
天下のGoogleと比べるのも酷ですが、WordPressの検索機能は一文字打ち間違えたり若干表現が異なると表示してくれないなど融通が効きません。そこでGoogleの提供するGoogleカスタム検索を設置することにしたのでその導入方法を書き留めておこうと思います。
目次
- WordPressの検索とGoogleカスタム検索の違い
- Googleカスタム検索の作成
- Googleカスタム検索をWordPressに設置
- Googleカスタム検索のデザイン変更方法
- 設置後のサイトの雰囲気
WordPressの検索とGoogleカスタム検索の違い
2つの違いは上記の通りなのですが言葉だけではイマイチ伝わらないかと思いますので例を用意してみました。
打ち間違えに対する検索結果
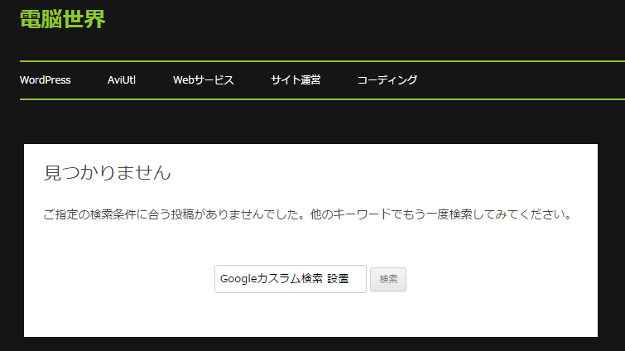
例えば「Googleカスタム検索エンジンの設置方法」を知りたい方がこのサイトでサイト内検索をしたとします。WordPressの検索エンジンでは「Googleカスタム検索 設置」と検索すればヒットしますが

打ち間違えて「Googleカスラム検索 設置」と検索してしまった場合はヒットしてくれません。

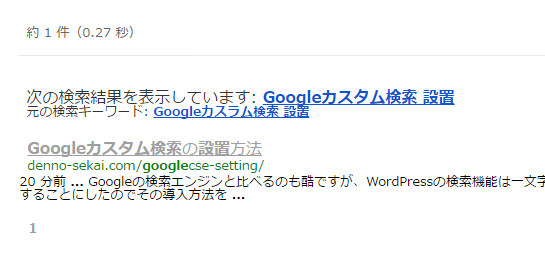
しかしGoogleカスタム検索によるサイト内検索では

本家Googleの検索エンジン同様、打ち間違えを察知して正しいキーワードで検索結果を表示してくれます。
若干の表現の違いに対する検索結果
同様の目的でサイト内検索をした方が「Googleカスタム検索」ではなく「Googleサイト内検索」と検索した場合もこの記事がヒットしてくれません。

しかしGoogleカスタム検索エンジンによるサイト内検索では

キーワードの意味合いから見事に関連する記事をヒットさせてくれます。
このようにWordPressのデフォルト検索フォームと、検索エンジンの世界トップであるGoogleの検索エンジンでは検索結果の精度に大きな差があります。
サイト内検索を使用するユーザーにとってはサイトの利便性に直結する問題ですので、サイト内検索を設置するのならGoogleカスタム検索を設置しておくべきでしょう。
Googleカスタム検索の作成
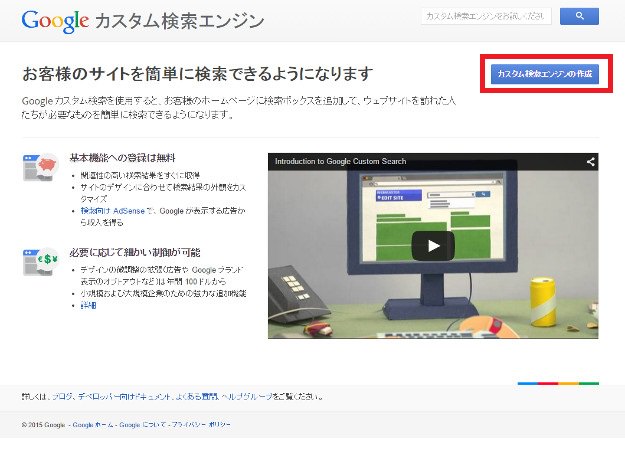
まずはGoogleカスタム検索の公式ページにアクセスしましょう。

