
これまで画像のサイズをろくに気にせず、ヤバイヤバイと思いながらも巨大な画像をアップしてしまっていたのですが、ページの表示速度を確認したところ案の定とんでもないことになっていました。自業自得で途方に暮れかかっていたところ、過去にアップした画像を一括でリサイズできるプラグインを発見しました。
最初は300枚近い画像を1枚1枚縮小しようとしたのですが、嫌いな言葉は一番が「努力」で、2番目が「ガンバル」の私。すぐに発狂しそうになり、う~う~言いながら調べてみると過去の画像全てを一発で縮小できるプラグインを発見!!
これは使わずにはいられないッ!
目次
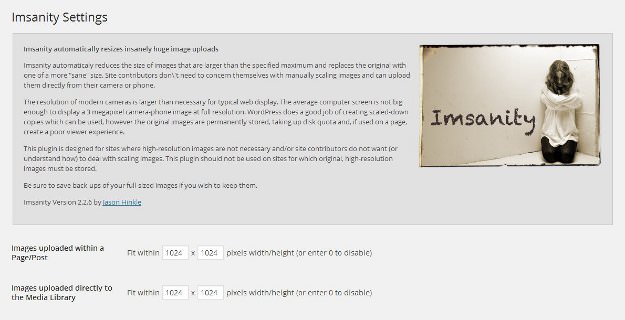
Imsanity Settings
使い方は簡単で、まずは管理画面左にあるメニューバーから「プラグイン」→新規追加→「Imsanity」を検索してインストール→有効化。するとこれまた管理画面左のメニューバーにある「設定」に「Imsanity」が追加されるのでクリックします。

Imsanityの設定ページ。ちょっとホラーな感じがしますが気にせずページを下へスクロール。

ここで画像の幅や高さを設定しておけば下記の各画面で今後アップロードする際、画像を指定したサイズにリサイズしてくれます。
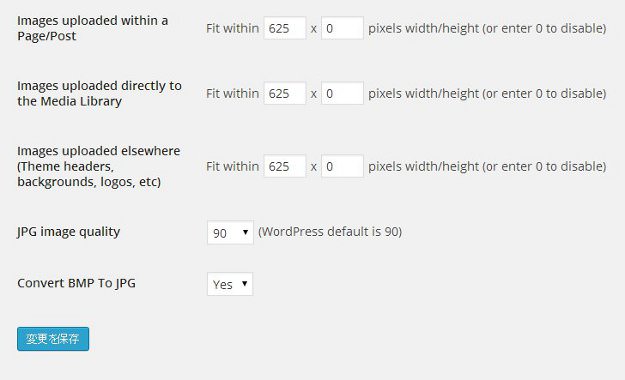
- Images uploaded within a Page/Post:記事ページ/固定ページでのアップロードの際
- Images uploaded directly to the Media Library:メディアライブラリへのアップロードの際
- Images uploaded elsewhere (Theme headers, backgrounds, logos, etc):その他の画面でのアップロード
- JPG image quality:リサイズ後の画像の質
- Convert BMP To JPG:BMPをjpgに変更するかどうか
「 0 を指定すると機能しません」とありますが、例えば幅を設定して高さを 0 にしておくと、リサイズした幅に合わせて高さを自動的に調整してくれるようです。
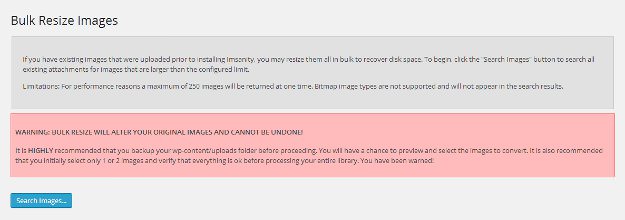
Bulk Resize Images

さらに下にスクロールした画面。今回の目的である「過去にアップロードした画像の一括縮小」はこちらで行います。
WARNING: BULK RESIZE WILL ALTER YOUR ORIGINAL IMAGES AND CANNOT BE UNDONE! It is HIGHLY recommended that you backup your wp-content/uploads folder before proceeding. You will have a chance to preview and select the images to convert. It is also recommended that you initially select only 1 or 2 images and verify that everything is ok before processing your entire library. You have been warned!
バルクリサイズを行うとリサイズした画像を元のサイズに戻すことができません! 実行する前にバックアップをとっておくことを推奨します。リサイズを行う画像を選ぶことができるので、全ての画像をリサイズ場合は最初に1つ2つだけリサイズしてみて、問題ないことを確認して下さい。
要は間違ったサイズにリサイズしてしまった場合元に戻せないので気をつけてね、ってなところでしょうか。
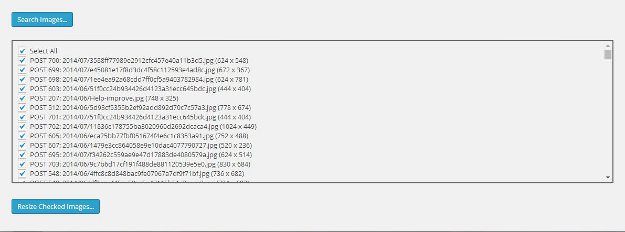
「Search image」を押すと上記で設定したサイズを越える画像を表示してくれるので

