
動画編集ソフトAviUtlを使って動画に字幕を入れる方法をご紹介します。字幕を入れる操作自体は非常に簡単なので、編集環境さえ整っていれば1分とかからず行うことが出来ます。動画編集にはつきものなので覚えておいて損はないでしょう。
目次
事前準備
AviUtlで動画に字幕を入れるには拡張編集プラグインを使用する必要があります。拡張編集プラグインの導入については後日それ用の記事を用意しますので、そちらをご参照下さい。
操作方法
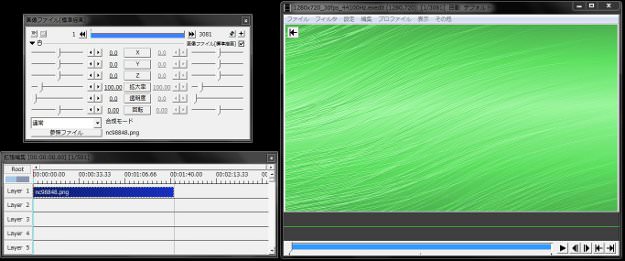
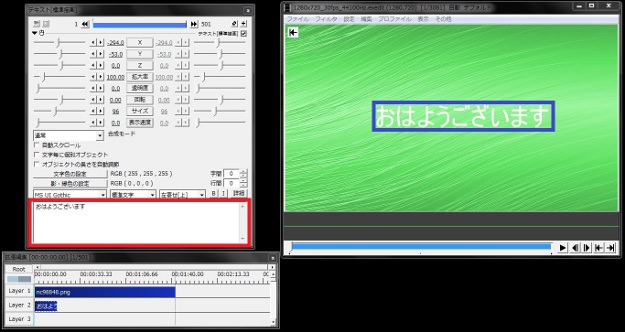
以下は拡張編集プラグインを導入したAviUtlに1枚絵を配置した状態です。

1.テキストオブジェクトの追加

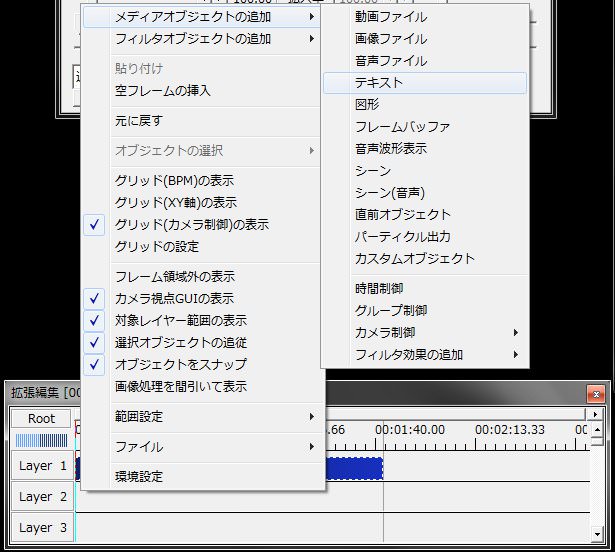
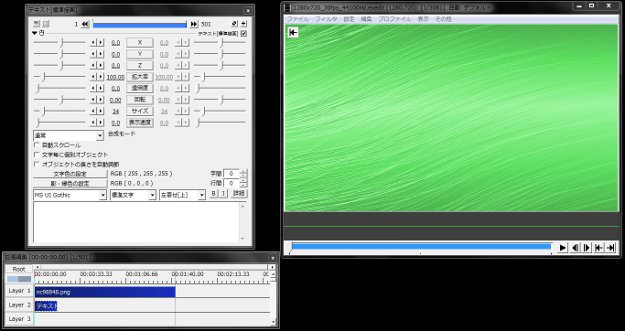
拡張編集上で右クリック→メディアオブジェクトの選択→テキストをクリックして、テキストオブジェクトを追加します。編集ライン上にテキストオブジェクトが追加され、テキストオブジェクトの編集画面が表示されます。