「カスタム検索エンジンの作成」をクリック。

- Googleカスタム検索を設置したいサイトのURLを入力します
- 「日本語」を選択します
- カスタム検索エンジンの名前です。自動的に入力されますのでそのままにしておいてもOKです
入力が完了したら「作成」をクリックします。

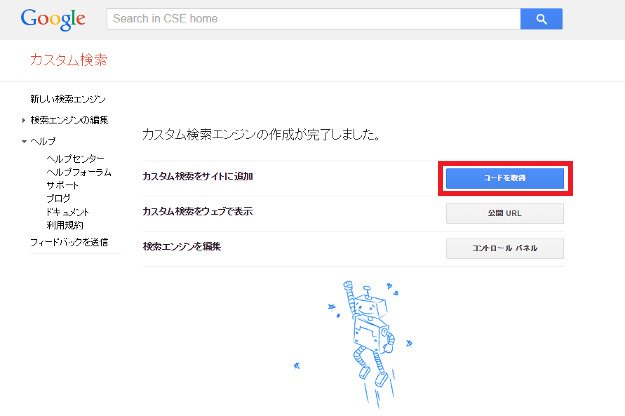
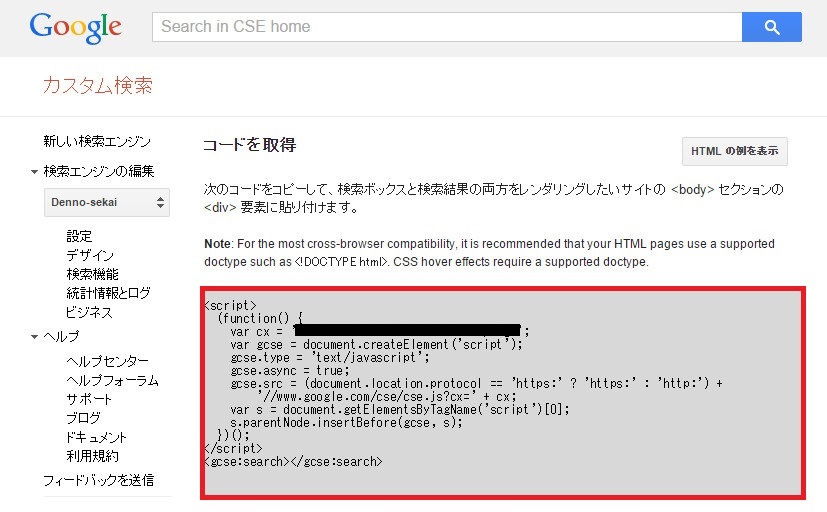
Googleカスタム検索の作成が完了しました。「コードを取得」をクリックしましょう。

赤枠内が今作成したGoogleカスタム検索のソースコードです。設置したい場所にこのソースコードをコピーすれば設置完了です。
Googleカスタム検索をWordPressに設置
設置の例も兼ねてGoogleカスタム検索エンジンをWordPressに設置する方法を記載しておきます。

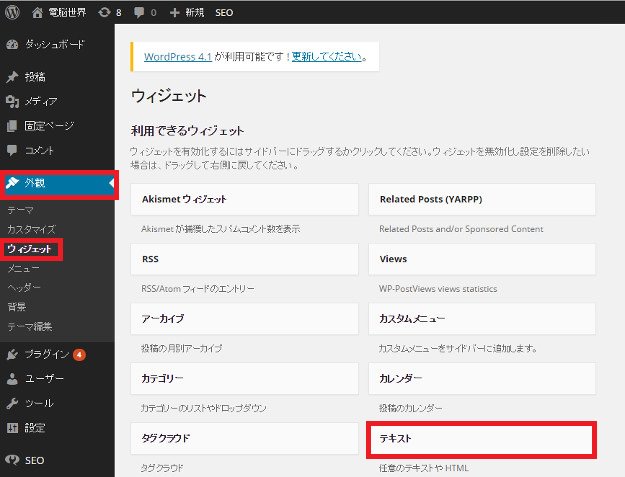
WordPressの編集画面で「外観」→「ウィジェット」を選択。テキストウィジェットを任意のサイドバーへドラッグします。

