flask(__name__)
# ルートディレクトリのURLをトリガーに
@app.route("/")
def bbs():
file = codecs.open("articles.txt", "r", "utf-8")
lines = file.readlines()
file.close()
return render_template("bbs.html", lines = lines)
# /resultをトリガーに
@app.route("/result", methods=["POST"])
def result():
article = request.form["article"]
name = request.form["name"]
# 投稿内容をarticles.txtに追加
file = codecs.open("articles.txt", "a", "utf-8") # ファイルを追加書き込みモードで開く
file.write(article + "," + name + "\n") # 投稿データを書き込み
file.close() # ファイルを閉じる
return render_template("bbs_result.html", article = article, name = name)
ファイルを追加書き込みモード”a”で開き、データをカンマ区切りで連結して書き込んだあとファイルを閉じます。
このとき上書きモードで書き込んでしまうとこれまでの投稿内容がすべて消えてしまうので注意しましょう。
それではflaskコマンドを使ってアプリケーションを実行し、ブラウザで確認してみましょう。
トップページ(http://127.0.0.1:5000/)にアクセスします。
ここは先ほどの画面と変わりません。
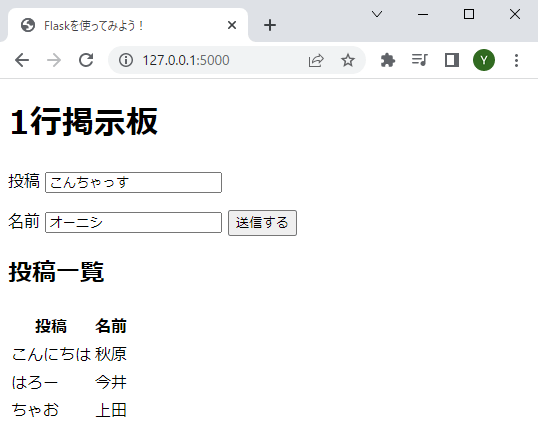
実際に投稿フォームにデータを書き込んで送信してみましょう。

送信ボタンを押すと

投稿完了ページが表示されます。
ここで戻るボタンを押すと

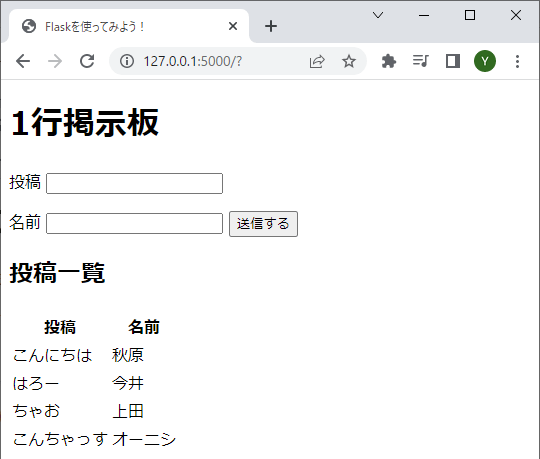
最初のページに戻ります。
先ほど書き込んだ投稿内容が反映されているのがわかりますね。
これで1行掲示板の完成です!
ただし、今回作成したアプリはあくまで練習用なので実用アプリケーションとしてはいくつか問題があります。
Flaskでの実用的なアプリケーションは、Flaskインスタンスをグローバルに作成するのではなく関数の内側で作成するようにしたり、データの保存先もテキストファイルではなくデータベースを使用するなど、もう少し工夫が必要となります。