2.テキストの入力

上記の赤枠部分に表示したいテキストを入力します。テキストの表示位置は画像青枠の部分がテキストのレイヤーになっているので、これをドラッグすることで変更することが出来ます。
3.テキストオブジェクトの編集

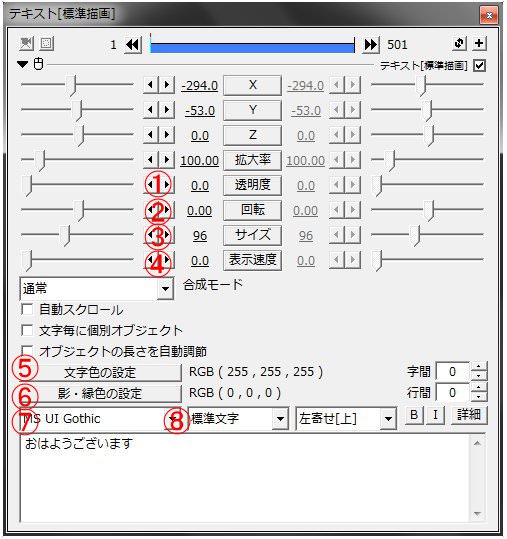
テキストサイズの指定やフォントの選択、文字の色、影付き文字や縁取り文字などの簡単な設定はこの編集画面で行うことが出来ます。
- 透明度:テキストの透明度を設定できます
- 回転:テキストの角度を設定できます
- サイズ:文字の大きさをピクセル単位で指定できます
- 表示速度:1文字ずつ順番に表示するなどの設定ができます
- 文字色の設定:文字の色が設定できます
- 影・縁色の設定:影付き・縁取り文字にする場合、その色を指定できます
- フォントの選択:文字フォントを選択できます
- 影付き・縁取り文字の設定:影付き文字や縁取り文字にすることができます
文章の部分的な装飾
テキスト全てを同様に装飾する場合は上記のように設定すればOKですが、文章中の1文字のみフォントや色を変えたいなどの場合はexedit.txtに記載されている制御文字を使用します。一見難しそうですがHTMLのようなものです。
- 色の変更:<#[RGB値(16進数)[,RGB値]]> 例 : <#ffffff> <#000000,ffffff> <#>
- サイズ、フォントの変更:<s[フォントサイズ][,フォント名][,装飾(B=太字/I=斜体)]> 例 : <s32> <s> <s72,メイリオ> <s72,メイリオ,BI>
- 表示速度の変更:<r[表示速度]> 例 : <r10> <r>
- 表示ウェイト:<w[待機時間(秒)]> ※時間の前に'*'を付けると表示した文字数を掛けた時間で待機します 例 : <w5> <w0.5> <w*0.2>
- 表示クリア:<c[クリアまでの待機時間(秒)]> ※直後の改行は無視されます 例 : <c> <c5> <c*0.2>
- 座標の指定:<p[X,Y[,Z]]> ※Z座標は個別オブジェクトのみ有効。プラスマイナスを付けると相対の指定になります。座標によっては正しく描画出来ません。 例 : <p20,40> <p20,40,80> <p+10,+10>
- スクリプト:<?[スクリプト]?>,<?=[スクリプトの関数mes()の引数]?> 例 : <?obj.rz=obj.time*360?> <?=string.format("%02d:%02d",obj.time/60,obj.time%60)?>
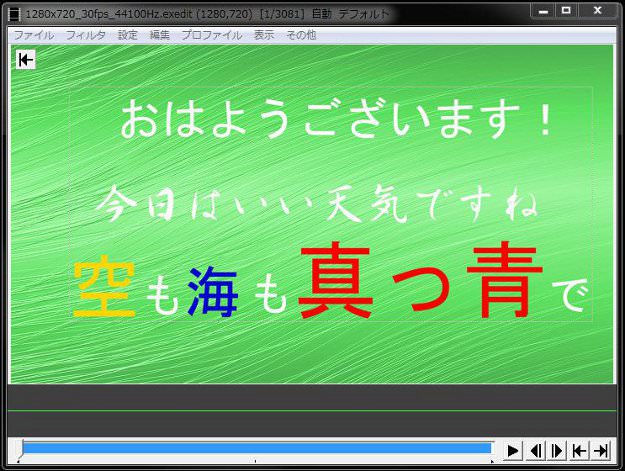
編集例1

