
CSSで2カラムや3カラムのデザインを作る方法はいくつもあり、細かな要望によって最適な方法は異なるため多くの方法を知っておくに越したことはありません。この記事ではその中でも扱いやすく出番の多い4つの方法をご紹介します。
目次
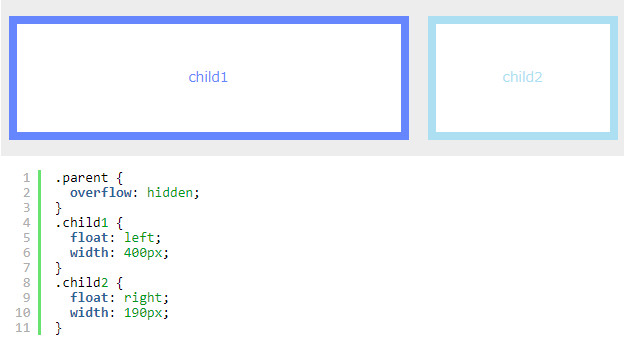
子にそれぞれfloatを利用する
.parent {
overflow: hidden;
}
.child1 {
float: left;
width: 400px;
}
.child2 {
float: right;
width: 190px;
}
最も基本的なfloatを使った方法です。それぞれの子要素をfloatで左右それぞれに設置します。
子にfloatを利用した場合、親要素(灰色部分)の高さが算出できなくなるためレイアウトが崩れてしまうことがあります。
これを解決するには親要素にclearfixを使ってafter領域でfloatをクリアするか、親要素にoverflowを利用します。
display: table;を使う
.parent {
display: table;
width: 100%;
}
.child1,
.child2 {
display: table-cell;
width: 50%;
}
display: table;を使うことで要素をテーブル要素のように振る舞わせることができます。
一見簡単に複数カラムを実現できますが、この方法で複数カラムを実現した場合、レスポンシブデザインに対する柔軟性を欠いてしまうことには留意しておきましょう。
具体的には『PCで表示すると2列、スマホで表示すると1列になる』ようデザインしたくても、この方法だと常に2列で表示されてしまいます。
display: inline-block;を使う
.parent {
text-align: center;
}
.child1 {
display: inline-block;
width: 380px;
}
.child2 {
display: inline-block;
width: 180px;
}
子要素にdisplay: inline-block;を使うことで2カラムや3カラムを実現する方法です。
display: inline-block;を適用された要素は並び方はinline的、中身はblock的な性質を持ちます。
つまり並びはインライン要素のように横に並んでいきつつも、ブロック要素のように幅や高さ、上下左右の余白を自由に設定することができます。
display: flex;を使う
.parent {
display: flex;
justify-content: space-around;
}
.child1,
.child2 {
width: 280px;
text-align: center;
}
CSS3のdisplay: flex;を親要素に定義することでその直下の要素を並列にし2カラムや3カラムを実現する方法です。
古いブラウザでは利用できない場合がありますが自由度は高く、子要素の順番を並べ替えたり、一部の子要素のみを左右または上下に寄せたり、一部の子要素のみ幅を大きくしたりすることが可能です。
一方で並列で並べてしまうため、display: table;同様、PCとスマホでカラム数を変えることはできません。