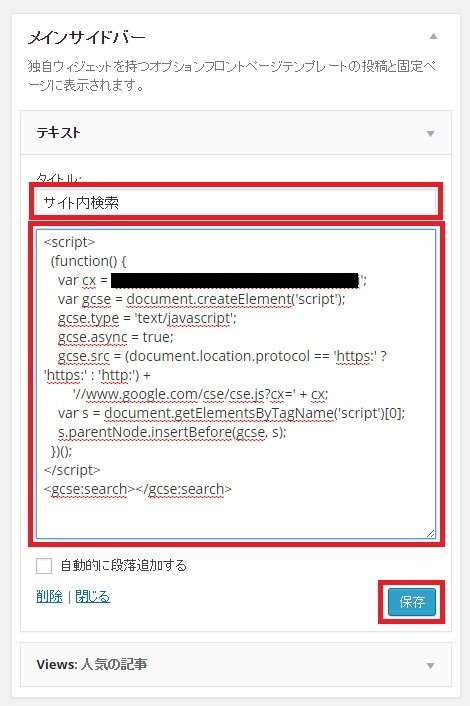
先ほどのソースコードを貼り付けて「保存」をクリック。

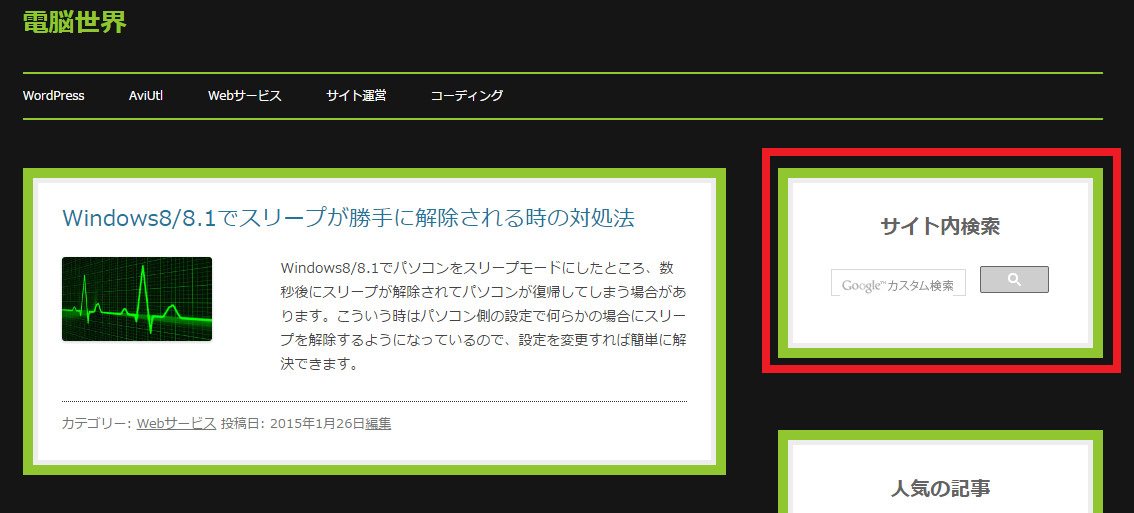
Googleカスタム検索エンジンの設置が完了しました。
Googleカスタム検索のデザイン変更方法
とりあえず設置は完了しましたがGoogleカスタム検索では簡単にデザインを変更できるよういくつかのテンプレートが用意されています。せっかくなのでこれらを使ってデザインを変更してみましょう。
まずはもう一度Googleカスタム検索のページにアクセスしましょう。