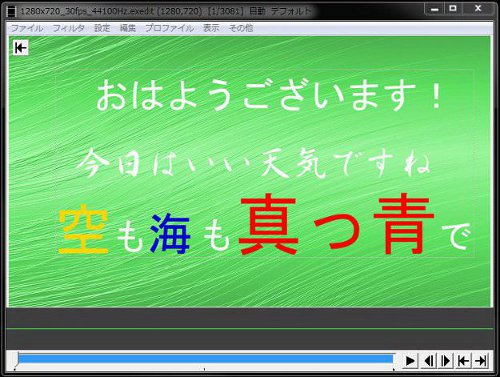
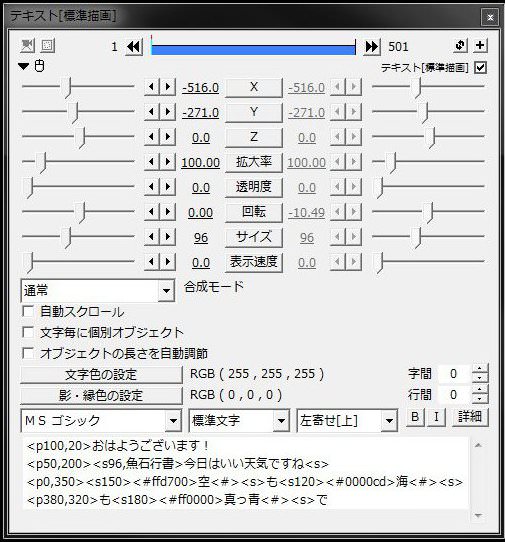
せっかくなので上記の制御文字を使用してテキストをオブジェクトを作ってみました。設定は下記のようになっています。

ここでは色の変更<#>、サイズ・フォントの変更<s>、座標の指定<p>を使っています。
編集例2
上のものに表示速度の変更<r>、表示ウェイト<w>、表示クリア<c>を加えたものがこちら。今度は時間軸に関係する制御文字を使用したため動画にしています。

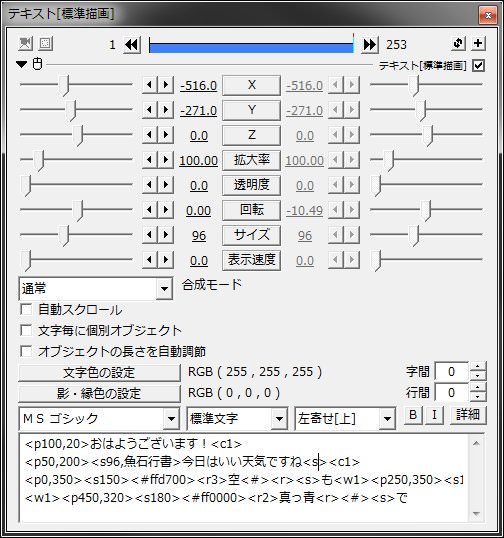
上記の動画の編集画面がこちら。<c1>は文章を1秒表示したあとクリアします。<w1>は文章を表示するまで1秒ウェイト(待機)させ、<r2>は文字を表示させる速度を2にしています。(数字が大きいほうが速い)
私のセンスがアレなのであまりいい感じに見えませんが、ひとえに字幕といってもAviUtlの拡張機能ならこれだけ様々な表現を取り入れる事ができます。この他アニメーション効果を追加したり、同じ制御文字を使っても組み合わせ次第で無限の表現を生み出すことができることでしょう。






