
WordPressのテーマ、特にデフォルトのテーマをカスタマイズする前に、まず作成しておきたいのが子テーマです。子テーマを作成しておかないとテーマをアップデートした際に上書きされ、せっかくそれまでに行ったカスタマイズが全て吹っ飛んでしまうことになりかねません。
子テーマとは
子テーマとは、親となる別のテーマからカスタマイズしたいファイルのみをまとめたテーマです。こうすることで親となる元のテーマの機能を継承しながら、元のファイルは書き換えることなくカスタマイズすることができます。
テーマを表示する際はまず親テーマが読み込まれ、それに変更部分を上書きする形で子テーマが読み込まれます。
子テーマのメリット
WordPressのアップデートなどでテーマが更新された場合、元のテーマをそのままカスタマイズしていた場合は全て上書きされてしまいます。
しかし子テーマを使用していれば、親テーマが更新されても子テーマはそのままなので、大幅な改変がない限りはカスタマイズした内容が消えてしまうことはありません。
ただし親テーマの改変内容によっては機能が失われることもあります。(div要素のクラス名の変更があったり、定義されていた関数に変更があった場合など)
子テーマフォルダの作成
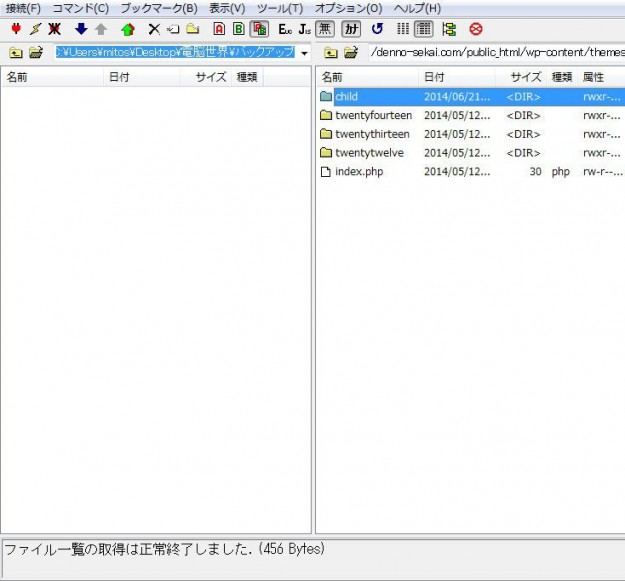
まずは子テーマを格納するフォルダを作成しましょう。FTPソフトで/wp-content/themes/に作成します。名前は何でも構いませんが、ここではchildにしてみました。

style.cssの作成
子テーマのスタイルシートを作成します。スタイルシートはメモ帳でも作ることができます。名前と拡張子はstyle.cssとしておいてください。
内容は下記の通り。
/* Theme Name: Child Template: twentytwelve */
他にもDescription(説明)やVersion(バージョン)などを記述できますが、最低限これだけあればWordPressは子テーマと認識してくれます。Theme Nameは何でも構いませんが、Templateは継承する親テーマの名前にします。(twentyseventeenならtwentyseventeenと記入)
ファイルが完成したら先ほど作成した子テーマ用のフォルダにアップロードします。
親テーマのスタイルシートの継承
これだけだとphpファイルは継承されますが、スタイルシートが何も記入されていない状態になってしまいます。
以前は @import: を使用して親テーマのスタイルシートをインポートさせていましたが、この方法は表示速度が遅くなるなどの理由から現在WordPressの公式オンラインマニュアルであるWordPress Codexにて非推奨とされています。
現在はfunctions.php で wp_enqueue_script()を使用して親テーマのスタイルシートをキューに入れる方法が推奨されています。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
functions.php という名前のファイルを作り、上記のコードを記述して先ほど作成した子テーマ用のフォルダにアップロードします。
必要なファイルのコピペ
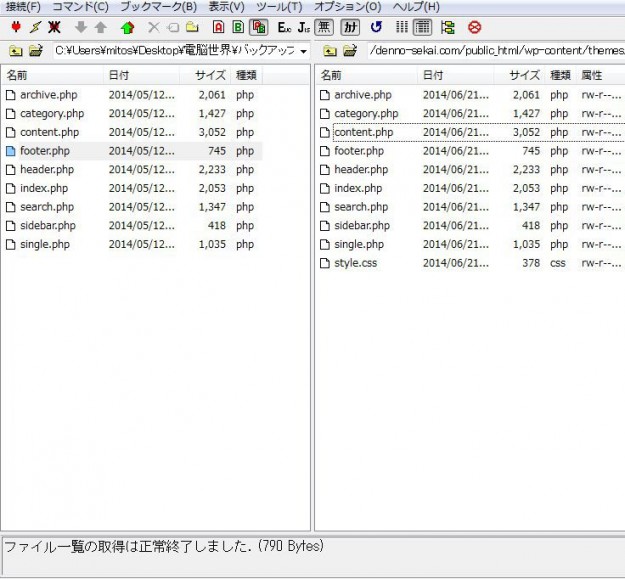
カスタマイズしたいファイルを親テーマからコピペします。

私はとりあえず下記のファイルを子テーマに置き、他のファイルをカスタマイズする場合はその時に追加でアップしています。
- category.php
- content.php
- footer.php
- header.php
- index.php
- search.php
- sidebar.php
- single.php
子テーマのfunctions.php
※functions.php は上述のテンプレートファイルと異なり機能を追加・変更・削除するためのファイルです。このファイルは全てPHPで記述されているため、プログラミングの知識がない場合は下手にいじらない方が無難です。
style.cssと異なり、子テーマの functions.php は親テーマの機能を上書きしません。代わりに 親の functions.php に追加して読み込まれます。(正確には親テーマのファイルの直前に読み込まれます。)
つまり子テーマの functions.php が最初に読み込まれるため、条件付きで定義することにより子テーマから置換可能です。
if ( ! function_exists( 'twentytwelve_setup' ) ) :
function twentytwelve_setup() {
・・・
}
endif;
add_action( 'after_setup_theme', 'twentytwelve_setup' );
上記のように単純に事前に定義することで親の PHP 関数を置換できます。