リサイズする画像を選択して「Resize Checked Images」をクリックすると選択した画像のリサイズが開始されます。

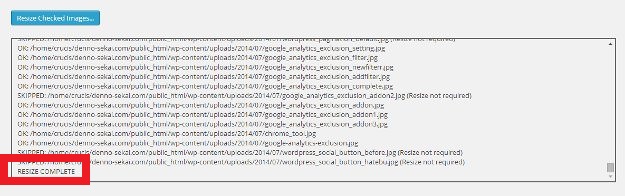
見づらいですが一番下に「Resize Complete」と表示されたらリサイズ完了です。
画像縮小前と後のページ表示速度
さて、肝心の表示速度です。ちなみに表示速度のチェックは PageSpeed Insightsで行いました。
トップページ
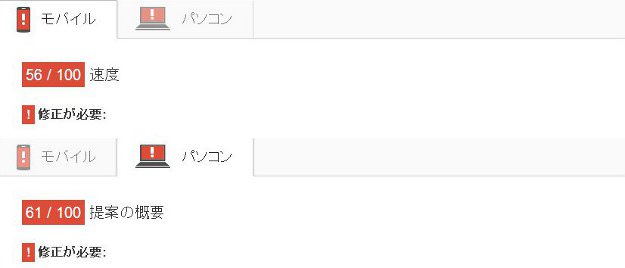
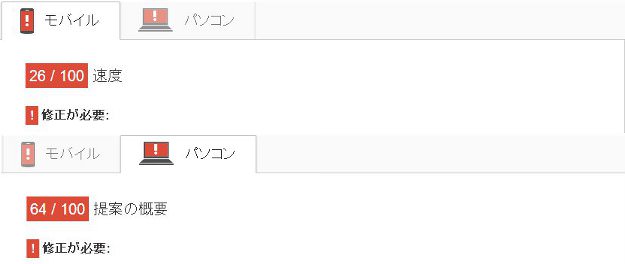
まずは画像の縮小をする前のものがこちら。

我ながら恐ろしいことになってます。というかこのチェッカーで一桁って出るのかと逆に感心してしまいました(苦笑)

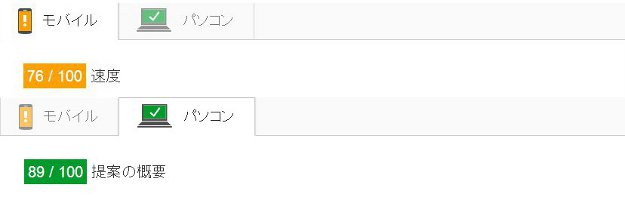
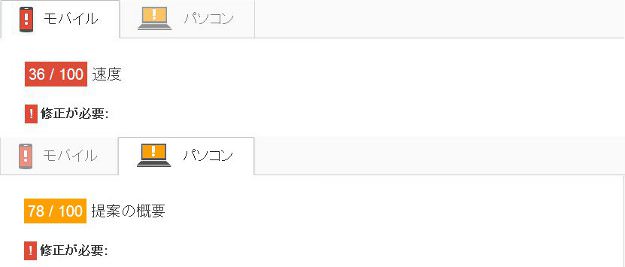
画像縮小後の数値がこちら。まぁ、普通に「遅い」って感じですね。
今回巨大な画像の幅を全て625pxにしたんですが、トップページに表示されるサムネイルの幅は150pxなので、ちゃんと画像を軽量化しようと思ったらトップページやカテゴリーページのサムネイル用に幅150pxの画像を別で用意する必要があるんですよね(^^;)
記事が増えれば増えるほど面倒になるので近々なんとかしたいと思います。
追記:トップページやカテゴリーページ用に、記事ページに表示するものとは別に小さい画像を用意して表示するようにしたところ、スコアがかなり改善しました。

とりあえず大至急なんとかしなければならないラインはクリアしたのではないかと思います。
記事ページ
ついでなので記事ページも計測してみました。ページはこのサイトの中でも使用している画像が35枚ととりわけ多いXAMPPをWindows7にインストールする方法です。

まずは画像縮小前のスコア。トップページほどではないですが非常にマズイことになっています。

パソコンの方はようやく黄色ラインとだいぶマシにはなりましたがモバイルがどうしようもないスコアになっています。
これも読み込んでいるのがモバイルの幅を大きく超える625pxの画像というのが大きそうですね。そもそも画像を35枚も使ってたらまともなスコアにするのは至難の業な気がしますが(汗)
とはいえトップページ、記事ページ共に元がひどすぎたこともあって大幅にスコアを改善することができました。画像を差し込む時は面倒臭がらずに最低限のサイズにしておかないと、私のようにサイトがカメのような速度になってしまいます。