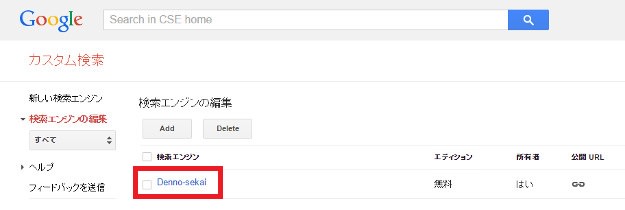
デザインを変更したいカスタム検索エンジンをクリックします。

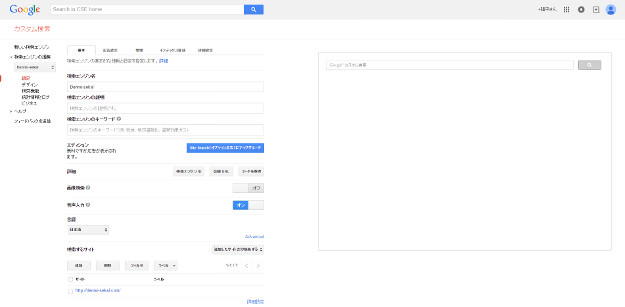
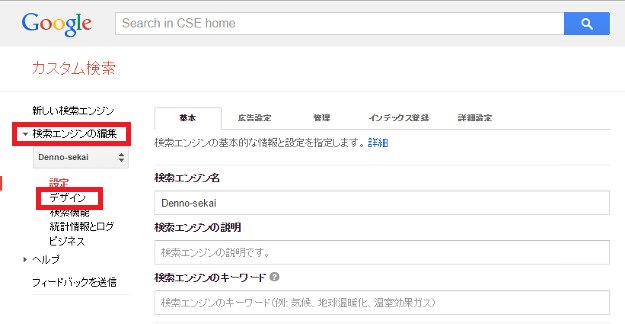
カスタム検索の設定ページにアクセスできます。デザインは左側のメニューの「検索エンジンの編集」→「デザイン」で変更できます。

レイアウト

「デザイン」をクリックするとレイアウトの設定ページに移行します。ここでは検索結果ページのレイアウトを変更できます。

画面右側はカスタム検索のプレビュー画面になっています。検索窓に適当なキーワードを入力して検索すると現在選択しているレイアウトのプレビューを見ることができます。ちなみに画像は「オーバーレイ」選択時のものです。
気に入ったレイアウトが決まったら「保存してコードを取得」をクリックして取得したコードをサイトに貼り直しましょう。他にも変更したい場合は一旦「保存」をクリックします。
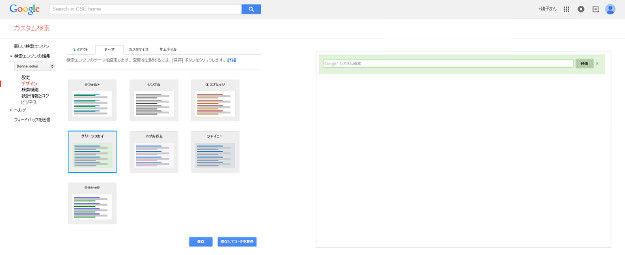
テーマ

テーマではカスタム検索エンジンそのものと検索結果ページの色合いやデザインを変更することができます。画像は「グリーンスカイ」選択時のもの。
こちらも気に入ったものが見つかったら選択して「保存」をクリックしましょう。
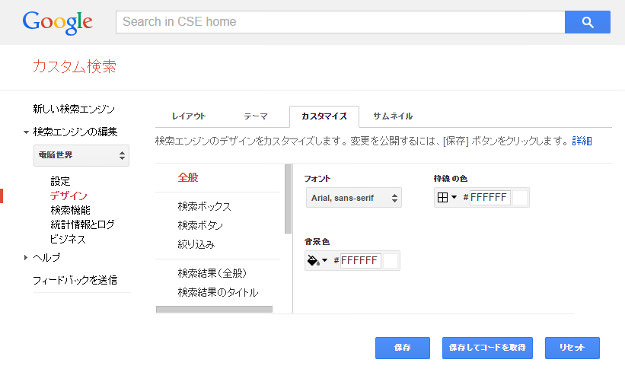
カスタマイズ

カスタマイズでは検索結果ページのロゴ画像を登録したり、検索ボックスや検索ボタン、検索結果のタイトルなど細かい部分の色を変更することができます。こちらも気に入ったものが決まったら同様に。
サムネイル

検索結果に記事のサムネイルを表示するかどうかを選択できます。
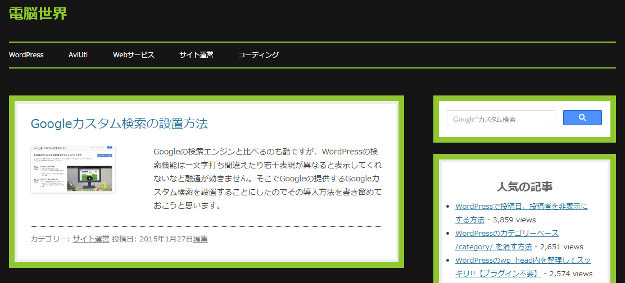
設置後のサイトの雰囲気

トップページ。もともとの検索フォームをロクにいじってなかったので随分いい感じになったように感じられました(苦笑)。若干レイアウトが崩れているので後で直します。

検索結果ページ。ページの上にオーバーレイする形で表示させています。イマイチ雰囲気や色合いがこのサイトらしくないので後々もう少し変更するかもしれません。






